引入Grid
grid=Grid() # 可以分别调整上下左右的位置,可以是百分比,也可以是具体像素,如pos_top="50px" grid.add(c,grid_opts=opts.GridOpts(pos_top="50%",pos_bottom="50%",pos_left="50%",pos_right="50%"))
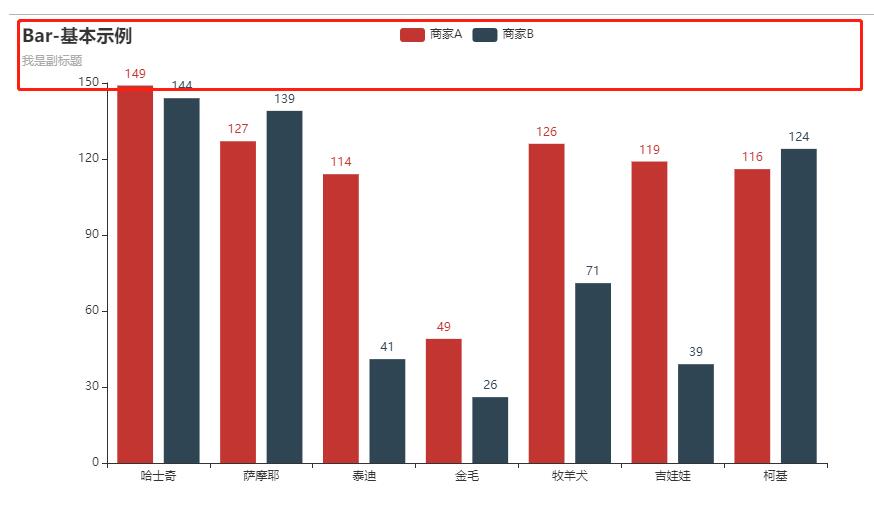
调整前的默认距离

代码如下
from example.commons import Faker
from pyecharts import options as opts
from pyecharts.charts import Bar,Grid
def bar_base() -> Bar:
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
return c
if __name__ == '__main__':
bar_base().render()
通过引入Grid调整后

代码如下

from example.commons import Faker
from pyecharts import options as opts
from pyecharts.charts import Bar,Grid
def grid_base() -> Grid:
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
grid=Grid()
# 仅使用pos_top修改相对顶部的位置
grid.add(c,grid_opts=opts.GridOpts(pos_top="50%"))
return grid
if __name__ == '__main__':
grid_base().render()
补充知识:python pyecharts Line,折线图 Grid 图例摆放
我就废话不多说了,大家还是直接看代码吧
from pyecharts import Pie,Bar,Gauge,EffectScatter,WordCloud,Map,Line,Grid
import random
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar = Bar("柱状图示例", height=720)
bar.add("商家A", attr, v1, is_stack=True)
bar.add("商家B", attr, v2, is_stack=True)
line = Line("折线图示例", title_top="50%")
attr = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
line.add(
"最高气温",
attr,
[11, 11, 15, 13, 12, 13, 10],
mark_point=["max", "min"],
mark_line=["average"],
)
line.add(
"最低气温",
attr,
[1, -2, 2, 5, 3, 2, 0],
mark_point=["max", "min"],
mark_line=["average"],
legend_top="50%",
)
grid = Grid()
grid.add(bar, grid_bottom="60%")
#此函数用来摆放图的位置
grid.add(line, grid_top="60%")
grid.render('grid.html')
以上这篇pyecharts调整图例与各板块的位置间距实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/186666/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
