
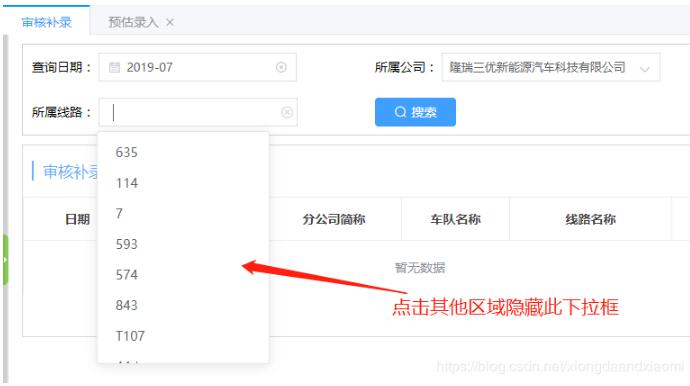
方法一: 在外层div添加事件 @click="closeSel"
html

method
closeSel(event){
var currentCli = document.getElementById("sellineName");
if(currentCli ){
if(!currentCli.contains(event.target)){ //点击到了id为sellineName以外的区域,隐藏下拉框
this.listLineUl = false;
}
}
}
方法二、element.addEventListener(event, function, useCapture)
mounted中
document.addEventListener('click',e => {
if(!this.$el.contains(e.target)){
this.listLineUl = false//点击其他区域关闭
}else{
this.listLineUl = true
}
})
注意此方法使用时 e和 $el 的范围;
补充知识:vue 点击div,实现对input的全选,取消全选
不全选,开发中
下面讲下全选和不全选,主要是通过操控checked属性,根据布尔值true和false、取反等操作来实现全选和全不选。
全不选效果:

全选效果:

全不选,复选框checkbox全部未选中,全选的div边框和字色为黑色。
全选,复选框checkbox全部被选中,全选的div边框和字色为红色。
上代码
HTML代码
//通过input的checked的属性,真为选中,假不选中,来控制input的选中与不选中 <input type="checkbox" :checked="isSelectAll"/> //点击时取反,来控制选中与不选中;注册一个变量,默认为false,即不选中。 //取反即是:点击,在选中的时候不选中本身和input,在不选中的时候选中本身和input. //isSelectAll控制input,alltool控制本身 <div class="books-8" :class="alltool ? 'books-8-2' :''" @click="alltool=!alltool,isSelectAll=!isSelectAll" >选中全部工具</div>
js代码
data () {
return {
isSelectAll:false,
alltoo:alltoo,
'books-8-2':'books-8-2',
}
}
css代码
.books-8{
width: 4rem;
border: 0.05rem solid #2e2e2e;
border-radius: 0.2rem;
}
.books-8-2{
border-color:#f14338;
color: #f14338;
}
完毕!
以上这篇vue 点击其他区域关闭自定义div操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/191051/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
