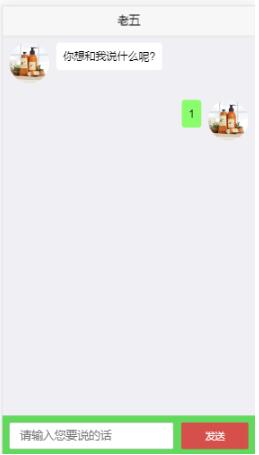
本文实例为大家分享了vue.js实现h5机器人聊天的具体代码,供大家参考,具体内容如下

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>登录</title>
<link rel="stylesheet" href="css/mui.css" />
</head>
<style>
page {
background-color: #ececec;
}
.reply .pic,
.send .pic {
border-radius: 50%;
padding: 10px;
}
.reply,
.send {
display: flex;
}
.reply .pic image,
.send .pic image {
border-radius: 50%;
width: 80rpx;
height: 80rpx;
}
.send {
justify-content: flex-end;
}
.reply .content {
padding: 10px 10px 10px 0;
max-width: 480rpx;
}
.send .content {
padding: 10px 0 10px 10px;
max-width: 480rpx;
}
.reply .content .text,
.send .content .text {
background-color: #fff;
border-radius: 5px;
padding: 10px;
font-size: 16px;
}
.send .content .text {
background-color: #78fd75;
}
.sendMessage {
display: flex;
position: fixed;
bottom: 0;
left: 0;
right: 0;
padding: 10px;
background-color: #fff;
}
.inputMsg {
flex: 2;
background-color: #fff;
height: 30px;
font-size: 16px;
padding: 5px 10px;
border-bottom: 1px solid #ddd;
}
.sendMessage {
position: fixed;
bottom: 0px;
width: 100%;
height: 60px;
line-height: 60px;
background-color: #4CD964;
}
#inputs {
position: absolute;
display: inline-block;
width: 65%;
height: 40px;
background-color: #fff;
border-radius: 3px;
}
#btn_submit {
position: absolute;
width: 100px;
display: inline-block;
right: 10px;
height: 40px;
background-color: #DD524D;
border: 0px;
text-align: center;
color: #fff;
}
.image {
width: 60px;
border-radius: 50%;
height: 60px;
}
</style>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">老五</h1>
</header>
<div class="mui-content">
<!--chat.wxml-->
<div id="cont">
<div >
<!--<div v-if="{{item.type == 1}}">-->
<div class="reply">
<div class="pic">
<image class="image" src="img/list_img.png"></image>
</div>
<div class="content">
<div class="text">
{{hh}}
</div>
</div>
</div>
<!--</div>-->
<!--<div v-if="{{item.type == null}}">-->
<div class="send">
<div class="content">
<div class="text">
{{names}}
</div>
</div>
<div class="pic">
<image class="image" src="img/list_img.png"></image>
</div>
</div>
<!--</div>-->
</div>
<div class="sendMessage">
<input id="inputs" type="text" placeholder="请输入您要说的话" />
<button id="btn_submit" @click="mit()">发送</button>
</div>
</div>
<!--<scroll-view scroll-y="true" style='margin-bottom:120rpx;' scroll-top="{{scrollTop}}">-->
<!--<div is="temp" data="{{message}}"></div>-->
<!--</scroll-view>-->
</div>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script type="text/javascript" src="js/vue.min.js"></script>
<script>
var str="";
var vue = new Vue({
el: "#cont",
data: {
message: [
],
names: "what",
hh:"你说啥",
inputMsg: "",
scrollTop: 0
},
methods: {
mit: function() {
var name = document.getElementById("inputs").value;
console.log(name);
if(name != "") {
var msg = {
type: 0,
src: "http://tu.maomaogougou.cn/picture/2015/05/fa44ab7e634cbc7a8011939273b70375.jpg",
texts: name
};
// //发送信息
// this.Message(msg);
// 1111111 console.log("124313535",this.names)
this.names = name;
document.getElementById("inputs").value="";
//回复
$.ajax({
type: "get",
url: "http://www.tuling123.com/openapi/api",
data: {
key: "fa7f4d06b0a24b479d29ea0a01672350",
info: msg.content
},
success: function(data) {
console.log(data, "111111111111");
// var reply = {
// type: 1,
// src: "http://tu.maomaogougou.cn/picture/2015/05/c53b650c3a5fd847688118e566d6673f.png",
// content: data.text
// };
str=data.text;
}
});
}
console.log(str,"str");
this.hh=str;
// this.Messages(reply);
},
// Message: function(msg) {
// var list = this.message;
// list.push(msg);
// this.message = list;
// console.log("Message", list);
//
// },
// Messages: function(msg) {
// var list = this.message;
// list.push(msg);
// this.message = list;
// console.log("2222222222", list);
//
// },
},
});
</script>
<script>
</script>
</body>
</html>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/190885/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
