刚开始学习前端开发就碰到文件上传问题,还要求可断点续传。查了很多资料,发现H5的file API刚好可以满足我们的需求,也遇到了一些问题,于是记录下来为有同样需求的朋友提供一些帮助。
一、首先,为了引入文件对象,需要在H5页面上放置一个file类型的输入标签。
<input type="file" onchange="fileInfo()">
当选择文件之后显示文件相关信息:
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}
我们获取到的对象本身是一个数组,这里只选择了一个文件,需要选择多个文件可在input标签添加multiple属性。现在我们打开浏览器控制台可以看到输出了文件的最后修改时间、文件大小和文件名等信息:

二、好了,当我们获取到选择的文件对象之后,现在需要把文件上传到服务器,可以模拟表单事件进行上传,需要引入FormData对象,其次,由于HTTP对文件上传大小的限制,所以要对文件切块上传,在服务器收到文件块之后拼接成一个整体,最后还需要一个进度条去显示上传进度。在理清了思路以后这就动手实现:
先在H5页面放置一个进度条,同时将选择文件改变的事件更换为上传文件块的函数upload(开始上传字节处),这里我们从第0个字节开始上传,也就是从头开始传:
<input type="file" id="file" onchange="upload(0)">
<progress id="progress" max="100" value="0"></progress>
然后来实现文件块的上传函数:
// 文件切块大小为1MB
const chunkSize = 1024 * 1024;
// 从start字节处开始上传
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上传完成
if (start >= fileObj.size) {
return;
}
// 获取文件块的终止字节
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 将文件切块上传
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表单数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上传一块完成后修改进度条信息,然后上传下一块
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}
这里使用原生的JS向服务器发送请求,将文件切块使用函数slice(开始位置,结束位置),然后将文件块封装到FormData对象实现模拟表单的文件上传。后台我使用PHP接收数据,也可以使用其他后端语言:
<?php
// 追加文件块
$fileName = $_FILES['file']['name'];
file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND);
?>
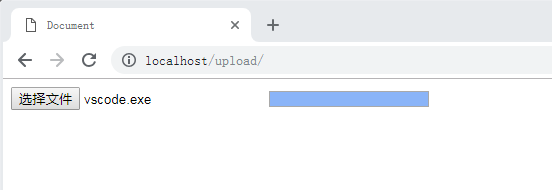
在这里我新建了一个文件夹files,将上传的文件存放到这里。获取的文件块内容采用追加的形式FILE_APPEND。于是我们打开浏览器上传文件:

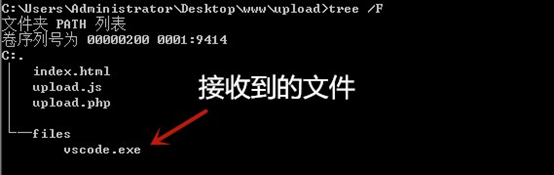
然后查看一下files文件夹下面是否接收到vscode.exe文件:

三、有了文件上传功能,接下来我们要实现断点续传功能。在上一步文件切块的基础上,断点续传变得非常简单,如果突然断网或者浏览器意外关闭,那么上传的是不完整的文件,我们只需要在选择了文件以后向服务器查询一下服务器上相同文件名的大小,然后将开始上传位置(字节)设置到这个大小即可:
先定义一个初始化函数当选择文件后向服务器查询已上传文件大小:
// 初始化上传大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 将字符串转化为整数
let start = parseInt(this.responseText);
// 设置进度条
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 开始上传
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服务器发送文件名查询大小
xhr.send(fileObj.name);
}
在服务器端使用fileSize.php查询已上传文件大小:
<?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查询已上传文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>
最后将H5页面上input标签的onchange事件改为init():
<input type="file" onchange="init()">
同时upload函数也不需要重复设置进度条的最大值,修改为:
// 上传一块完成后修改进度条信息,然后上传下一块
document.getElementById('progress').value = end;
upload(end);
然后打开浏览器,在上传过程中故意关闭浏览器下次再选择同一文件时即可从断点位置开始续传。
四、虽然已经实现了可断点续传的文件上传功能,但是界面还需要美化一下,这里引用bootstrap框架,需要jquery,顺便用jquery的ajax代替原生JS的ajax,需要注意的是$.ajax的processData和contentType属性都要设置成false:
// POST表单数据
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
});
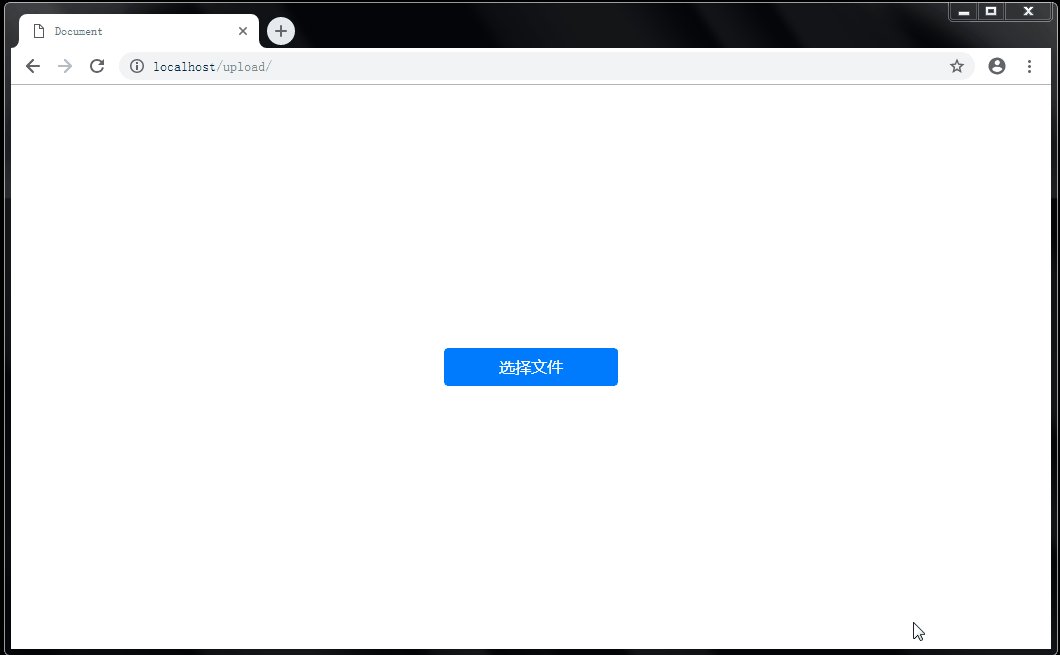
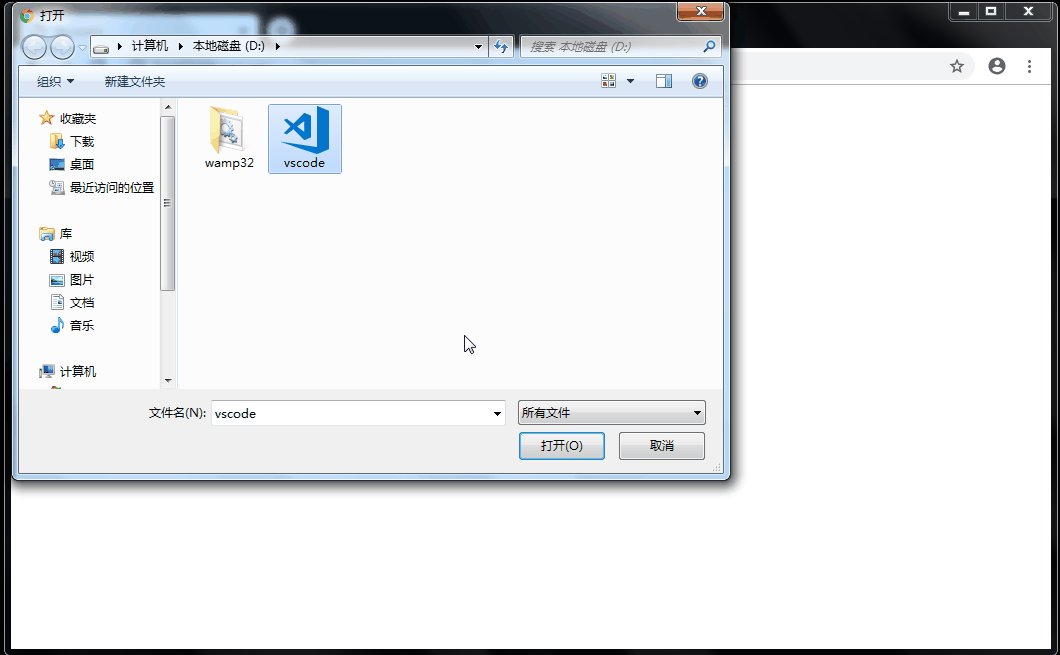
最后美化完成的效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/192182/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
