简单表单校验
傻瓜式校验
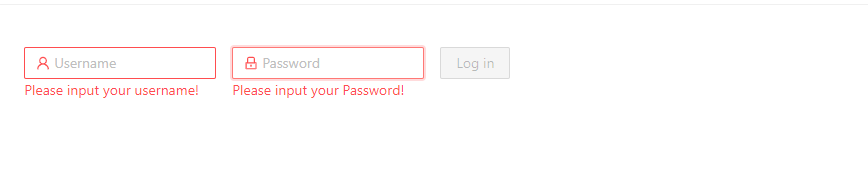
直接复制Antd中demo
<form nz-form [nzLayout]="'inline'" [formGroup]="validateForm" (ngSubmit)="submitForm()">
<nz-form-item>
<nz-form-control nzErrorTip="Please input your username!">
<nz-input-group nzPrefixIcon="user">
<input formControlName="userName" nz-input placeholder="Username" />
</nz-input-group>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzErrorTip="Please input your Password!">
<nz-input-group nzPrefixIcon="lock">
<input formControlName="password" nz-input type="password" placeholder="Password" />
</nz-input-group>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<button nz-button nzType="primary" [disabled]="!validateForm.valid">Log in</button>
</nz-form-control>
</nz-form-item>
</form>
validateForm!: FormGroup;
submitForm(): void {
for (const i in this.validateForm.controls) {
this.validateForm.controls[i].markAsDirty();
this.validateForm.controls[i].updateValueAndValidity();
}
}
constructor(private fb: FormBuilder) {}
ngOnInit(): void {
this.validateForm = this.fb.group({
userName: [null, [Validators.required]],
password: [null, [Validators.required]],
remember: [true]
});
}
此类表单校验较为单一,或者要求比较低,通常即为required校验,错误信息提示也多为固定不变。

智能化校验
表单一旦开始有具体的细节校验或者复杂的业务参杂,校验提示必须准确、清晰。
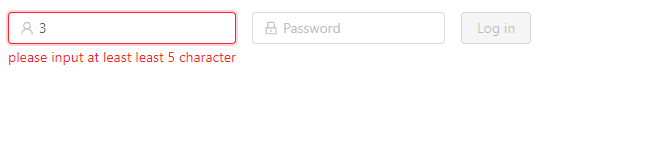
userName为例,除了为必填项,必然需要符合某种格式,亦或是指定邮箱格式等,那么校验必须同时反映出错误类型,本例假设用户名有长度要求进行演示。
<nz-form-control [nzErrorTip]="getErrTipByField('userName')">
<nz-input-group nzPrefixIcon="user">
<input formControlName="userName" nz-input placeholder="Username" />
</nz-input-group>
</nz-form-control>
export class SimpleFormComponent implements OnInit {
validateForm: FormGroup;
errMessageMap = {};
constructor(
private fb: FormBuilder
) { }
ngOnInit() {
this.errMessageMap = {
userName: {
required: 'please input your name!',
minlength: 'please input at least least 5 character'
},
password: {
required: 'please input your password!'
}
};
this.validateForm = this.fb.group({
userName: [null, [Validators.required, Validators.minLength(5)]],
password: [null, [Validators.required]],
remember: [true]
}, { updateOn: 'change' });
}
submitForm(): void {
if (this.validateForm.controls) {
for (const i in this.validateForm.controls) {
if (this.validateForm.controls[i]) {
this.validateForm.controls[i].markAsDirty();
this.validateForm.controls[i].updateValueAndValidity();
}
}
}
}
getErrTipByField(fieldName) {
const errors = this.validateForm.get(fieldName).errors;
let errMsg = '';
for (const key in errors) {
if (errors.hasOwnProperty(key)) {
errMsg += this.errMessageMap[fieldName][key];
}
}
return errMsg;
}
}
构建出一个数据对象,以满足不同字段下不同错误类型的错误提示,根据业务需求,决定是否显示全部错误信息或者按照业务优先级显示。

其它细节
表单校验时机可以设置,默认为change,可选blur 、submit
表单验证正确的,想要提示勾号可以添加属性 nzHasFeedback

submit中那段代码是重新对表单进行验证了,一般验证中是不需要的,动态表单验证后续结合自定义表单服务进行演示。
到此这篇关于Angular8 简单表单验证的实现示例的文章就介绍到这了,更多相关Angular8 表单验证内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/187889/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
