VSCode配置Rust开发环境
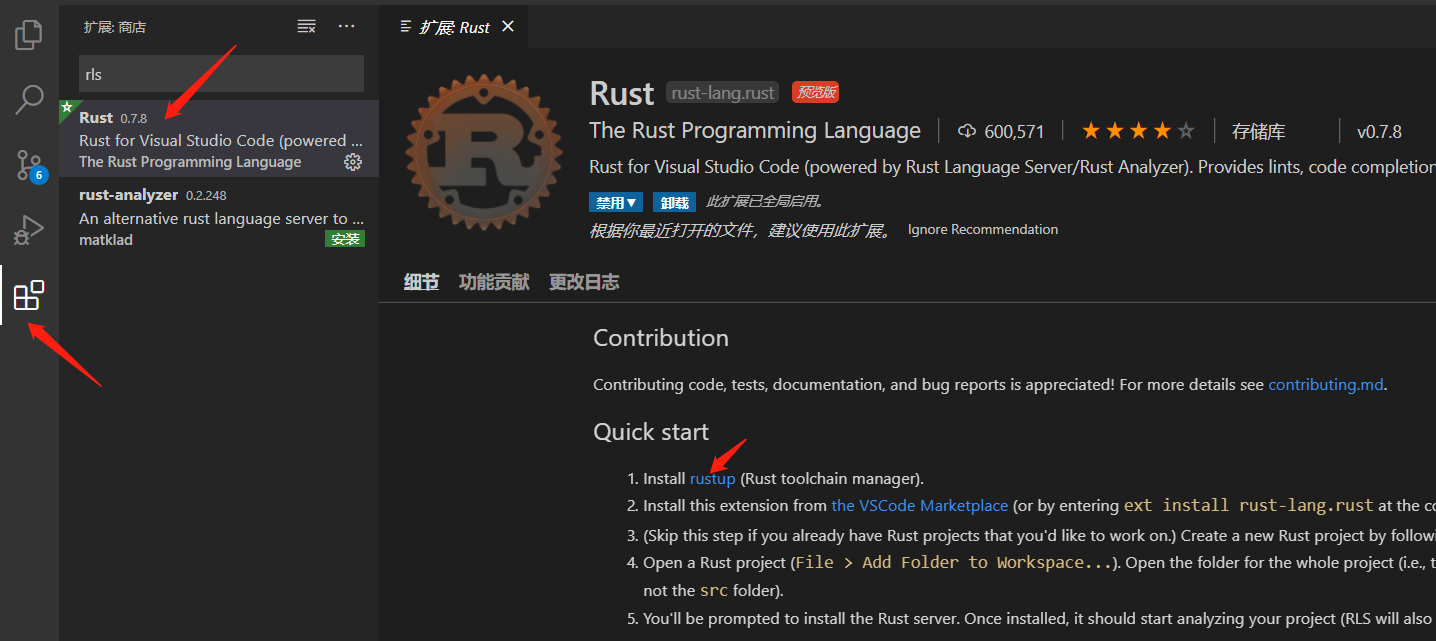
在商店中输入rls,选择rust,点击Quick start中的下载链接。这个Rust插件你也要记得下。

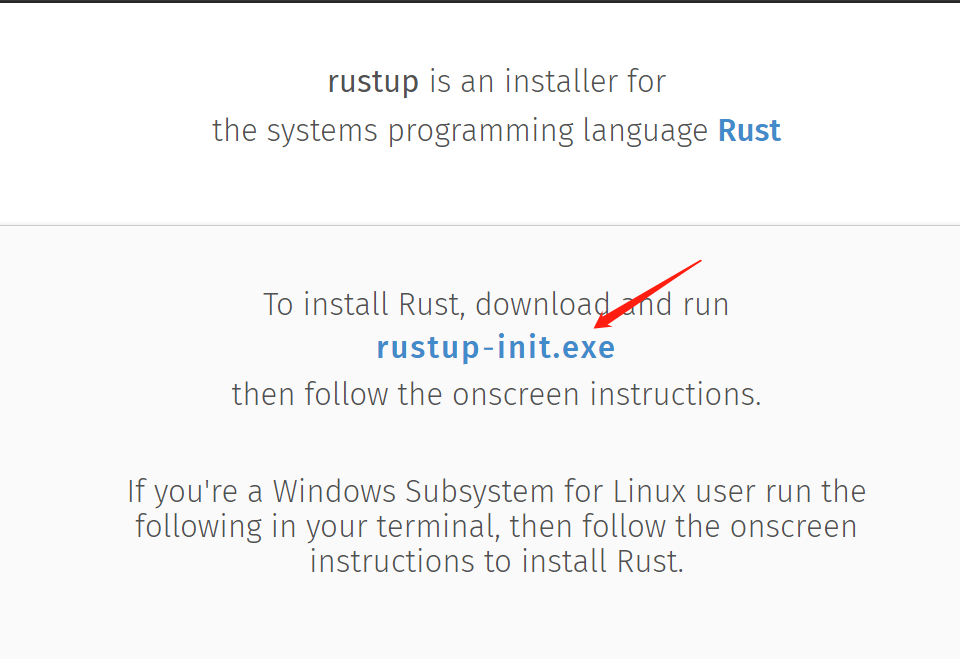
跳转后来到下载界面,点击下载。

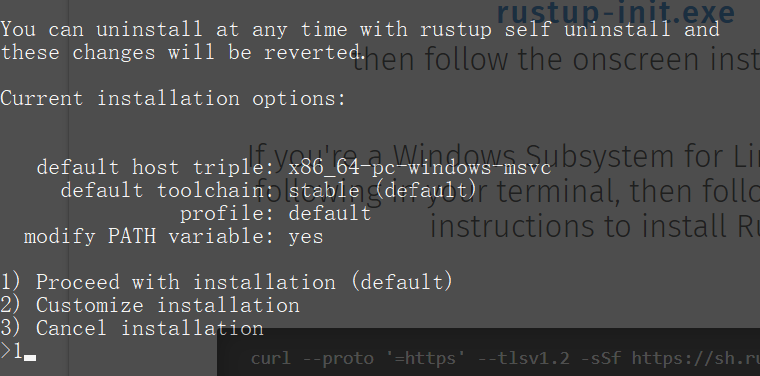
运行下载好的exe文件,命令行输入1按下回车即可。

安装完毕后在命令行输入rustc --version,如果能输出版本号则表示安装成功。
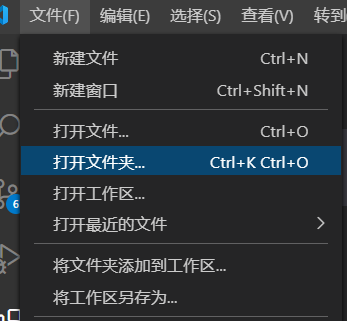
选择一个文件夹来存放我们的hello world程序(好吧,简直是一句废话...)

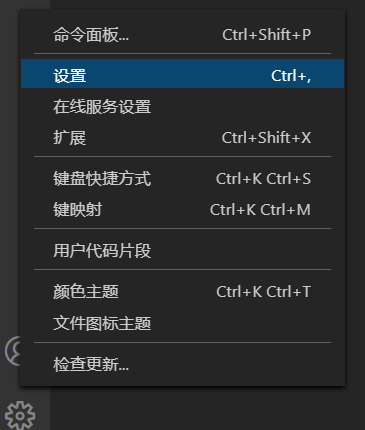
记得把Formatter设成rust的。


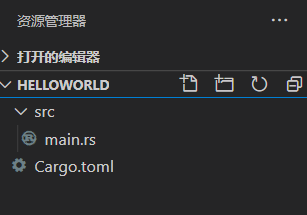
在资源管理器那一栏,右键创建文件Cargo.toml。我们简单配置一下这个文件即可
[package] name="hello_world" version="1.45.0"
当然依照你个人意愿还可以在此处配置作者信息,时间等等。配置好之后,再创建一个名为src的文件夹,在其下添加文件main.rs。现在我们可以在main里面编写程序了!
fn main(){
println!("hello world!");
}
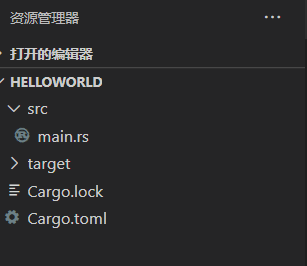
这时候你的文件目录应该是这样的


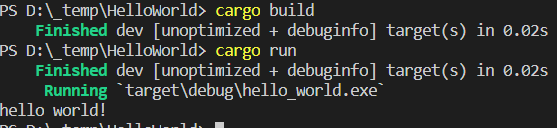
选择一个终端,在其中输入cargo build,如果你只看到一行开头是绿色的字,类似 Finished dev [unoptimized + debuginfo] target(s) in 0.02s,没有报错的话,那接着运行cargo run,否则就要看看之前的步骤是不是哪里错了。


到此这篇关于如何使用VSCode配置Rust开发环境(Rust新手教程)的文章就介绍到这了,更多相关VSCode配置Rust开发环境内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/191804/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
