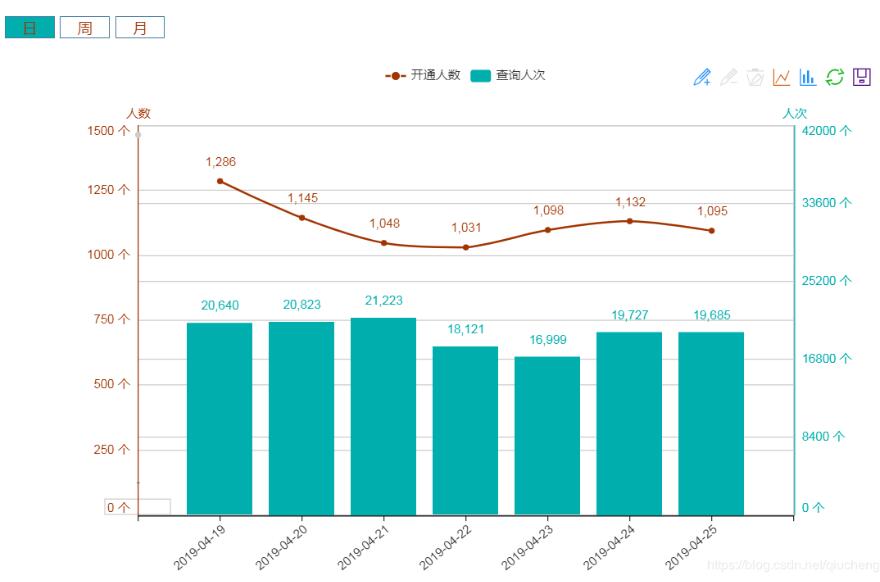
不一致的情况如下图:

修改成一致的情况如下图:

代码如下:
yAxis : [
{
type : 'value',
name : '人数',
//splitLine:{show:false},
axisLabel : {
formatter: '{value} 个',
textStyle:{color: '#A23400'}//#A23400 purple
},
axisLine:{
lineStyle:{color:'#A23400',width:'1'} //y轴坐标轴颜色 #A23400 black
}
},
{
type : 'value',
name : '人次',
//splitLine:{show:false},
axisLabel : {
formatter: qfamtter,
textStyle:{color: '#00AEAE'}//#00AEAE blue
},
axisLine:{
lineStyle:{color:'#00AEAE',width:'1'} //y轴坐标轴颜色 #00AEAE black
},
min: 0,
max: Max2*2,
splitNumber: 6,
interval: (Max2*2 - 0) / 6
}
其中需要加:
min: 0,
max: Max2*2,
splitNumber: 6,
interval: (Max2*2 - 0) / 6
左边Y轴默认了分成6段,所以要把右边Y轴也分成6段。
附加:jquery 数组获取最大值和最值的方法,仅供参考
//计算最大值
function cal_Max(a) {
//debugger
a=$.grep(a,function(n,i){return i>0;});
var maxval = Math.max.apply(null, a);
return maxval;
}
//计算最小值
function calMin(a) {
a=$.grep(a,function(n,i){return i>0;});
var minval = Math.min.apply(null, a)
return minval;
}
补充知识:echarts 两个y轴展示折线图,并使两个y轴刻度线重合
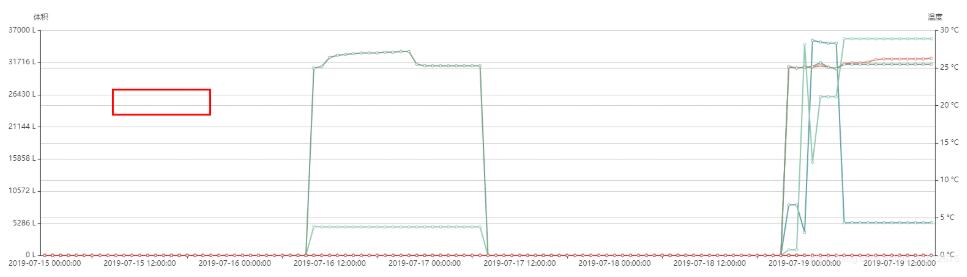
效果如图:

y轴刻度不重合情况:

代码如下,具体的数据处理就不再一一展示,只看画图部分:
drawGraphChart() {
// 具体的数据格式可以参考: https://echarts.baidu.com/examples/editor.html?c=multiple-y-axis
// 处理两个y轴的最大值 => 为使两个y轴的标度线完全重合
// 拿到左右两个y轴的最大数据之后 给他们分别取整成为最终 y轴上展示的值 也是为了能够确保两个值都能整除10
const maxY1 = parseInt((Math.max(...maxData1) + 2000) / 1000) * 1000
const maxY2 = parseInt((Math.max(...maxData2) + 10) / 10) * 10
this.myChart = this.$echarts.init(document.getElementById('drawChart'))
// var color = ['#d14a61', '#5793f3'], // 这个颜色和y轴的颜色对应,如果画的曲线较少,可以直接用两种颜色区分线是按照哪个坐标轴的刻度画的
const option = {
title: {
left: 20,
text: '趋势图'
},
xAxis: {
type: 'category',
// boundaryGap: false, // 数据完全填充x轴
data: this.toRepeatTimeArr // x轴时间
},
legend: {
type: 'scroll',
right: 120,
top: 0,
left: '65%',
bottom: 0,
data: legendTankNum // 图例
},
grid: {
left: '6%',
right: '6%',
top: '14%'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
yAxis: [
{
type: 'value',
name: '体积',
min: 0,
max: maxY1, // 左侧y轴最大值
// 两个y轴的刻度必须整除一个相同的数才能重合
interval: Math.ceil(maxY1 / 10), // 间距等分为10等分
position: 'left', // y轴在左侧
// y轴的颜色和按y轴刻度画的曲线的颜色
// axisLine: {
// lineStyle: {
// color: color[0]
// }
// },
axisLabel: {
formatter: '{value} L'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: maxY2, // 右侧y轴最大值
interval: Math.ceil(maxY2 / 10), // 间距等分为10等分
position: 'right', // y轴在右侧
// axisLine: {
// lineStyle: {
// color: color[1]
// }
// },
axisLabel: {
formatter: '{value} °C'
}
}
],
toolbox: {
right: 80,
top: -5,
feature: {
saveAsImage: {}
}
},
// {name: '--',type: 'line',data:[0,0,0···]}
series: allRealData
}
// true 图数据不叠加
this.myChart.setOption(option, true)
}
以上这篇实现ECharts双Y轴左右刻度线一致的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/186676/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
