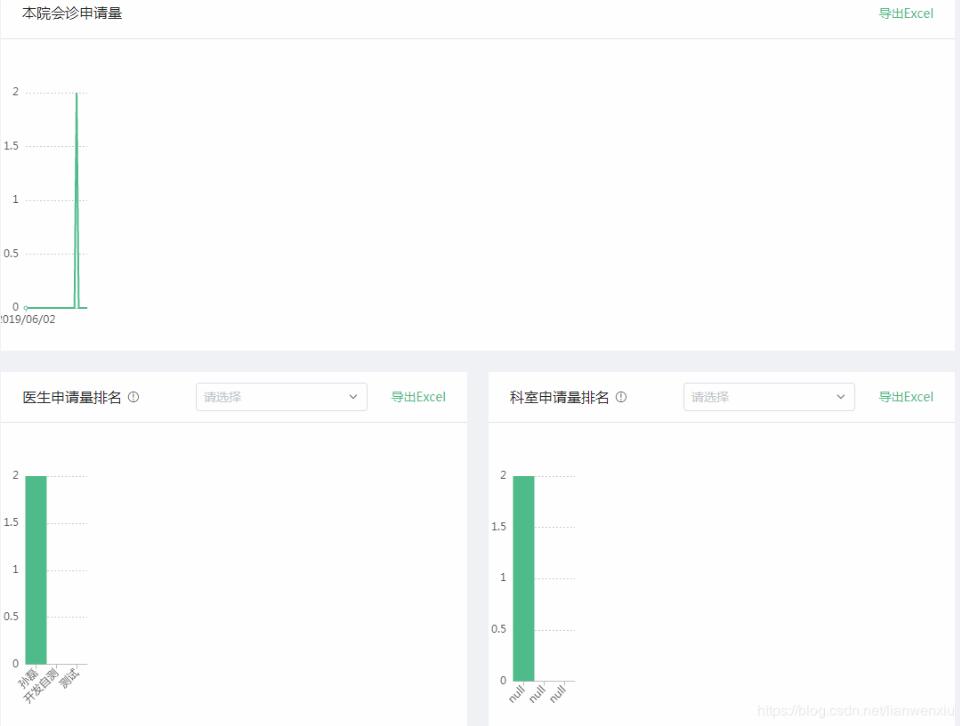
最近做echarts图表时,因为涉及到使用开关变量控制不同图表的显示隐藏,用 v-if 时会出现没有获取到dom结构而报错,所以改用 v-show,但是 v-show 本身是结构已经存在,当数据发生变化时,结构并未重新渲染,所以会出现 echarts 图表未获取到最外层大盒子的宽度而显示一半的情况,就像下图:

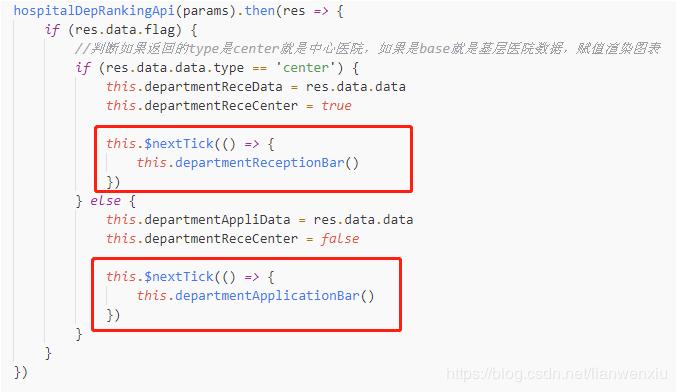
还折腾了半天,其实就是当数据请求出来后,调用绘制ehcarts时图表的时候,用 Vue.nextTick(function () { // DOM 更新了 }) 主动触发一下图表,使之强制渲染就可以正常显示了

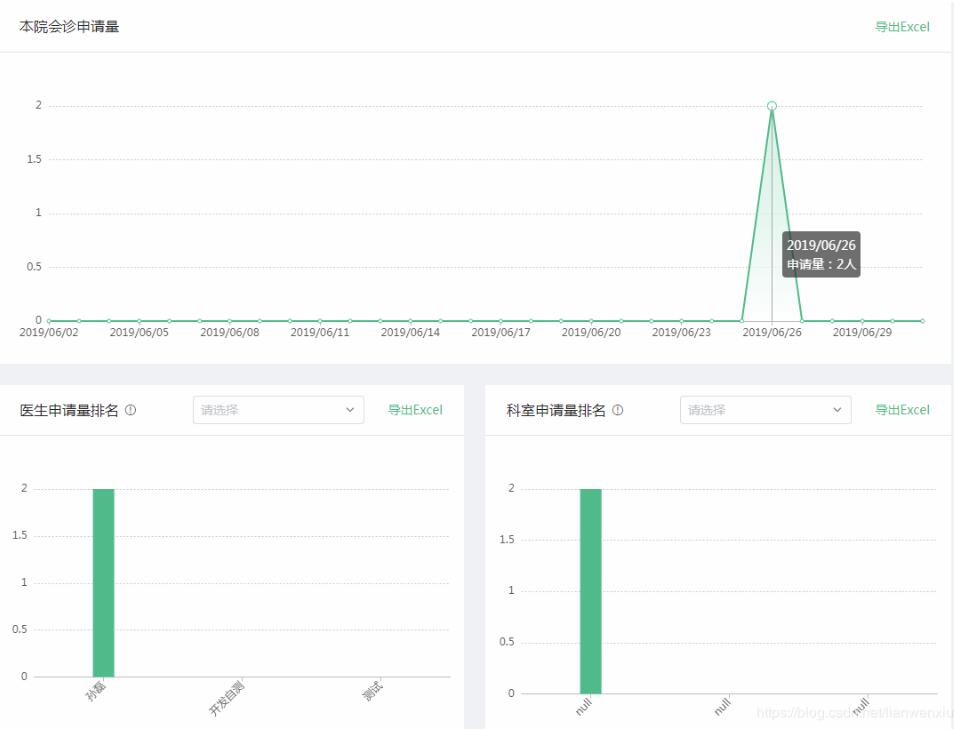
正常显示图表:

补充知识:vue中v-if和v-show对echarts图的影响
背景
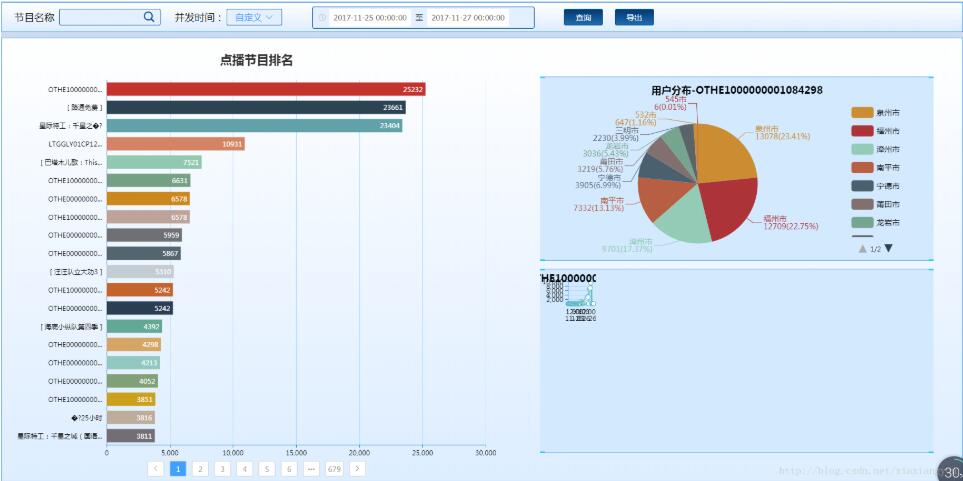
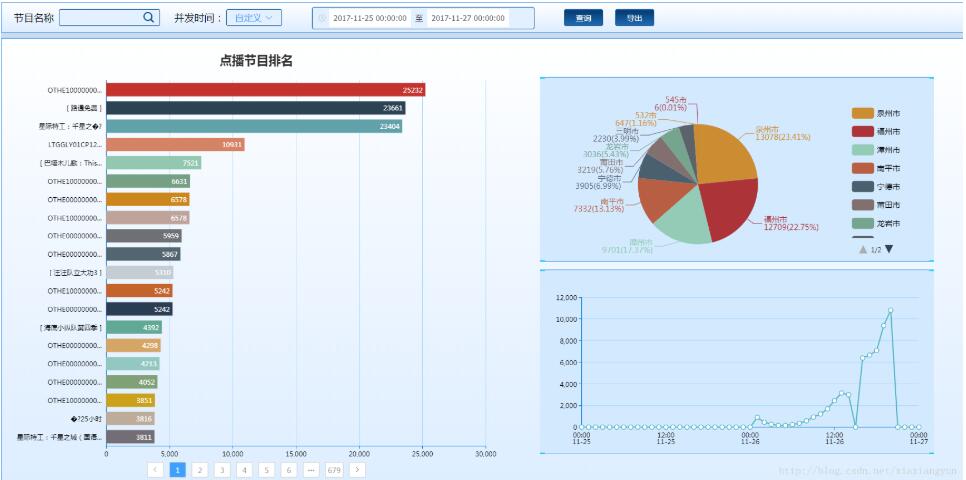
前几日在做UBA项目的时候有一个页面需要用echarts图展示用户对各个节目的点播量,页面结构为左侧柱状图展示节目点播量,右侧饼图和折线图展示某个节目的用户点播分布和用户点播变化趋势(如下图),因为我们造的数据是11月26日的,而进入页面默认查询最近1天的,所以刚进来肯定是查不到数据,需要自行选择时间去查询数据。而在查数据的时候出现了echarts折线图无法正确获取宽高的情况。

解决
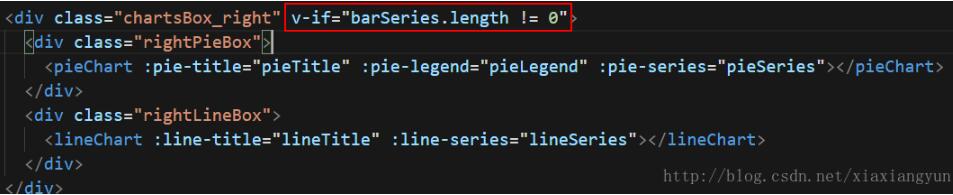
后来在走读代码的过程中我发现对于右侧饼图和折线图的组件我是用v-show判断的,当第一次没查到数据的时候,右边的echarts图也已经初始化了,并且由于v-show的display:none而没有拿到正确的宽高,这才出现的上图的这种现象。而饼图没有出现这种现象大概是因为饼图中没有设置grid:{containLabel:true}。后来我将v-show改成了v-if,只有当柱状图获取到了数据才加载右边的元素,就再也不会有这种问题了。


以上这篇解决echarts图表使用v-show控制图表显示不全的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/191135/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
