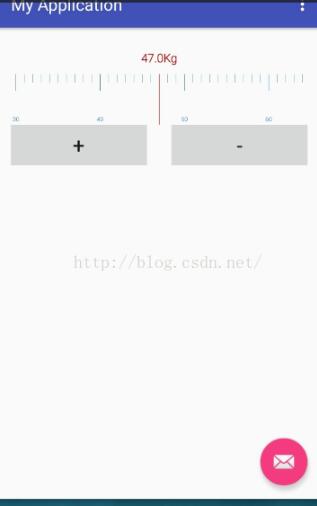
今天我做的是一个自定义刻度尺控件,由于项目需求需要使用刻度尺那样滑动选择,由于对自定义控件的认识还不够深入,于是花了一周多时间才把这个控件给整出来,也是呕心沥血的经历啊,也让我对自定义控件有了自己的认识,废话不多说,先上一个简单的效果图,大家可以看看,如有需求可以直接拿去使用
效果图如下:只是我的一个简单Demo,效果有点丑陋了点,希望海涵!

效果已经出来接下来就是代码部分了,一看就只是一般的控件很难实现,于是就开始了我的自定义View之旅,每次自定义完后总是会收获很多东西,如下是我的代码:
package android.tst.com.myapplication;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.text.Layout;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.ViewConfiguration;
import android.widget.Scroller;
/**
* 卷尺控件类。由于时间比较紧,只有下班后有时间,因此只实现了基本功能。<br>
* 细节问题包括滑动过程中widget边缘的刻度显示问题等<br>
* @version create:2014年8月26日
*/
@SuppressLint("ClickableViewAccessibility")
public class RulerView extends View {
public interface OnValueChangeListener {
public void onValueChange(float value);
}
public static final int MOD_TYPE_HALF = 2;
public static final int MOD_TYPE_ONE = 10;
private static final int ITEM_HALF_DIVIDER = 10;
private static final int ITEM_ONE_DIVIDER = 10;
private static final int ITEM_MAX_HEIGHT = 20;
private static final int ITEM_MIN_HEIGHT = 10;
private static final int TEXT_SIZE = 7;
private float mDensity;
private int mValue = 50, mMaxValue = 100, mModType = MOD_TYPE_HALF,
mLineDivider = ITEM_HALF_DIVIDER;
// private int mValue = 50, mMaxValue = 500, mModType = MOD_TYPE_ONE,
// mLineDivider = ITEM_ONE_DIVIDER;
private int mLastX, mMove;
private int mWidth, mHeight;
private int mMinVelocity;
private Scroller mScroller;
private VelocityTracker mVelocityTracker;
private OnValueChangeListener mListener;
@SuppressWarnings("deprecation")
public RulerView(Context context, AttributeSet attrs) {
super(context, attrs);
mScroller = new Scroller(getContext());
mDensity = getContext().getResources().getDisplayMetrics().density;
mMinVelocity = ViewConfiguration.get(getContext())
.getScaledMinimumFlingVelocity();
}
/**
*
* 考虑可扩展,但是时间紧迫,只可以支持两种类型效果图中两种类型
*
* @param value
* 初始值
* @param maxValue
* 最大值
* @param model
* 刻度盘精度:<br>
* {@link MOD_TYPE_HALF}<br>
* {@link MOD_TYPE_ONE}<br>
*/
public void initViewParam(int defaultValue, int maxValue, int model) {
switch (model) {
case MOD_TYPE_HALF:
mModType = MOD_TYPE_HALF;
mLineDivider = ITEM_HALF_DIVIDER;
mValue = defaultValue * 2;
mMaxValue = maxValue * 2;
break;
case MOD_TYPE_ONE:
mModType = MOD_TYPE_ONE;
mLineDivider = ITEM_ONE_DIVIDER;
mValue = defaultValue;
mMaxValue = maxValue;
break;
default:
break;
}
invalidate();
mLastX = 0;
mMove = 0;
notifyValueChange();
}
/**
* 设置用于接收结果的监听器
*
* @param listener
*/
public void setValueChangeListener(OnValueChangeListener listener) {
mListener = listener;
}
/**
* 获取当前刻度值
*
* @return
*/
public float getValue() {
return mValue;
}
public void setValue(int value){
mValue = value;
notifyValueChange();
postInvalidate();
}
public void setValueToChange(int what) {
mValue += what;
notifyValueChange();
postInvalidate();
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
mWidth = getWidth();
mHeight = getHeight();
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawScaleLine(canvas);
// drawWheel(canvas);
drawMiddleLine(canvas);
}
/**
* 从中间往两边开始画刻度线
*
* @param canvas
*/
private void drawScaleLine(Canvas canvas) {
canvas.save();
Paint linePaint = new Paint();
linePaint.setStrokeWidth(2);
linePaint.setColor(Color.rgb(141, 189, 225));
TextPaint textPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
textPaint.setColor(Color.rgb(68, 135, 188));
textPaint.setTextSize(TEXT_SIZE * mDensity);
int width = mWidth, drawCount = 0;
float xPosition = 0, textWidth = Layout.getDesiredWidth("0", textPaint);
for (int i = 0; drawCount <= 4 * width; i++) {
int numSize = String.valueOf(mValue + i).length();
// 前
xPosition = (width / 2 - mMove) + i * mLineDivider * mDensity;
if (xPosition + getPaddingRight() < mWidth) {
if ((mValue + i) % mModType == 0) {
linePaint.setColor(Color.rgb(68, 135, 188));
canvas.drawLine(xPosition, getPaddingTop(), xPosition,
mDensity * ITEM_MAX_HEIGHT, linePaint);
if (mValue + i <= mMaxValue) {
switch (mModType) {
case MOD_TYPE_HALF:
canvas.drawText(
String.valueOf((mValue + i) / 2),
countLeftStart(mValue + i, xPosition,
textWidth),
getHeight() - textWidth, textPaint);
break;
case MOD_TYPE_ONE:
canvas.drawText(String.valueOf(mValue + i),
xPosition - (textWidth * numSize / 2),
getHeight() - textWidth, textPaint);
break;
default:
break;
}
}
} else {
linePaint.setColor(Color.rgb(141, 189, 225));
// linePaint.setColor(Color.rgb(68, 135, 188));
canvas.drawLine(xPosition, getPaddingTop(), xPosition,
mDensity * ITEM_MIN_HEIGHT, linePaint);
}
}
// 后
xPosition = (width / 2 - mMove) - i * mLineDivider * mDensity;
if (xPosition > getPaddingLeft()) {
if ((mValue - i) % mModType == 0) {
linePaint.setColor(Color.rgb(68, 135, 188));
canvas.drawLine(xPosition, getPaddingTop(), xPosition,
mDensity * ITEM_MAX_HEIGHT, linePaint);
if (mValue - i >= 0) {
switch (mModType) {
case MOD_TYPE_HALF:
canvas.drawText(
String.valueOf((mValue - i) / 2),
countLeftStart(mValue - i, xPosition,
textWidth),
getHeight() - textWidth, textPaint);
break;
case MOD_TYPE_ONE:
canvas.drawText(String.valueOf(mValue - i),
xPosition - (textWidth * numSize / 2),
getHeight() - textWidth, textPaint);
break;
default:
break;
}
}
} else {
linePaint.setColor(Color.rgb(141, 189, 225));
canvas.drawLine(xPosition, getPaddingTop(), xPosition,
mDensity * ITEM_MIN_HEIGHT, linePaint);
}
}
drawCount += 2 * mLineDivider * mDensity;
}
canvas.restore();
}
/**
* 计算没有数字显示位置的辅助方法
*
* @param value
* @param xPosition
* @param textWidth
* @return
*/
private float countLeftStart(int value, float xPosition, float textWidth) {
float xp = 0f;
if (value < 20) {
xp = xPosition - (textWidth * 1 / 2);
} else {
xp = xPosition - (textWidth * 2 / 2);
}
return xp;
}
/**
* 画中间的红色指示线、阴影等。指示线两端简单的用了两个矩形代替
*
* @param canvas
*/
private void drawMiddleLine(Canvas canvas) {
// TOOD 常量太多,暂时放这,最终会放在类的开始,放远了怕很快忘记
int gap = 12, indexWidth = 2, indexTitleWidth = 24, indexTitleHight = 10, shadow = 6;
String color = "#66999999";
canvas.save();
Paint redPaint = new Paint();
redPaint.setStrokeWidth(indexWidth);
redPaint.setColor(Color.RED);
canvas.drawLine(mWidth / 2, 0, mWidth / 2, mHeight, redPaint);
canvas.restore();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
int xPosition = (int) event.getX();
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
switch (action) {
case MotionEvent.ACTION_DOWN:
mScroller.forceFinished(true);
mLastX = xPosition;
mMove = 0;
break;
case MotionEvent.ACTION_MOVE:
getParent().requestDisallowInterceptTouchEvent(true);
mMove += (mLastX - xPosition);
changeMoveAndValue();
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
countMoveEnd();
countVelocityTracker(event);
getParent().requestDisallowInterceptTouchEvent(false);
return false;
// break;
default:
break;
}
mLastX = xPosition;
return true;
}
private void countVelocityTracker(MotionEvent event) {
mVelocityTracker.computeCurrentVelocity(1000);
float xVelocity = mVelocityTracker.getXVelocity();
if (Math.abs(xVelocity) > mMinVelocity) {
mScroller.fling(0, 0, (int) xVelocity, 0, Integer.MIN_VALUE,
Integer.MAX_VALUE, 0, 0);
}
}
private void changeMoveAndValue() {
int tValue = (int) (mMove / (mLineDivider * mDensity));
if (Math.abs(tValue) > 0) {
mValue += tValue;
mMove -= tValue * mLineDivider * mDensity;
if (mValue <= 0 || mValue > mMaxValue) {
mValue = mValue <= 0 ? 0 : mMaxValue;
mMove = 0;
mScroller.forceFinished(true);
}
notifyValueChange();
}
postInvalidate();
}
private void countMoveEnd() {
int roundMove = Math.round(mMove / (mLineDivider * mDensity));
mValue = mValue + roundMove;
mValue = mValue <= 0 ? 0 : mValue;
mValue = mValue > mMaxValue ? mMaxValue : mValue;
mLastX = 0;
mMove = 0;
notifyValueChange();
postInvalidate();
}
private void notifyValueChange() {
if (null != mListener) {
if (mModType == MOD_TYPE_ONE) {
mListener.onValueChange(mValue);
}
if (mModType == MOD_TYPE_HALF) {
mListener.onValueChange(mValue / 2f);
}
}
}
@Override
public void computeScroll() {
super.computeScroll();
if (mScroller.computeScrollOffset()) {
if (mScroller.getCurrX() == mScroller.getFinalX()) { // over
countMoveEnd();
} else {
int xPosition = mScroller.getCurrX();
mMove += (mLastX - xPosition);
changeMoveAndValue();
mLastX = xPosition;
}
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.dispatchTouchEvent(event);
}
}
这是我的自定义View部分的代码,下面就是在布局中的使用了
<TextView android:id="@+id/tv_values" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:gravity="center" android:textColor="@android:color/holo_red_dark"/> <android.tst.com.myapplication.RulerView android:id="@+id/rv_view" android:layout_width="match_parent" android:layout_height="60dp"/> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="wrap_content"> <Button android:id="@+id/btn_jia" android:layout_width="0dp" android:layout_height="wrap_content" android:text="+" android:textSize="25sp" android:gravity="center" android:layout_marginRight="15dp" android:layout_weight="1"/> <Button android:id="@+id/btn_jian" android:layout_width="0dp" android:layout_height="wrap_content" android:text="-" android:layout_marginLeft="15dp" android:textSize="25sp" android:gravity="center" android:layout_weight="1"/> </LinearLayout>
如上根据效果图,我需要一个TextView进行显示,还有就是我的自定义刻度尺控件了,接下来就是两个Button控件加减。
接下来就是在Activity中的使用了
首先需要一个Handler进行更新TextView中的值
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
tv_values.setText(rv_view.getValue() + "Kg");
};
};
其次就是初始化相关的操作了
private void deployRulerView(){
rv_view= (RulerView) findViewById(R.id.rv_view);
btn_jia= (Button) findViewById(R.id.btn_jia);
btn_jian= (Button) findViewById(R.id.btn_jian);
tv_values= (TextView) findViewById(R.id.tv_values);
//设置RulerView的初始值
rv_view.setValue(60);
//初始化刻度尺范围
rv_view.initViewParam(60, 200, RulerView.MOD_TYPE_ONE);
rv_view.setValueChangeListener(new RulerView.OnValueChangeListener() {
@Override
public void onValueChange(float value) {
handler.sendMessage(new Message());
}
});
tv_values.setText(60+"KG");
//给两个控件添加监听事件
btn_jia.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
rv_view.setValueToChange(1);
}
});
btn_jian.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
rv_view.setValueToChange(-1);
}
});
}
到这里整个过程已经完成了,如果不好的地方尽情吐槽,整个过程,最复杂的莫过于自定义中的绘制过程,但是一切的问题当你静下心好好去实现时,那一切的问题都就不存在了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/189035/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
