大家好,今天才发现很多学习Flask的小伙伴都有这么一个问题,清理缓存好麻烦啊,今天就教大家怎么解决。
大家在使用Flask静态文件的时候,每次更新,发现CSS或是Js或者其他的文件不会更新。
这是因为浏览器的缓存问题。
普遍大家是这几步解决办法。
·清理浏览器缓存;
·设置浏览器不缓存;
·也有以下这么写的:
@app.context_processor
def override_url_for():
return dict(url_for=dated_url_for)
def dated_url_for(endpoint, **values):
if endpoint == 'static':
filename = values.get('filename', None)
if filename:
file_path = os.path.join(app.root_path, endpoint, filename)
values['q'] = int(os.stat(file_path).st_mtime)
return url_for(endpoint, **values)
如果是我,我不会这么做,效率很低。

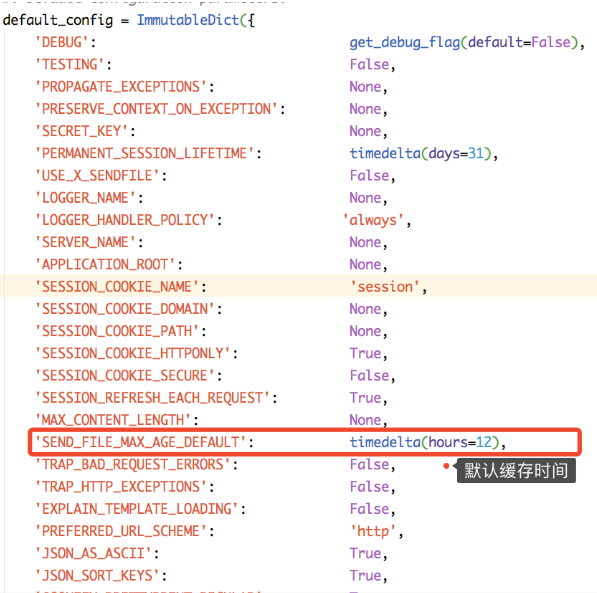
这是 Flask的 config 的源码,里面可以看到,有设置缓存最大时间
SEND_FILE_MAX_AGE_DEFAULT 可以看到,它是一个 temedelta 的值
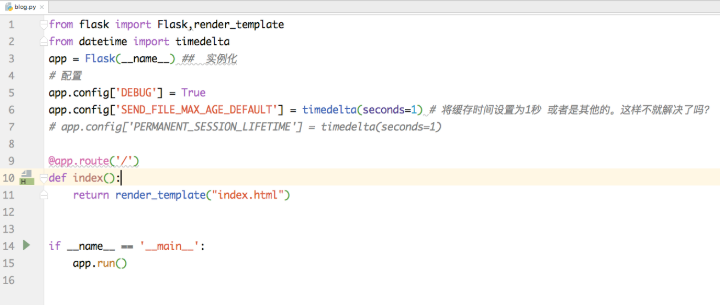
我们去更改配置。

第2行: 我们引入了datetime的timedelta对象
第6行: 我们配置缓存最大时间
这样就解决了缓存问题,不用去写多余的代码,不用去清理浏览器的缓存。
内容扩展:
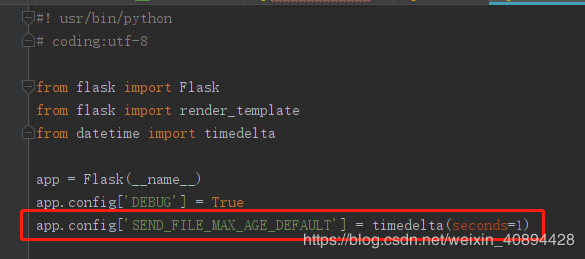
flask修改静态资源后缓存文件不能及时更改问题解决
加上一句话。下图圈起来的,表示只缓存一秒,相当于不缓存了。

以上就是Flask缓存静态文件的具体方法的详细内容,更多关于Flask如何缓存静态文件的资料请关注自学编程网其它相关文章!

- 本文固定链接: https://zxbcw.cn/post/192348/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
