安装 React Native Tools
在插件市场搜索 react 找到 React Native Tools 进行安装:

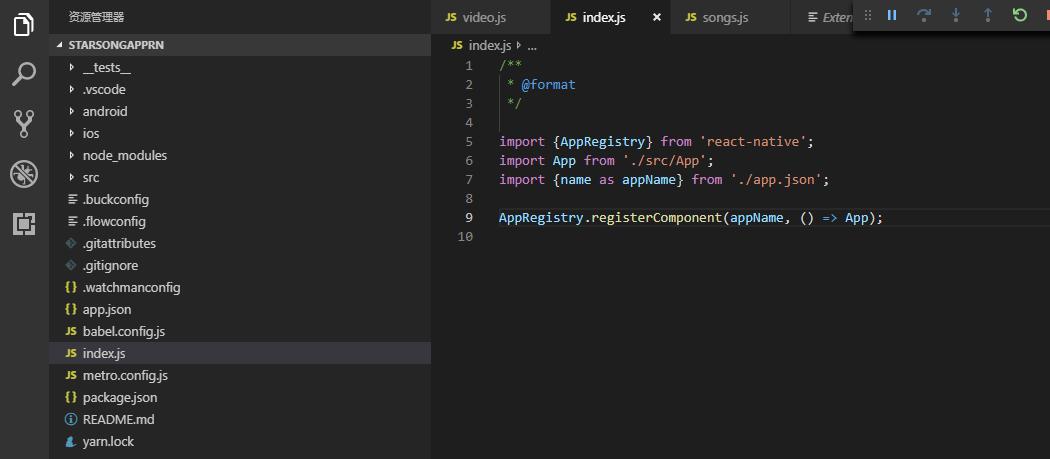
创建的react-native的工程拖入vscode中

点击F5即可运行react-native
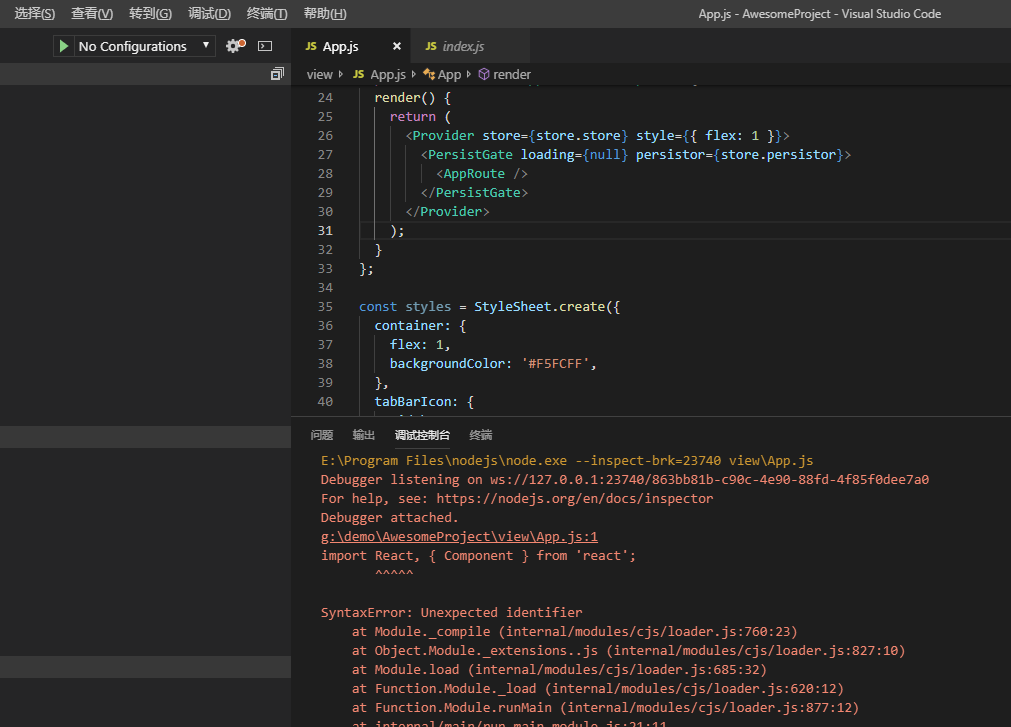
此时可能出现 如下界面,这是因为没有配置运行文件

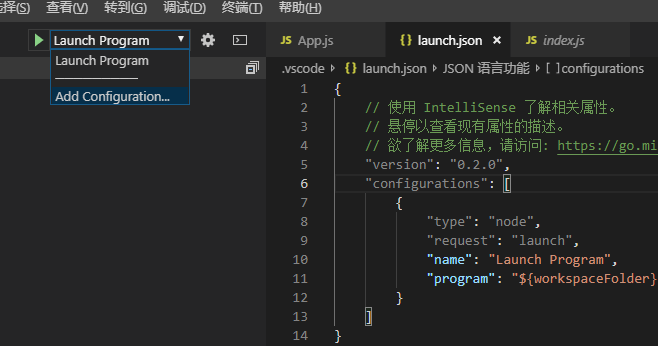
在debug 页面,点击如下位置,添加configurations

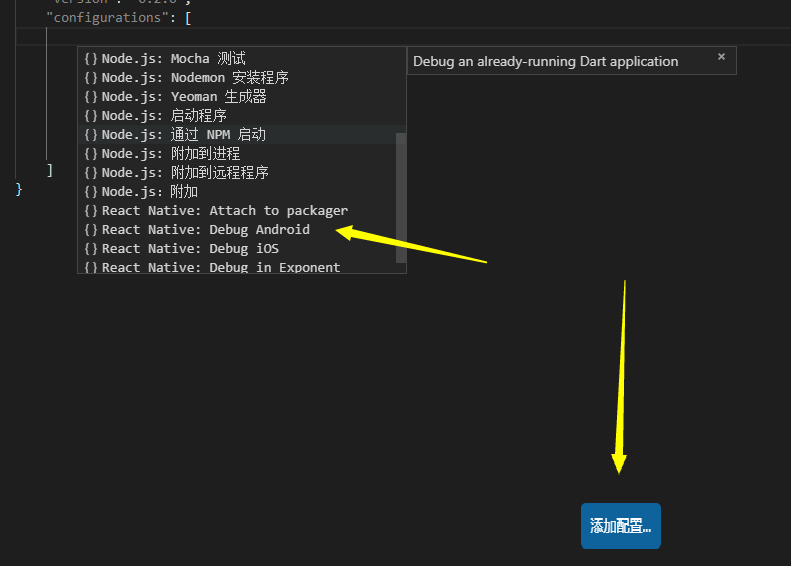
然后点击添加配置,选择debug android

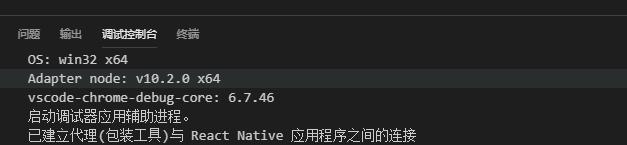
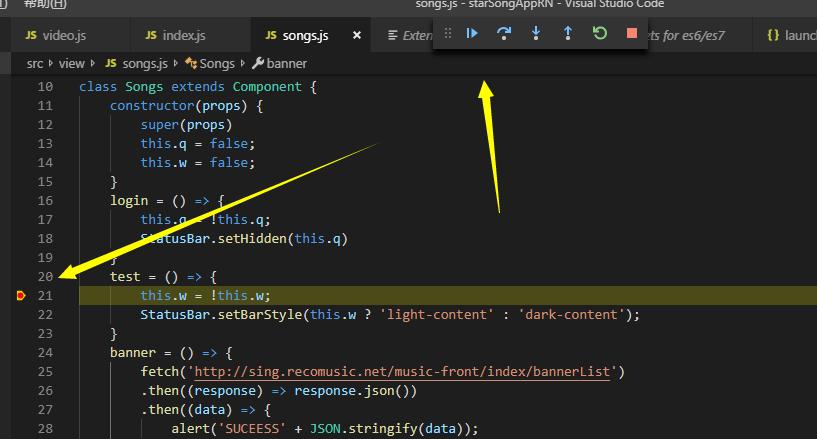
此时点击F5,则可出现如下界面,表示 react-native以运行起来


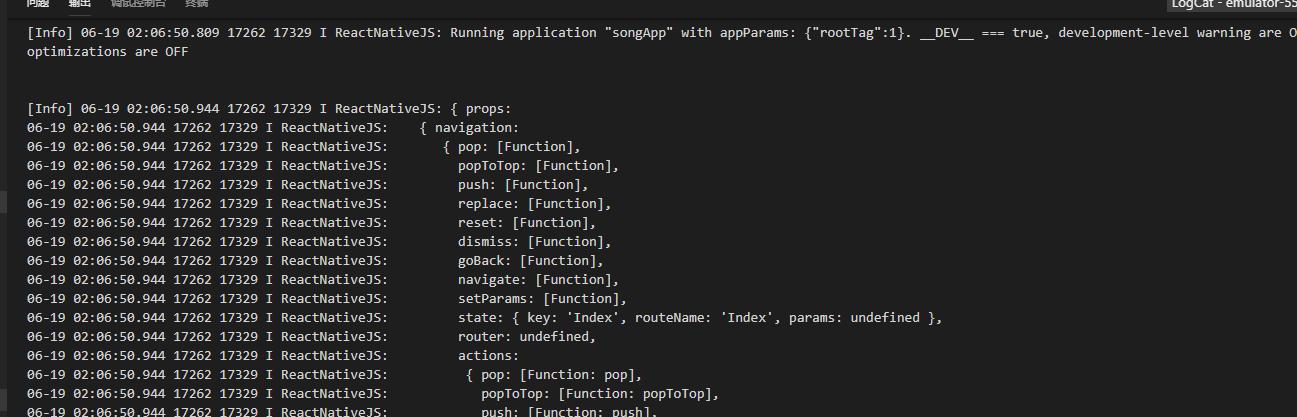
此时发现断点无法生效,且log的信息感觉特别难看,和使用chrome比起来更难用。
进行断点调试
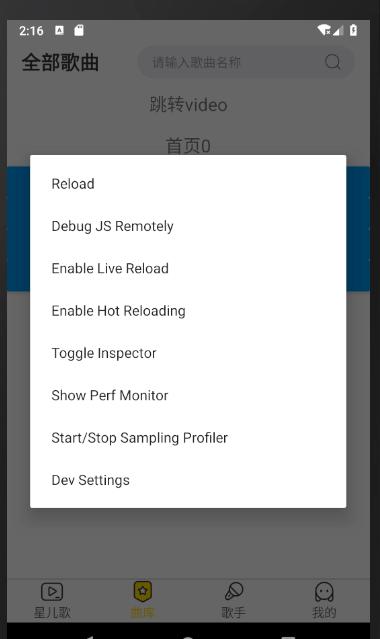
在模拟器界面,按 Ctrl + m,打开js调试(点击 Debug JS Remotely)

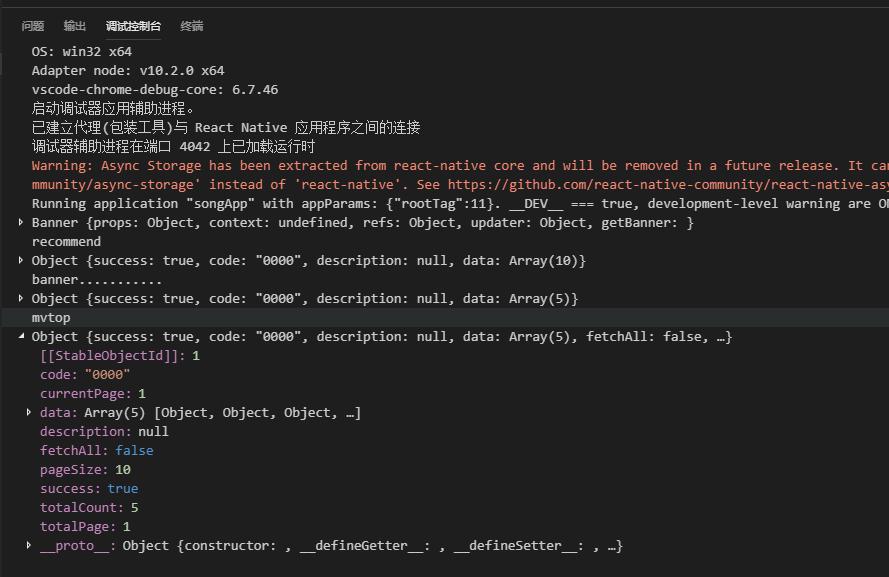
再看控制台,就用 console.log 的日志内容了

此时进行断点也是生效的了。

打开安卓模拟器
在as里创建安卓模拟器过程就不说了,使用as打开模拟器无疑是最简单的方式,但是vs + as + 模拟器,电脑受不了啊,所以这里有两种不开as打开模拟器的方式:
在Android\SDK\emulator新建一个bat文件,内容如下,Nexus_5X_API_28 是模拟器的名字(在avd目录可查看名字),然后运行此bat文件就 ok啦。
emulator.exe -netdelay none -netspeed full -avd Nexus_5X_API_28

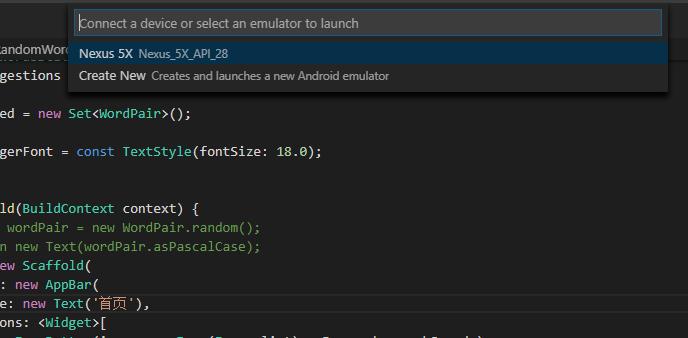
如果安装过flutter的环境,且vs也进行了相关配置,可以直接使用vs打开模拟器,进入flutter的工程中,点击右下角的 No Devices 选择想要打开的模拟器即可:


使用bat打开模拟器的方式有时会使react-native的找不到设备,此时是用as打开或使用flutter的方式打开就没这个问题了,在或者清除下模拟器的数据。
记录一些奇葩的错误
出现如下错误:
无法进行调试。执行命令 react-native.cmd run-android --no-packager 时出错: 执行命令 react-native.cmd run-android --no-packager 时出错 (error code 101)
可能原因:
1. 查找不到模拟器了,我试了下重启模拟器就没问题了。
2. 查看模拟器是否开启了USB调试,或即使开启了,再关了,开一次(位置:Settings => System => Developer options(为打开开发者模式的话,得先进入About emulated device 狂点里面的 Build number))
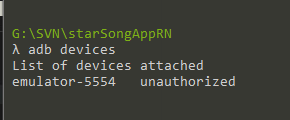
adb 连接 出现 emulator-5554 unauthorized 此时可以尝试:
- 输入 adb kill-server ,然后在查找就会发现设备处于连接状态了。
- 删除.android目录下 adbkey adbkey.pub 然后重启模拟器。
- 打开设置,选择 System -> Reset options 点击里面的 Reset app preferences。
- 实在不行的话,打开 android studio 清除模拟器数据 wipe data。

出现如下错误:(出现了多处错误,如路径错误,重新运行,就可以看到具体的错误)
Error: {"type":"InternalError","errors":[],"message":"Metro Bundler has encountered an internal error, please check your terminal error output for more details"}。调试将不起作用: 请尝试从应用内重新加载 JS,或重新连接 VS Code 调试器: 无法在 <http://localhost:8081/index.bundle?platform=android&dev=true&minify=false> 处导入脚本 (error code 1408)
到此这篇关于VSCode搭建React Native环境的文章就介绍到这了,更多相关VSCode搭建React Native内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/186091/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
