1.单线程模型
单线程模型指的是,JavaScript只能在一个线程上运行,也就是说只能同时指向一个任务,其他任务都必须在后面排队等待。注意:虽然JavaScript只在一个线程上运行,但并不代码JavaScript引擎只有一个线程。事实上,JavaScript引擎有多个线程,单个脚本只能在一个线程上运行(主线程),其他线程都是在后台配合。

JavaScript为什么要采用单线程,而不是多线程?
不想让浏览器变得复杂(避免复杂性),因为多线程需要共享资源、且可能修改彼此运行的结果。
该模式会导致的问题?
如果单个任务耗时长,会拖延整个程序的执行,可能导致浏览器无响应(假死)
JavaScript是如何解决这个问题的?
因为单线程的原因,CPU很多时候都闲着的,并且因为IO操作(输入输出)很慢(比如Ajax操作从网络读取数据),这时CPU可以完全不管IO操作,挂起等待中的任务,先运行排在后面的任务。等到IO操作返回了结果,再回过头,把挂起的任务继续执行下去。这种机制就是JavaScript内部采用的“事件循环”机制(Event Loop)
2.同步任务和异步任务
程序里面所有的任务,可以分成两类:同步任务(synchronous)和异步任务(asynchronous)
同步任务:没有被引擎挂起、在主线程上排队执行的任务。只有前一个任务执行完毕,才能执行后一个任务。
异步任务:被引擎放一边、不进行主线程、而进入任务队列的任务。只有引擎认为某个异步任务可以执行了(比如Ajax操作从服务器得到了结果),那么该任务(通过回调函数的形式)才能进入主线程执行。排在异步任务后面的代码,不用等到异步任务结束就会马上运行,也就是说,异步任务不具有“堵塞”效应
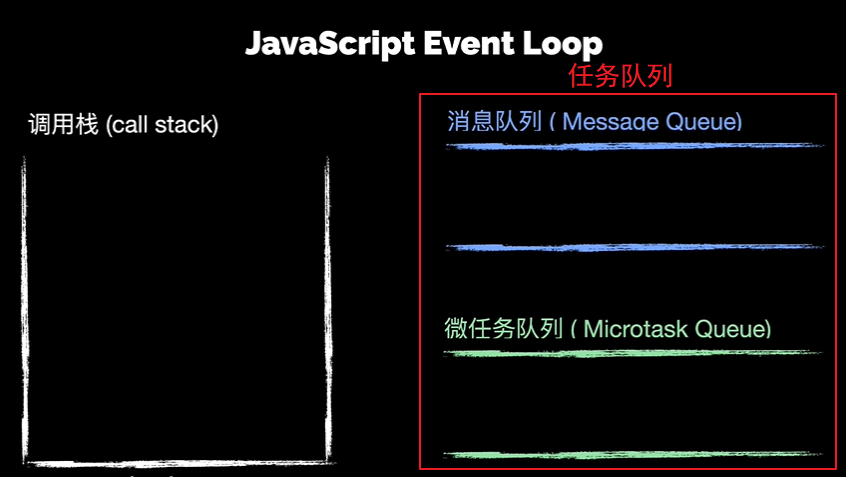
3.任务队列和事件循环
JavaScript运行时,除了一个正在运行的主线程(又称为“调用栈(call stack)”),引擎还提供了一个任务队列(task queue),里面是各种需要处理当前程序处理的异步任务。(实际上,根据异步任务的类型,存在多个任务队列,后面再详讲)

1.主线程会去执行所有的同步任务。
2.等到同步任务全部执行完,查看任务队列中的异步任务,将满足条件的重新进入主线程开始执行,这时候就变成同步任务。
3.等任务执行完,下一个异步任务再进入主线程开始执行。
4.引擎不停检查(“事件循环”),一旦任务队列清空,程序就结束执行。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/188417/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
