本文实例为大家分享了jQuery实现异步上传一个或多个文件的具体代码,供大家参考,具体内容如下
首先使用SpringMvc文件上传,需要引入第三方上传文件的jar:
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency>
响应json需要导入的包:
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.0</version> </dependency>
接下来看jsp文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<p>同步上传一个文件</p>
<form action="upload/testUpload" method="post" enctype="multipart/form-data">
<input type="file" name="upload"><br>
<input type="submit" value="上传">
</form>
<hr>
<p>异步上传一个文件</p>
<form id="formData" method="post" enctype="multipart/form-data">
<input type="file" name="upload"><br>
<input id="sub" type="button" value="上传">
</form>
<hr>
<p>异步上传一个文件,且表单有其他数据</p>
<form id="formData2" method="post" enctype="multipart/form-data">
编 号:<input type="text" name="id"><br>
账户名:<input type="text" name="name"><br>
金 额:<input type="text" name="money"><br>
<input type="file" name="upload"><br>
<input id="sub2" type="button" value="上传">
</form>
<hr>
<p>异步上传多个文件,且表单有其他数据</p>
<form id="formData3" method="post" enctype="multipart/form-data">
编 号:<input type="text" name="id"><br>
账户名:<input type="text" name="name"><br>
金 额:<input type="text" name="money"><br>
<input type="file" name="upload" multiple="multiple"><br>
<input id="sub3" type="button" value="上传">
</form>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script>
$(function () {
//异步上传一个文件
$("#sub").click(function () {
var file = new FormData($("#formData")[0]);
$.post({
url:'upload/testUpload',
contentType:false, //jQuery不要去设置Content-Type请求头
processData:false, //jQuery不要去处理发送的数据
cache:false, //不缓存
dataType:'json', //返回类型json
data:file, //文件数据
success:function (res) {
console.log(res);
}
});
});
//异步上传一个文件,带表单参数
$("#sub2").click(function () {
//将form表单转换为FormData对象
var data = new FormData(document.querySelector("#formData2"));
$.post({
url:'upload/testUpload2',
contentType:false, //jQuery不要去设置Content-Type请求头
processData:false, //jQuery不要去处理发送的数据
cache:false, //不缓存
dataType:'json', //返回类型json
data:data, //表单数据
success:function (res) {
console.log(res);
},
error:function (error) {
console.log(error);
}
});
});
//异步上传多个文件,带表单参数
$("#sub3").click(function () {
//将form表单转换为FormData对象
var data = new FormData(document.querySelector("#formData3"));
$.post({
url:'upload/testUpload3',
contentType:false, //jQuery不要去设置Content-Type请求头
processData:false, //jQuery不要去处理发送的数据
cache:false, //不缓存
dataType:'json', //返回类型json
data:data, //表单数据
success:function (res) {
console.log(res);
},
error:function (error) {
console.log(error);
}
});
});
});
</script>
</body>
</html>
下面是controller:
@Controller
@RequestMapping("/upload")
public class FileController {
/**
* 同步文件一个上传和异步上传一个文件,共同使用这一个控制器方法
* @param request
* @param upload
* @return
* @throws IOException
*/
@RequestMapping(value = "/testUpload",method = RequestMethod.POST)
public String upload(HttpServletRequest request, MultipartFile upload) throws IOException {
//获取文件的保存路径
String path = request.getServletContext().getRealPath("/uploads");
//获取上传文件的名称
String filename = upload.getOriginalFilename();
//获取随机字符串
String prefix = UUID.randomUUID().toString().replaceAll("-", "");
filename = prefix + "_" + filename;
//创建文件对象
File file = new File(path);
//判断路径是否存在,不存在则创建
if(!file.exists()){
file.mkdir();
}
//上传文件
upload.transferTo(new File(file,filename));
return "success";
}
/**
* 异步文件上传和表单数据
* @param request
* @param upload
* @return
* @throws IOException
*/
@RequestMapping(value = "/testUpload2",method = RequestMethod.POST)
public @ResponseBody Account upload2(HttpServletRequest request, MultipartFile upload, Account account) throws IOException {
//获取文件的保存路径
String path = request.getServletContext().getRealPath("/uploads");
//获取上传文件的名称
String filename = upload.getOriginalFilename();
//获取随机字符串
String prefix = UUID.randomUUID().toString().replaceAll("-", "");
filename = prefix + "_" + filename;
//创建文件对象
File file = new File(path);
//判断路径是否存在,不存在则创建
if(!file.exists()){
file.mkdir();
}
//上传文件
upload.transferTo(new File(file,filename));
return account;
}
/**
* 异步多个文件上传和表单数据
* @param request
* @param upload 采用数组接收
* @return
* @throws IOException
*/
@RequestMapping(value = "/testUpload3",method = RequestMethod.POST)
public @ResponseBody Account upload3(HttpServletRequest request, MultipartFile[] upload, Account account) throws IOException {
//获取文件的保存路径
String path = request.getServletContext().getRealPath("/uploads");
//创建文件对象
File file = new File(path);
//判断路径是否存在,不存在则创建
if(!file.exists()){
file.mkdir();
}
for (MultipartFile multipartFile : upload) {
//获取上传文件的名称
String filename = multipartFile.getOriginalFilename();
//获取随机字符串
String prefix = UUID.randomUUID().toString().replaceAll("-", "");
filename = prefix + "_" + filename;
//上传文件
multipartFile.transferTo(new File(file,filename));
}
return account;
}
}
public class Account implements Serializable {
private int id;
private String name;
private float money;
//getter or setter....
}
注意事项:
上传文件时,表单的 enctype 修改为:multipart/form-data;
后端使用 MultipartFile upload 对象接收,upload 必须和 <input> 的name属性一致;
上传多个文件,给 <input> 添加:multiple=“multiple”
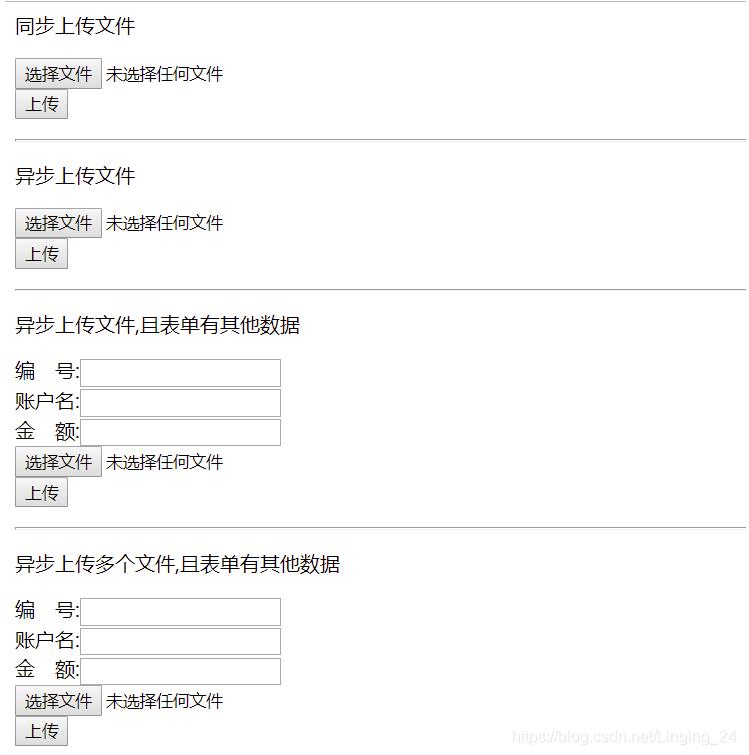
效果:

更多精彩内容请参考专题《ajax上传技术汇总》,《javascript文件上传操作汇总》和《jQuery上传操作汇总》进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/193440/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
