在我们使用vue开发的时候 有很多时候我们需要用到背景图
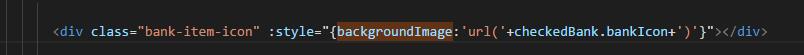
这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去
注意 在vue中直接使用style时 花括号一定别忘记
还有就是你的url一定要加引号拼接
:style = ' { backgroundImage : " url ( " + item.img + " ) " } '

完事!
补充:
好像还可以这样写
<div :style=" 'background-image' : ' url( ' + 内容+' ) ' "></div>
更新一点
当你的style设置背景色得时候是需要加{}得
但是如果是width这种就不用加了

over!
知识拓展:vue 在已有的购买列表中(数据库返回的数据)修改商品数量
连续加班一个月 连续通宵三天 到最后还是少了一个功能 心碎
简介:一个生成好的商品列表(数据库返回的数据)

首先拿到我们需要渲染的数组

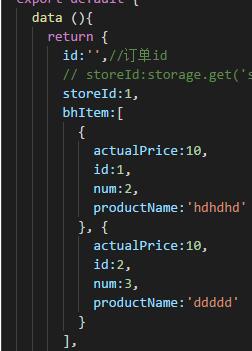
在data中定义

我是在测试的时候 直接写了两条数据
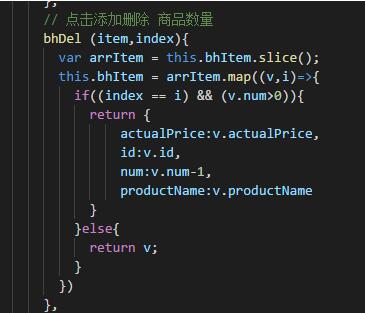
下面开始点击删除

点击添加是一样的代码 只不过加号减号的区别
以上这篇vue 内联样式style中的background用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/192567/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
