先看一段代码:
fetch('http://localhost:3000/books?id=123456',{
method:'get'
})
.then(function(value1){
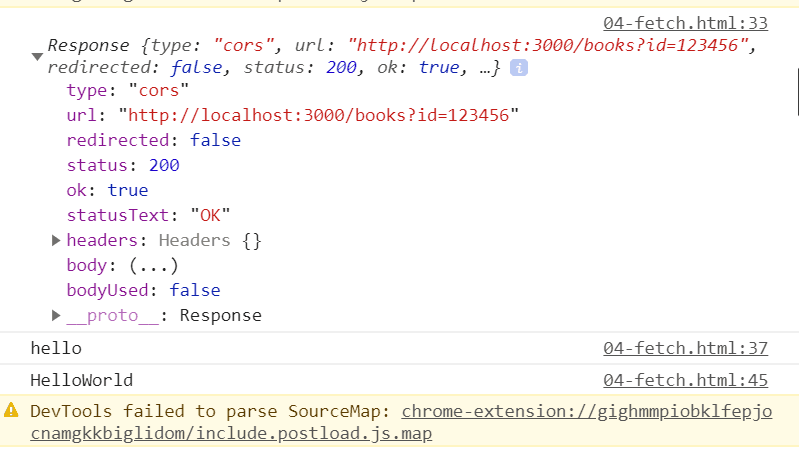
console.log(value1);
return 'hello';
})
.then(function(value2){
console.log(value2);
return 'HelloWorld';
})
/*
.then(function(data){
console.log(data);
return data.text();
})
*/
.then(data=>{
console.log(data);
})
// 接口
app.get('/books', (req, res) => {
res.send('传统的URL传递参数!' + req.query.id)
})

在这段代码中我们发现,最初传入的是一个对象,紧接着后一个.then()的传入参数使用了前一个.then()的返回值,换句话说,就是后一个then使用前一个then的封装结果
那么现在去掉注释:

.then(function(value2){
console.log(value2);
return 'HelloWorld';
})
.then(function(data){
console.log(data);
return data.text();
})
text()方法属于fetch API的一部分,返回一个Promise实例对象,用于获取后台返回的数据
这段代码中,传入的data是上一步封装的字符串,所以此时用data.text()报错,除非data为对象
下面演示正确使用方式:
fetch('http://localhost:3000/books?id=123456',{
method:'get'
})
.then(function(data){
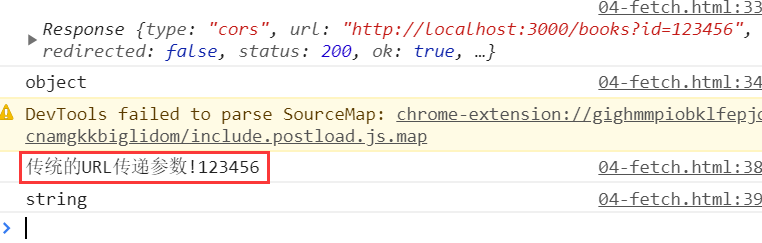
console.log(data);
console.log(typeof(data));
return data.text();
})
.then(data=>{
console.log(data);
console.log(typeof(data));
})

输出了接口询问的内容,为String类型
到此这篇关于vue fetch中的.then()的正确使用方法的文章就介绍到这了,更多相关vue fetch .then()内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/184885/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
