一、考试系统简介
新鲜出炉的一款SpringBoot +Vue的考试系统,支持多种题型:选择题、多选题、判断题、填空题、综合题以及数学公式。支持在线考试,教师在线批改试卷。
二、项目架构
后端技术栈
- SpringBoot: SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的创建、运行、调试、部署等。
- Mybatis: 一个持久层的框架,与数据库进行交互,将数据持久化到关系型数据库中
- Shiro: 一个功能强大且易于使用的Java安全框架,进行身份验证,授权,加密和会话管理,可用于保护任何应用程序- 从命令行应用程序,移动应用程序到大型的Web应用和企业应用。
- mysql: 一个轻量级关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司。
- redis: 一个完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库。
前端技术
- Vue: 一套用于构建用户界面的渐进式框架。 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
- Vuex: 一个专为Vue.js 应用程序开发的状态管理模式。 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- Element-UI: 一套为开发者、设计师和产品经理准备的基于Vue 2.0 的桌面端组件库。
- vue-router: Vue.js 官方的路由管理器。
- axios: 一个基于Promise 的HTTP 库,可以用在浏览器和node.js 中。
项目说明
考试系统整体为前后端分离项目,作者又在这基础上,将后端拆分成两个管理员后端和学生考试后端,后端的代码是在一起。前端也做了类似的拆分,所以其实是两个后端项目,两个前端项目。本篇先讲一下学生考试部分的前后端环境搭建。功能包括:学员在线做课程试题、在线考试、错题本功能记录、考试记录、个人中心。
后端项目地址
后端项目地址: https://gitee.com/zhuimengshaonian/wisdom-education
- 管理员后台: education-admin-api
- 学生考试后台: education-student-api
前端项目地址
- 管理员前端: https://gitee.com/zhuimengshaonian/wisdom-education-admin-front
- 学生考试前端: https://gitee.com/zhuimengshaonian/wisdom-education-front
三、实战
3.1 后端服务
下载项目
git clone https://gitee.com/zhuimengshaonian/wisdom-education.git
初始化数据库
创建数据库education,执行数据库脚本。这里数据库脚本在项目的db目录下。
init-data.sql #初始化数据
init-region.sql #初始化system_region
init-table.sql #初始化表结构
注意:system_log表少一个字段request_url,类型为varchar(100)。
修改配置
阅读项目配置文件可知,项目使用的prod的配置文件,所以我们直接看application-prod.yml文件即可。这里主要关注数据库连接,再添加一下redis的配置。
server: port: 8001 #服务器端口 servlet: context-path: / #spring jdbc配置 spring: #redis相关配置 redis: jedis: pool: max-active: 8 max-wait: 30 max-idle: 8 min-idle: 0 port: 6379 host: localhost password: 123456 #数据库连接 datasource: url: jdbc:mysql://localhost:3306/education?serverTimezone=GMT%2B8&useSSL=true&useUnicode=true&characterEncoding=utf8 username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver
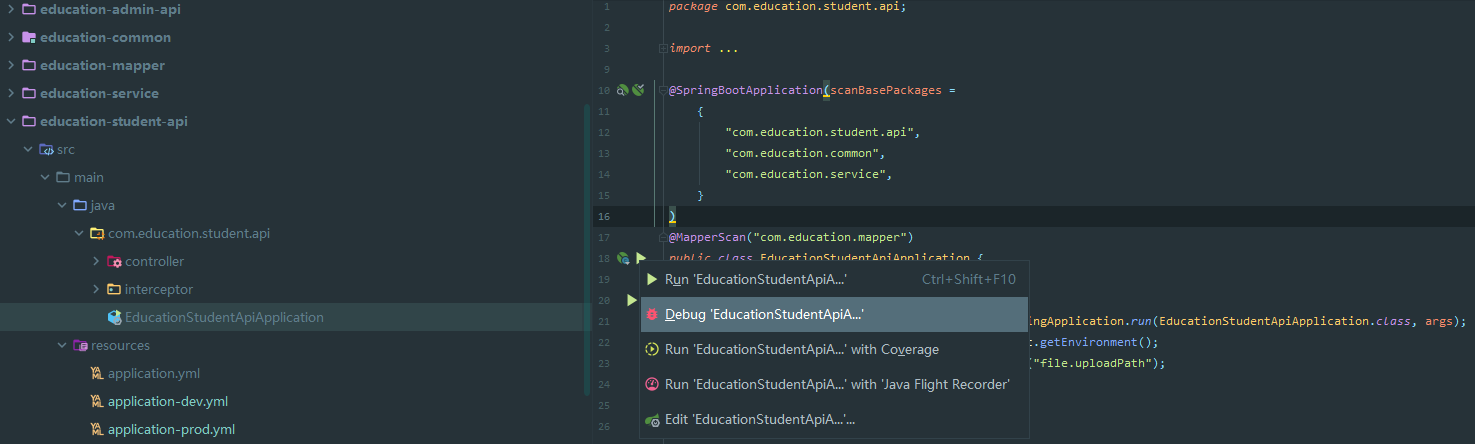
运行Application
运行EducationStudentApiApplication类,即可本地启动后端服务。

3.2 前端服务
下载项目
git clone https://gitee.com/zhuimengshaonian/wisdom-education-front.git
修改配置
用开发工具打开前端项目,这里我用的VSCode,打开config/index.js,这里主要修改一下proxyTable的内容:
proxyTable: {
'/proxyApi': {
target: 'http://localhost:8001',
changeOrigin: true,
pathRewrite: {
'/proxyApi': 'http://localhost:8001'
}
}
}
运行项目
在命令行窗口,或者VSCode的终端执行下面命令就可以本地运行项目。
npm install #安装依赖 npm run dev #开发环境启动,默认http://localhost:8080/
要在服务端部署项目,执行下面打包命令,然后使用web容器部署即可。
npm run build #项目打包 npm run build --report #项目打包并输出分析报告
3.3 运行效果
浏览器访问http://localhost:8080,默认用户密码: student 123456,就可以直接登录了。
运行效果:

四、最后
项目具备了考试系统基本功能,本篇讲了学生考试部分的前后端的搭建。另外比较重要的一部分就是管理员前端项目,本人不是专业搞前端的,还没搞定管理员前端项目,尝试过程中也遇到了很多问题,FAQ做个记录。遇到问题其实也不可怕,合理利用搜索引擎 + 开启大脑思考功能,办法总比困难多嘛!我相信问题一定可以解决的。下篇讲考试系统的管理员部分的前后端搭建。
FAQ
1.npm install 报错:Error: Can't find Python executable "python", you can set the PYTHON env variable。
解决版方法:执行 npm install -g windows-build-tools命令
2.window环境下npm install node-sass报错的解决方法。
解决方法:https://www.jb51.net/article/129081.htm
3.Windows下安装前端项目,node-sass报错。
解决方法:npm install node-sass@4.12.0 --save
4.Vue packages version mismatch:vue@2.5.16, vue-template-compiler@2.5.2。
解决办法:保持版本一致:npm install vue@2.5.2 --save
5.How to fix ReferenceError: primordials is not defined in node。
解决方法:npm -g install gulp-cli
总结
到此这篇关于SpringBoot +Vue开发考试系统的文章就介绍到这了,更多相关springboot vue 考试系统内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/187320/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
