前言:SpringBoot官网推荐使用HTML视图解析器,但是根据个人的具体业务也有可能使用到JSP视图解析器,所以这里我给大家简单介绍一下这两种视图解析器的具体使用
一、解析成JSP页面
1.在pom.xml文件中添加相关依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- tomcat的支持-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
2.在application.properties配置文件中配置前缀与后缀
spring.mvc.view.prefix=/jsp/ spring.mvc.view.suffix=.jsp
注:如果是使用官网的SpringBoot项目,这里可能出现一个小问题,如果不借助任何模板引擎( thymeleaf )的话,JSP页面放在resources目录下(包括缺省的几个子目录)是访问不到的!,那么这时候就得自己配置一个目录去存放JSP页面
解决方案:
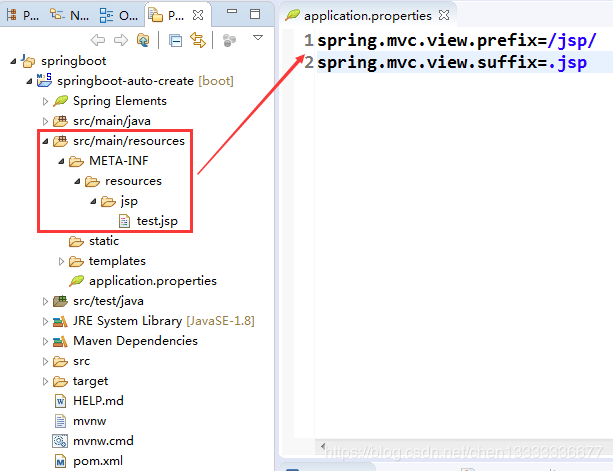
(1)可以在resources目录下新建一个 META-INF 目录,然后在 META-INF 目录下创建一个resources目录,然后把需要的jsp页面放在这个目录下面,接着在application.properties 配置文件中配置一下访问路径,就可以访问到jsp文件了:


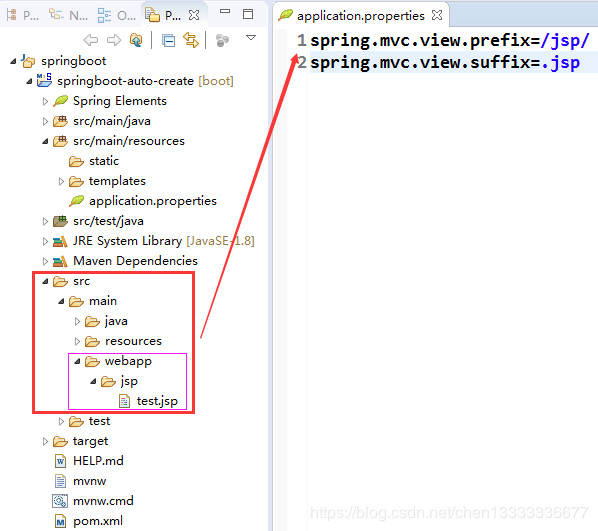
(2)在 resources 目录同级别的目录下面创建 webapp 目录,然后把需要的jsp页面放在webapp目录下面,也是可以访问的:


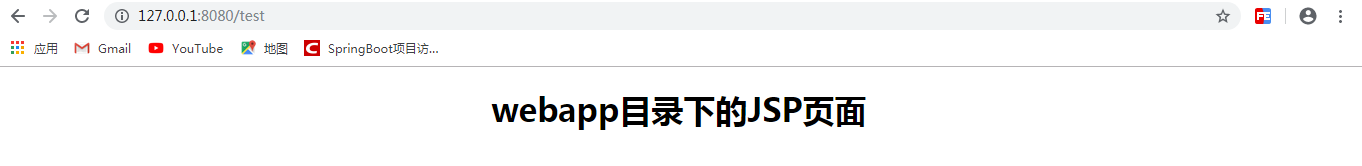
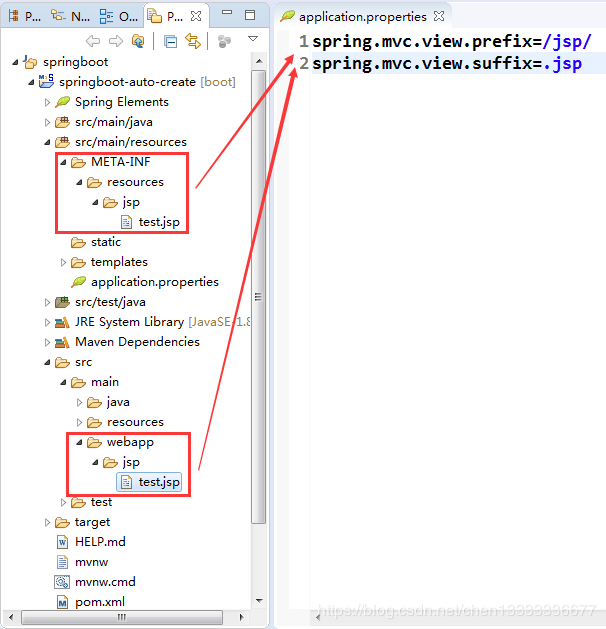
(3)经过测试发现,如果以上两个目录都存在,优先访问的是与resources目录同级别的webapp目录下的jsp页面:


(4)使用模板引擎 thymeleaf 来测试一下直接放在 resources 目录下的templates 目录下的jsp页面:
1)在pom.xml中配置模板引擎thymeleaf 依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2)在 application.properties 文件中配置 thymeleaf 相关属性值,最后在 templates 目录下创建 jsp文件就可以了:


二、解析成HTML页面
1.在pom.xml中引入模板引擎 thymeleaf依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
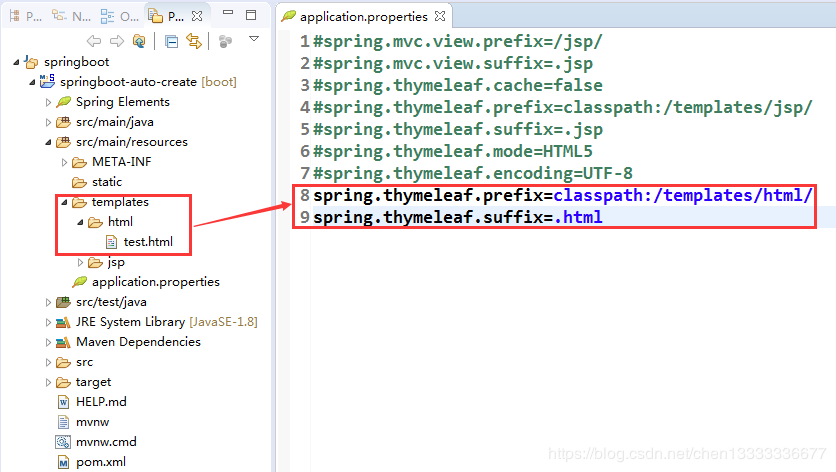
2.在 application.properties 文件中配置 thymeleaf 相关属性值,最后在 templates 目录下创建html文件就可以了:


三、总结
当JSP视图解析器与模板引擎thymeleaf共存的时候,SpringBoot会默认解析模板引擎thymeleaf的配置。在模板引擎thymeleaf的配置中,如果都不配置的话,会默认解析templates目录下的HTML文件,即默认前缀为"/templates/",默认后缀为".html",最后强调一点,在SpringBoot中,根据官网推荐,我们最好使用模板引擎和HTML页面来编写代码!
到此这篇关于SpringBoot项目中的视图解析器问题(两种)的文章就介绍到这了,更多相关SpringBoot 视图解析器内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/188305/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
