在vue项目中组件间相互传值或者后台获取的数据需要供多个组件使用的情况很多的话,有必要考虑引入vuex来管理这些凌乱的状态,今天这边博文用来记录这一整个的过程,后台api接口是使用webpack-server模拟的接口,这个前面的文章中有提到,需要的可以去翻阅。
整个的流程是在组件的created中提交dispatch,然后通过action调用一个封装好的axios然后再触发mutation来提交状态改变state中的数据,然后在组件的计算属性中获取state的数据并渲染在页面上
首先新需要在项目中安装vuex:
运行命令 npm install vuex --save-dev
在项目的入口js文件 main.js中
import store from './store/index'
并将store挂载到vue上
new Vue({
el: '#app',
router,
store,
template: '<App/>',
render: (createElement) => createElement(App)
})
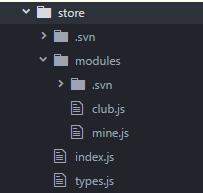
然后看下整个store 的目录结构,modules 文件夹用来将不同功能也面的状态分成模块,index.js 文件夹是store的入口文件,types文件夹是定义常量mutation的文件夹
整个vuex 的目录结构如下:

这里我新建了文件夹fetch用来编写所有的axios 处理和 axios 封装
在fetch文件夹下新建api.js文件:
import axios from 'axios'
export function fetch(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
alert('Api--ok');
resolve(response.data);
})
.catch((error) => {
console.log(error)
reject(error)
})
})
}
export default {
// 获取我的页面的后台数据
mineBaseMsgApi() {
alert('进入api.js')
return fetch('/api/getBoardList');
}
}
在store的入口文件index.js中:
import Vue from 'vue'
import Vuex from 'vuex'
import mine from './modules/mine';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
mine
}
});
在你需要请求后台数据并想使用vuex的组件中的created分发第一个dispatch:
created() {
this.$store.dispatch('getMineBaseApi');
}
然后在store / modules 下的对应模块js文件中,这里我使用的 mine.js 文件中编写state、action和mutation
import api from './../../fetch/api';
import * as types from './../types.js';
const state = {
getMineBaseMsg: {
errno: 1,
msg: {}
}
}
const actions = {
getMineBaseApi({commit}) {
alert('进入action');
api.mineBaseMsgApi()
.then(res => {
alert('action中调用封装后的axios成功');
console.log('action中调用封装后的axios成功')
commit(types.GET_BASE_API, res)
})
}
}
const getters = {
getMineBaseMsg: state => state.getMineBaseMsg
}
const mutations = {
[types.GET_BASE_API](state, res) {
alert('进入mutation');
state.getMineBaseMsg = { ...state.getMineBaseMsg, msg: res.data.msg }
alert('进入mutations修改state成功');
}
}
export default {
state,
actions,
getters,
mutations
}
然后在想取回state的组件中使用mapgetters获取state:
import { mapGetters } from 'vuex';
export default {
...
computed: {
...mapGetters([
'getMineBaseMsg'
])
},
...
}
然后在控制台查看把:
getter和mutation都已经成功了,同时我在提交state的整个过程都添加了alert ,大家可以看看整个流程是如何走的
以上这篇vue+vuex+axios从后台获取数据存入vuex,组件之间共享数据操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/192287/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
