引言
最近开发项目时遇到一个需求就是采用tree的方式展示以万为单位的数据,因为数据量大第一反应就是采用“懒加载”的方式实现,为了方便用户在庞大的数据量中快速定位到某个节点搜索功能也是必不可少的;因为采用“懒加载”数据,搜索当然也是远程搜索了;确定了需求当然第一时间就去网上找有没有小伙伴已经实现了相关组件,最后....,还是自己实现一个吧(由于公司采用的element-ui所以基于el-tree进行改造);【这只是自己实现的一种思路,希望大家多多指正】
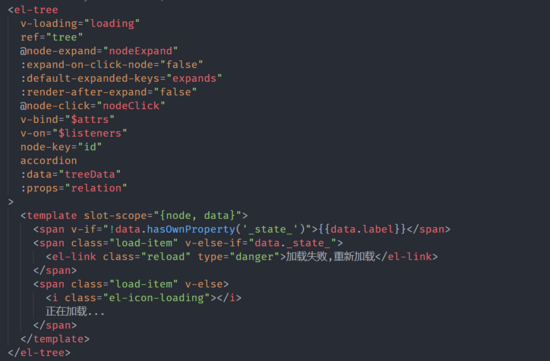
1.懒加载树的实现
刚开始准备直接采用el-tree自带的懒加载方式,但在实现过程中发现el-tree采用懒加载后没有展开树节点,这显然行不通;思来想去懒加载不就是展开节点时再去加载数据吗,我采用非lazy的形式自己控制就行了啊,于是有了下面的实现:
// 数据格式要求
const treeData = [
{
label: '节点1',
id: '1',
children: [] // 为了显示展开的小箭头凡是有子节点就需要带上
},
{
label: '节点2',
id: '2'
}
]
在拿到上面的数据后我会对数据进行一些处理来实现展开时加载子节点数据,具体如下:


// 执行后数据变成下面的形式
const treeData = [
{
label: '节点1',
id: '1',
children: [
// 渲染节点时通过_state_来标识显示加载状态,如果网络中断加载失败
//_state_ = 1,可点击重新加载再次索要数据,不用关闭节点再展开去加载
// 之所以都加载id,是为了给el-tree添加node-key,方便树的操作使用,具体见elementUI文档
{id: '1-test', '_state_': 0}
] // 为了显示展开的小箭头凡是有子节点就需要带上
},
{
label: '节点2',
id: '2'
}
]
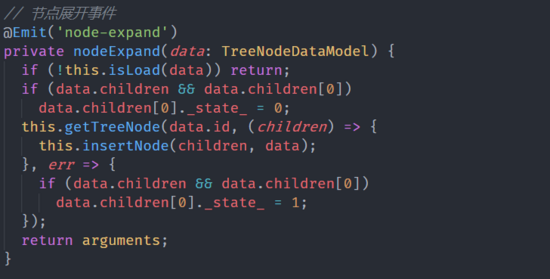
数据插入

在展开节点时获取数据,然后获取到展开点插入便是,el-tree提供了对应方法;
到这里懒加载树基本上就做好了
2.远程搜索实现
远程搜索框主要采用了el-select的远程搜索功能,这里就不赘述了,主要介绍更具搜索选中的id获取的数据的和插入树节点方式:
要求数据格式
const nodeData = {
label: '节点1', // 最上层节点
id: '1',
children: [
{label: '节点1-1', id: '1-1', chilrend: []},
{label: '节点1-2', id: '1-2', chilrend:[]} // 搜索对应id的节点
]
}
返回的数据就是你要获取的节点id的兄弟节点及父节点的所有兄弟节点依次类推,直到这个节点分支的的根节点;听起来有点绕,但是你可以脑补一下你展开这个节点后所有面上的节点你都是要有的;
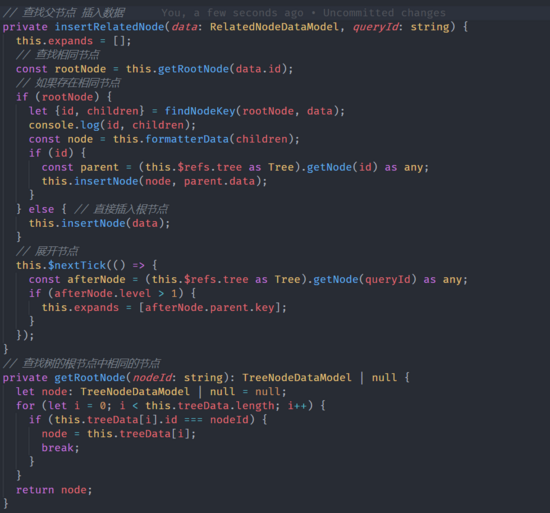
将数据插入树中

这段代首先会将数据和本地数据进行对比合并(刚开始设计时没有合并,采用直接替换的方式,因为需要基于这个树实现下拉选择组件【如果对下拉树组件感兴趣可以留言,我给大家分享下我的思路,相对而言比这个组件的封装复杂度要高一些】,并支持多选有默认值设置问题,才改为合并处理的方式;对比合并并不需要太多时间执行,因为新数据只会有一个节点与本地数据不同,所以还是很快的),然后找到本地需要插入数据的节点,执行插入即可;
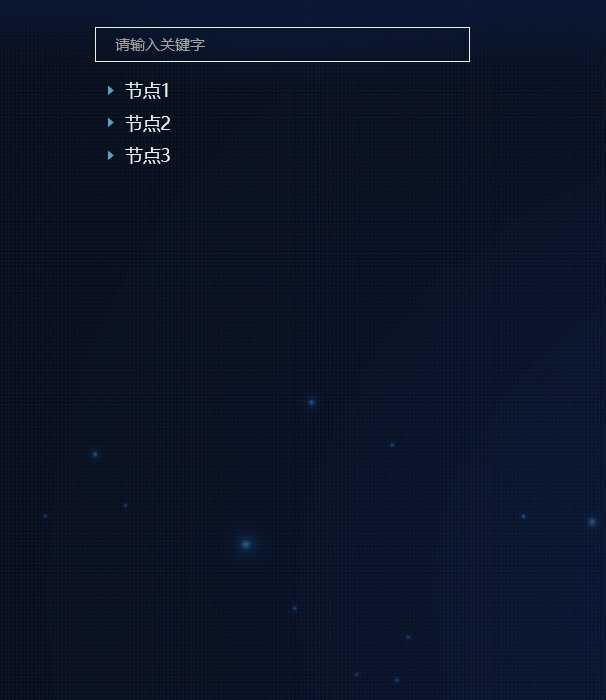
3.效果图展示

结语
这只是我个人对业务的一种解决方式,存在的不足还希望大家多指正;同时也希望得到大家的鼓励,让我在前端的道路上继续努力进步:grinning:。
参考链接
到此这篇关于基于element-ui封装可搜索的懒加载tree组件的实现的文章就介绍到这了,更多相关element 可搜索懒加载tree内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/187158/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
