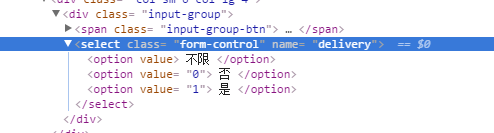
1、Select元素

2、定位select
方法一:二次定位
先定位 select 框,再定位 select 里的选项
但有时候选项是无法定位的,所以不是很好用
方法二:直接定位
定位到 select 后,下方查看元素属性地方,点 select 标签前面的+号或者箭头,就可以展开里面的选项内容了。
自己写 xpath 定位或者 css,一次性直接定位到 option 上的内容。
方法三:Select 模块(index)点位
1.先要导入 select 方法:
from selenium.webdriver.support.select import Select
然后通过 select 选项的索引来定位选择对应选项(从 0 开始计数),如选择第三个选项 “是” :select_by_index(2)

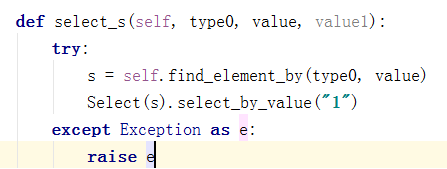
方法四:Select 模块(value)定位
第二个选项“是”对应的 value 值就是“1”:select_by_value(“1”)

方法五:Select 模块(text)定位
1).Select 模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。
2) .定位“是”:select_by_visible_text("是")

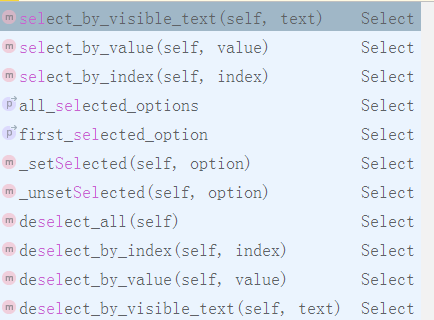
3.Select 模块其它方法

- select_by_index() :通过索引定位
- select_by_value() :通过 value 值定位
- select_by_visible_text() :通过文本值定位
- deselect_all() :取消所有选项
- deselect_by_index() :取消对应 index 选项
- deselect_by_value() :取消对应 value 选项
- deselect_by_visible_text() :取消对应文本选项
- first_selected_option() :返回第一个选项
- all_selected_options() :返回所有的选项
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/191390/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
