前言
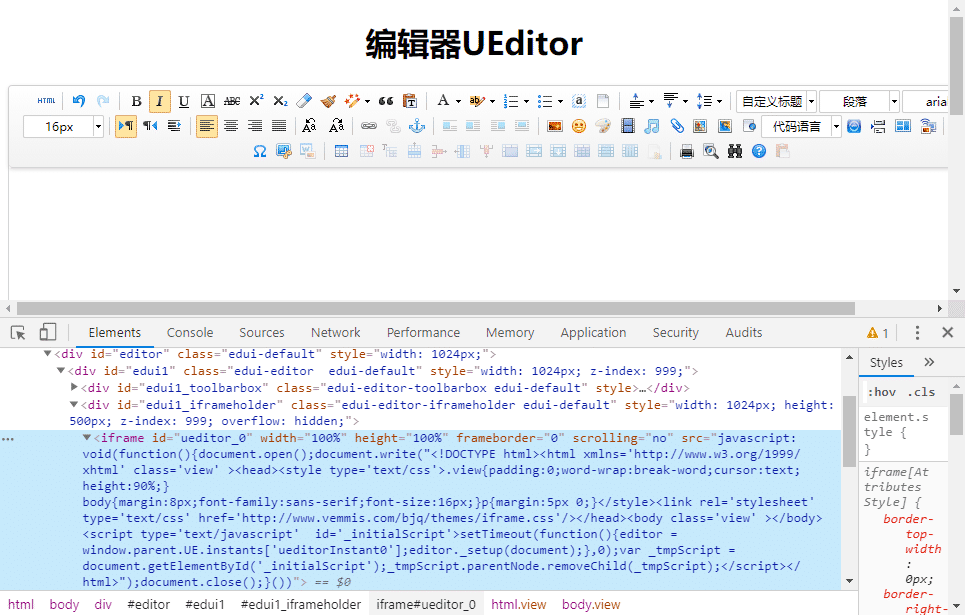
在使用Selenium测试一些CMS后台系统时,有时会遇到一些富文本框,如下图所示:

整个富文本编辑器是通过iframe嵌入到网页中的,手动尝试输入内容,发现内容是输入到iframe页面的body中的,
这种富文本框怎么输入呢?
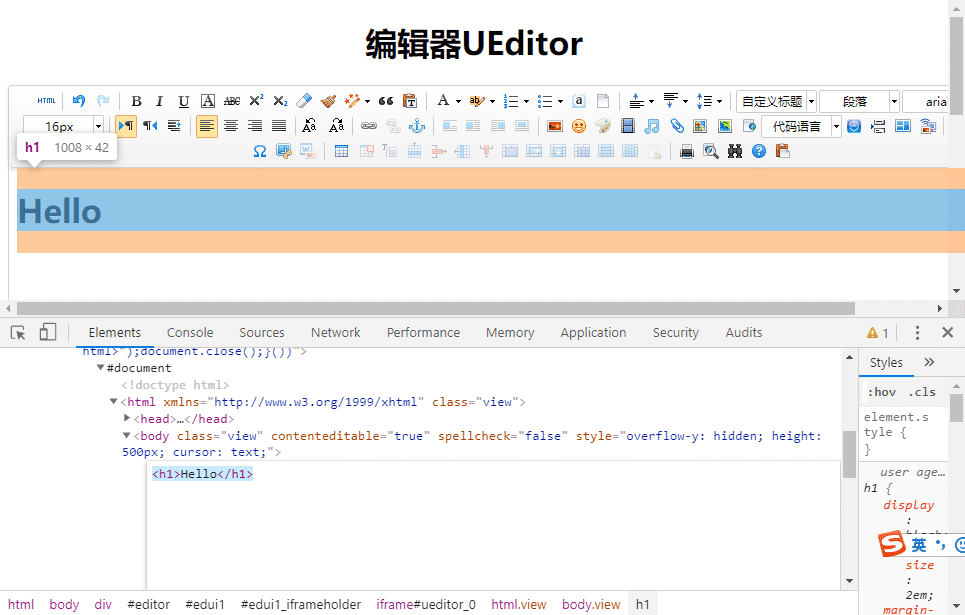
我们也可以直接在body的源码上点击右键选择Edit HTML,输入相应的html代码,达到向富文本框输入的目的,如下下图:

以下是使用Selenium的操作方法
只输入纯文本
如果只输入不带格式的纯文本,可以先切换到这个iframe,然后定位到body,send_keys相应的文本即可,代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
dr.switch_to.frame('ueditor_0')
dr.find_element('tag name', 'body').send_keys('hello')
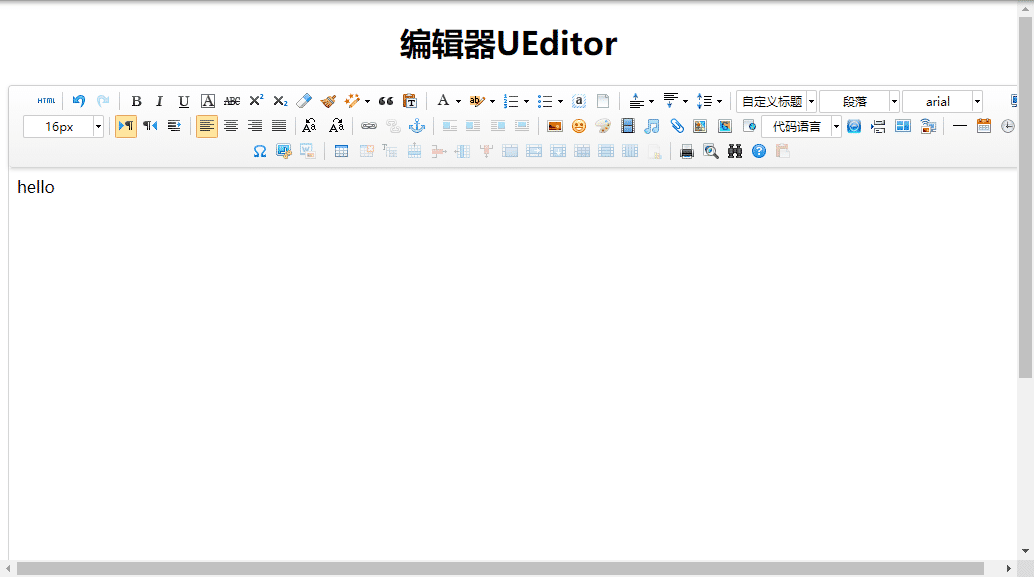
运行完,显示如下:

通过JS注入HTML代码
如果想输入带html格式的文本可以通过js注入,代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('http://www.vemmis.com/bjq/index.html')
js = "document.querySelector('#ueditor_0').contentDocument.querySelector('body').innerHTML='<h1>Hello</h1>'"
dr.execute_script(js)
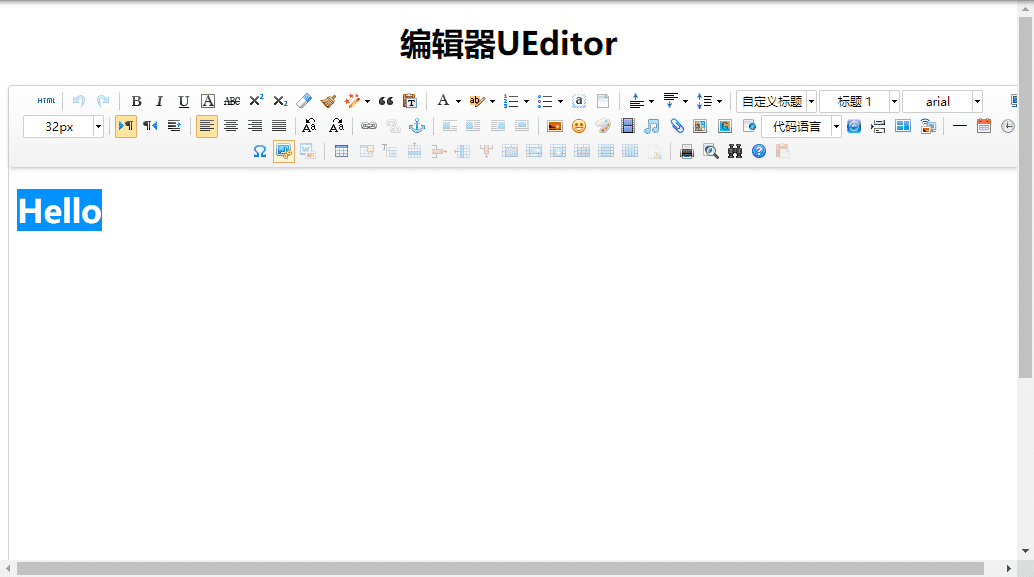
运行完效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/184456/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
