1.顶端固定
核心代码如下:
<view class="page__hd" style="position:fixed; top:0;width: 750rpx;"> ...... </view>
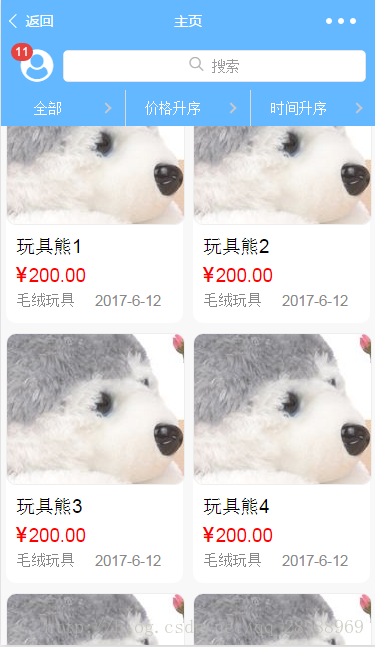
最终效果图:

2.底端固定
核心代码如下:
<!-- 底部固定 --> <view class="page__hd" style="position:fixed; bottom:0;width: 750rpx;"> ...... </view>
最终效果图:

到此这篇关于微信小程序实现组件顶端固定或底端固定效果(不随滚动而滚动)的文章就介绍到这了,更多相关小程序 组件固定内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/184380/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
