React在安装antd之后出现的Can't resolve './locale'问题,是因为moment在2.2之后的版本都有问题,而react默认使用了最新的moment,但是在moment@2.18.1中是没有问题的。
解决方案就是配置webpack的alias,将所有的 moment 路径引用导入到 moment@2.18.1
操作步骤
安装moment 依赖 npm install moment@2.18.1
在react项目中使用yarn eject暴露config文件。如果没有安装yarn,则 先使用npm install -g yarn,再使用yarn eject暴露config文件。文件结构如图:

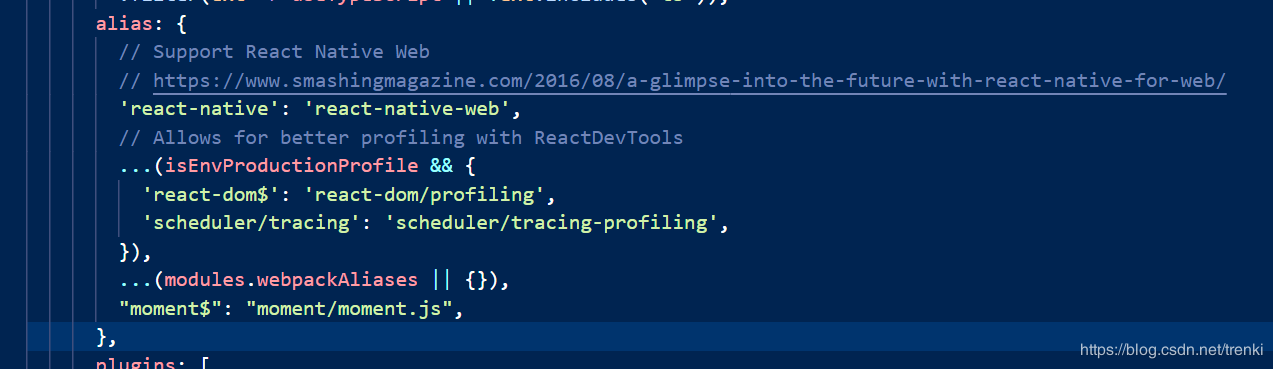
在config/webpack.config.js中找到alias添加一行"moment$": "moment/moment.js",

到此这篇关于解决React在安装antd之后出现的Can't resolve './locale'问题(推荐)的文章就介绍到这了,更多相关react安装antd内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/185909/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
