本文实例为大家分享了Unity实现UI渐变效果的具体代码,供大家参考,具体内容如下
在做背包系统时,在提示面板中想实现的更加炫酷点,决定使用渐变效果来提示档次
渐变效果实现采用改变该UI的透明度来控制其显示和隐藏
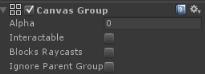
在UI对象上添加Canvas Group组件
通过控制Alpha改变其透明度来控制显示和隐藏(Alpha=0隐藏;Alpha=1显示)(Blocks Raycasts=true可以交互;Blocks Raycasts=false无法交互)

添加一个脚本改在到该UI对象上
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class ToolTilePanel : MonoBehaviour
{
private float alpha = 0.0f;
private float alphaSpeed = 2.0f;
private CanvasGroup cg;
void Start ()
{
cg = this.transform.GetComponent<CanvasGroup>();
}
void Update ()
{
if (alpha != cg.alpha)
{
cg.alpha = Mathf.Lerp(cg.alpha,alpha,alphaSpeed * Time.deltaTime);
if (Mathf.Abs(alpha-cg.alpha)<=0.01)
{
cg.alpha = alpha;
}
}
}
public void Show()
{
alpha = 1;
cg.blocksRaycasts = true;//可以和该UI对象交互
}
public void Hide()
{
alpha = 0;
cg.blocksRaycasts = false;//不可以和该UI对象交互
}
当需要显示UI对象时,调用Show方法;反之,调用Hide方法
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/184787/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
