如何设置一个自定义注释
整洁的代码和注释风格总是给人一种眼前一亮、赏心悦目的感觉,同时详细的注释也是程序员所必须的职业素养之一
今天主要分享一下如何在VS Code中设置自定义 注释
第一步:
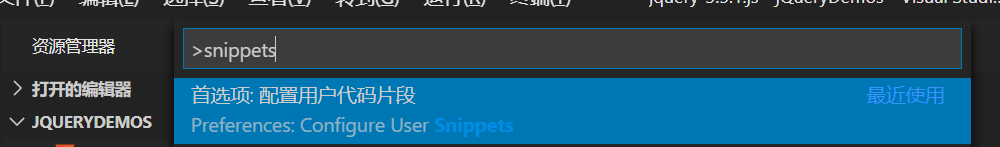
使用ctrl + shift + p 调出如下窗口,并且输入snippets

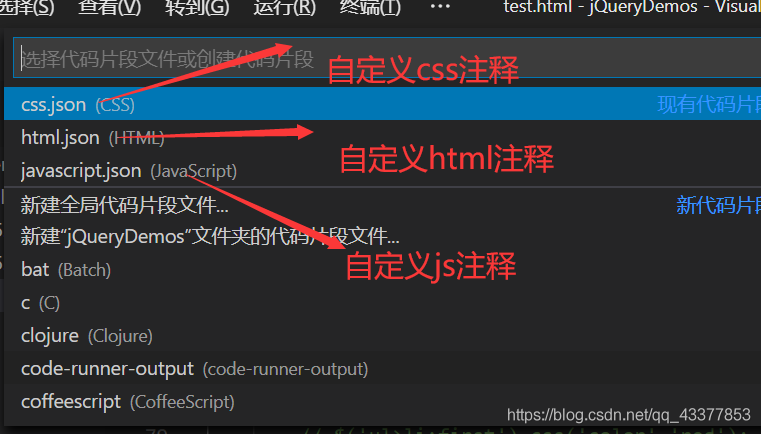
第二步:进入json文件编辑
这里以自定义js注释为例:

进入到 json 文件中后,添加如下代码,大家可以自定义设计,保存退出 我这里是一个类注释 一个方法注释
"Print to js class": {
"prefix": "zhushiclass",
"body": [
"/*",
" *@Description: $0",
" *@ClassAuthor: Tian Qin",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
},
"Print to js method": {
"prefix": "zhushimethod",
"body": [
"/*",
" *@Description: $0",
" *@MethodAuthor: HeLihui",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
},
第三步:
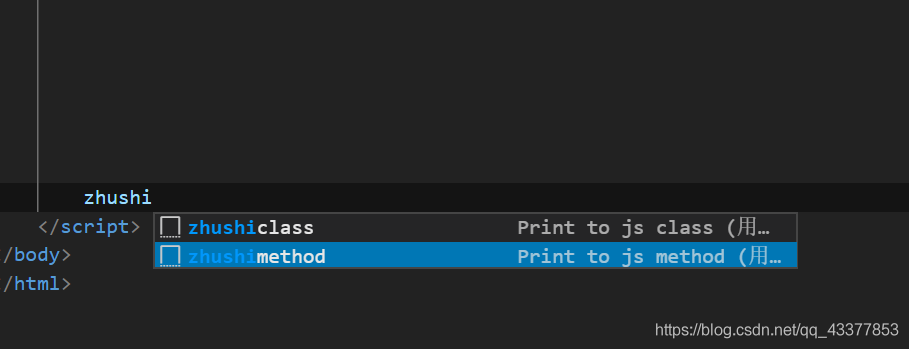
保存退出后,我们可以在js文件中看到智能提示

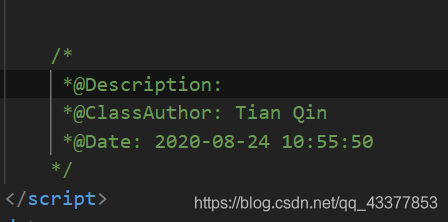
点击之后会自动生成注释 ,同时date会自动生成

注意一下,这里html注释稍有不同
因为html注释格式为 < - - ! - - >
"Print to html method": {
"prefix": "zhushihtml",
"body": [
"<!-- ",
"**@Description: $0",
"-->"
],
},
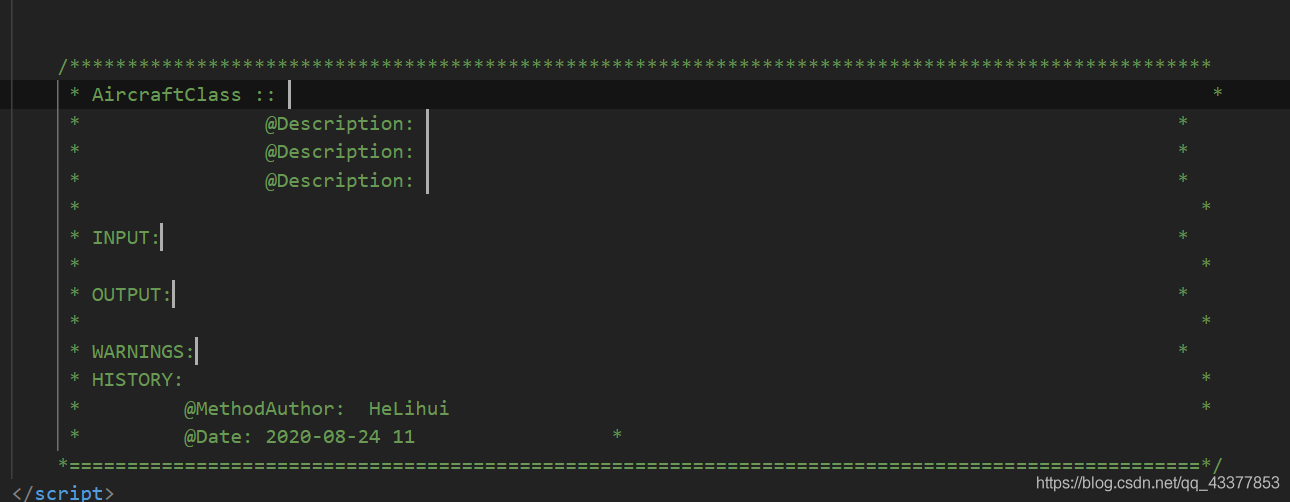
最后想分享一下红色警戒的源码 注释的格式 ,在红色警戒的源码公开之后,他的注释简直堪称经典
我整理了一下这段注释,致敬经典!
"Print to js api": {
"prefix": "hongsejingjie",
"body": [
"/***************************************************************************************************",
" * AircraftClass :: $0 *",
" * @Description: $0 *",
" * @Description: $0 *",
" * @Description: $0 *",
" * *",
" * INPUT:$0 *",
" * *",
" * OUTPUT:$0 *",
" * *",
" * WARNINGS:$0 *",
" * HISTORY: *",
" * @MethodAuthor: HeLihui *",
" * @Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR} *",
"*==================================================================================================*/"
],
},


由于这是我自己整理出来的,所以效果不是很好,所以大家请见谅,也希望大家能够继续完善

总结
到此这篇关于VSCode 添加自定义注释(附带红色警戒经典注释风格)的文章就介绍到这了,更多相关VSCode 添加自定义注释内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/194316/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
