1概述
ES6, 全称 ECMAScript 6.0 ,2015.06 发版。在ES6之前,对象不是基于类创建的,而是用一种称为构造函数的特殊函数来定义对象和它们的特征。
2构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
// 利用构造函数创建对象
function Person(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Person('刘德华', 18);
var zxy = new Person('张学友', 19);
console.log(ldh);
ldh.sing();
zxy.sing();
在 JS 中,使用构造函数时要注意以下两点:
构造函数用于创建某一类对象,其首字母要大写构造函数要和 new 一起使用才有意义
(1)构造函数执行过程
new 在执行时会做四件事情:
① 在内存中创建一个新的空对象。
② 让 this 指向这个新的对象。
③ 执行构造函数里面的代码,给这个新对象添加属性和方法。
④ 返回这个新对象(所以构造函数里面不需要 return )。
(2)构造函数的成员
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
//静态成员 在构造函数本身上添加的成员 sex 就是静态成员 // 静态成员只能通过构造函数来访问 Person.sex = '男'; console.log(Person.sex);
- 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
function Person(uname) {
this.uname = uname;
}
3构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
function Person(uname, age) {
this.uname = uname;
this.age = age;
// this.sing = function() {
// console.log('我会唱歌');
// }
}
// 一般情况下,我们的公共属性定义到构造函数里面, 公共的方法我们放到原型对象身上
Person.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Person('刘德华', 18);
var zxy = new Person('张学友', 19);
console.log(ldh.sing === zxy.sing); //true
ldh.sing();
zxy.sing();
- 原型是什么 ?
- 一个对象,我们也称为 prototype 为原型对象。
- 原型的作用是什么 ?
- 共享方法。
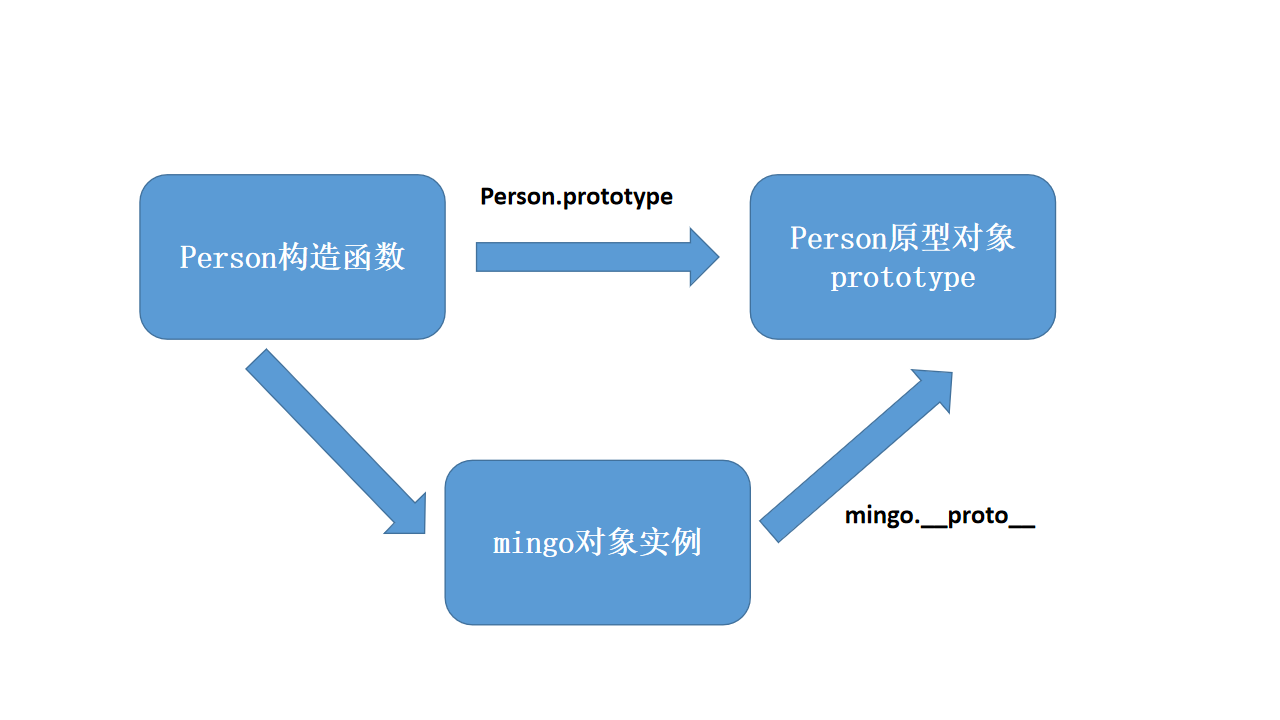
4 对象原型 __proto__
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有__proto__原型的存在。
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
Person.prototype.sing = function() {
console.log('我会唱歌');
}
var mingo = new Person('小明', 18);
var zxy = new Person('张学友', 19);
mingo.sing();
console.log(mingo); // 对象身上系统自己添加一个 __proto__ 指向我们构造函数的原型对象 prototype
console.log(mingo.__proto__ === Person.prototype); //true
__proto__对象原型和原型对象prototype是等价的- (如图箭头指向,mingo是Person构造函数创建出来的一个对象实例,这个对象实例的原型(
__proto__),就是Person构造函数的原型对象prototype。) __proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性, 因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype

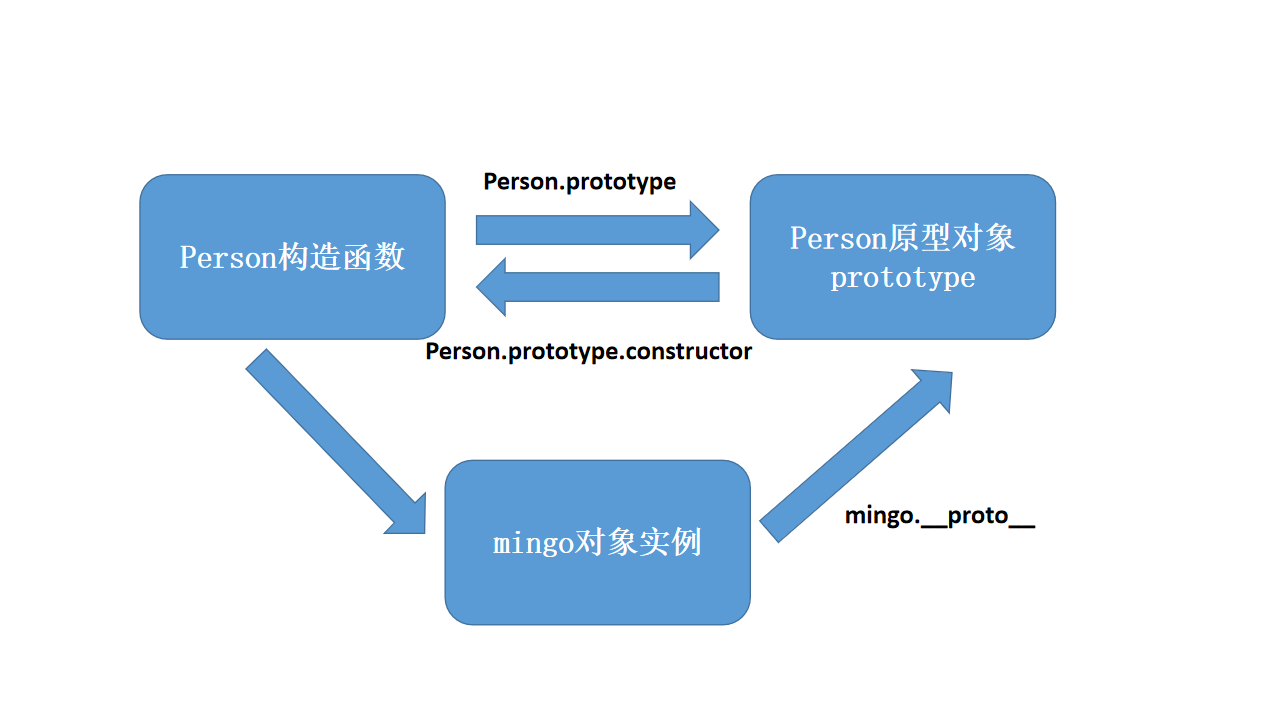
5constructor 构造函数
对象原型 __proto__和构造函数prototype原型对象(其实指的就是同一个)里面有一个属性 constructor 属性 ,constructor 我们称 为构造函数,因为它指回构造函数本身。

constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
Person.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Person,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var mingo = new Person('小明', 18);
var zxy = new Person('张学友', 19);
console.log(Person.prototype);
console.log(mingo.__proto__);
console.log(Person.prototype.constructor);
console.log(mingo.__proto__.constructor);
6原型链
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么假如我们让原型对象等于另一个类型的实例,结果会怎样?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念。——摘自《javascript高级程序设计》
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
Person.prototype.sing = function() {
console.log('我会唱歌');
}
var mingo = new Person('小明', 18);
// 1. 只要是对象就有__proto__ 原型, 指向原型对象
console.log(Person.prototype);
console.log(Person.prototype.__proto__ === Object.prototype);//true
// 2.我们Person原型对象里面的__proto__原型指向的是 Object.prototype
console.log(Object.prototype.__proto__);
// 3. 我们Object.prototype原型对象里面的__proto__原型 指向为 null
console.log(Object);
Object 是 JavaScript 中最顶级的对象,其它所有对象都是基于它的,包括你创建的函数

7JavaScript 的成员查找机制(基于原型链规则)
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
③ 如果还没有就查找原型对象的原型(Object的原型对象)。
④ 依此类推一直找到 Object 为止(null)。
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
8 原型对象this指向
1构造函数中的this 指向我们实例对象
2原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象
function Person(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Person.prototype.sing = function() {
console.log('我会唱歌');
that = this;
console.log(this);
}
var mingo = new Person('小明', 18);
// 1. 在构造函数中,里面this指向的是对象实例 mingo
// 2.原型对象函数里面的this 指向的也是 实例对象 mingo
mingo.sing();
console.log(that === mingo); //true
总结
到此这篇关于一文秒懂JavaScript构造函数、实例、原型对象以及原型链的文章就介绍到这了,更多相关JavaScript构造函数、实例、原型对象及原型链内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/194079/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
