本文实例为大家分享了unity实现流光效果的具体代码,供大家参考,具体内容如下
1.通过一些简单效果可以让我们更好的去理解shader,具体都在代码注释中:
Shader "Unlit/MoveLightImage"
{
Properties
{
//主纹理
_MainTex ("Texture", 2D) = "white" {}
//灯光纹理
_LightTex("Light Texture",2D)="white"{}
//遮罩纹理
_MaskTex("Mask Texture",2D)="white"{}
}
SubShader
{
Tags {"Queue"="Transparent" "RenderType"="Transparent" }
LOD 100
//透明混合
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _LightTex;
sampler2D _MaskTex;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//灯光贴图 取一半UV
float2 uv=i.uv*0.5;
//不断改变uv的x轴,让他往x轴方向移动,_Time为shader的时间函数,会一直执行
uv.x+=-_Time.y*0.4;
//取灯光贴图的alpha值,黑色为0,白色为1
fixed lightTexA=tex2D(_LightTex,uv).a;
//获取遮罩贴图的alpha值,黑色为0,白色为1 这里的uv和上面的uv是调用的不一样的函数
fixed maskA=tex2D(_MaskTex,i.uv).a;
//主纹理+灯光贴图*遮罩贴图 简单原理任何数*0为0 这样就避免了遮罩外出现不协调灯光贴图
fixed4 col = tex2D(_MainTex, i.uv)+lightTexA*maskA*0.6;
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
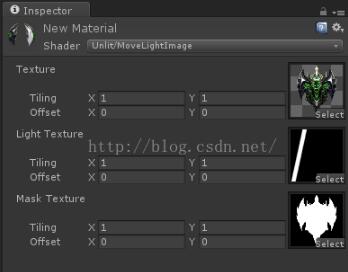
2.材质参数:

3.效果展示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/185700/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
