博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效。利用搜索引擎,
找到了问题所在以及解决办法:
main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。
代码如下:
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
//先引入第三方组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//后引入router
import router from './router'
import store from './vuex/store'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
这样修改之后样式问题就解决了,打包后的版本与开发版本显示一样。
补充知识:element-ui打包的坑爹之处 !!!必看三遍!!!
最近笔者打包element-ui出现如下问题:
ERROR in static/js/0.4cad92088cb8dc6e7afd.js from UglifyJs
Unexpected token: punc (() [./~/_element-ui@1.4.10@element-ui/packages/row/src/row.js:24,0][static/js/0.4cad92088cb8dc6e7afd.js:496,9]
ERROR in static/js/1.09dee4594487889c4524.js from UglifyJs
Unexpected token: punc (() [./~/_element-ui@1.4.10@element-ui/packages/row/src/row.js:24,0][static/js/1.09dee4594487889c4524.js:511,9]
ERROR in static/js/2.94e8ce8144ca11abff4c.js from UglifyJs
Unexpected token: punc (() [./~/_element-ui@1.4.10@element-ui/packages/row/src/row.js:24,0][static/js/2.94e8ce8144ca11abff4c.js:496,9]
ERROR in static/js/8.d374e413b093a5ae555a.js from UglifyJs
Unexpected token: operator (>) [./~/_element-ui@1.4.10@element-ui/src/mixins/emitter.js:2,0][static/js/8.d374e413b093a5ae555a.js:89,32]
Build failed with errors.
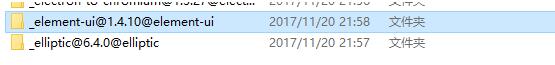
解决:找到node_modules目录下面的element-ui目录的名字在build下面的------->webpack.base.conf.js里面配置:
{
test: /\.js$/,
loader: 'babel-loader',
include: [
resolve('src'),
resolve('test'),
resolve('/node_modules/_element-ui@1.4.10@element-ui/src'), //和下面截图文件名字对应起来即可正常打包!!!
resolve('/node_modules/_element-ui@1.4.10@element-ui/packages')
]
}

以上这篇解决vue+elementui项目打包后样式变化问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/192411/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
