通常前端页面发送ajax请求,我们只需要返回json格式数据就行
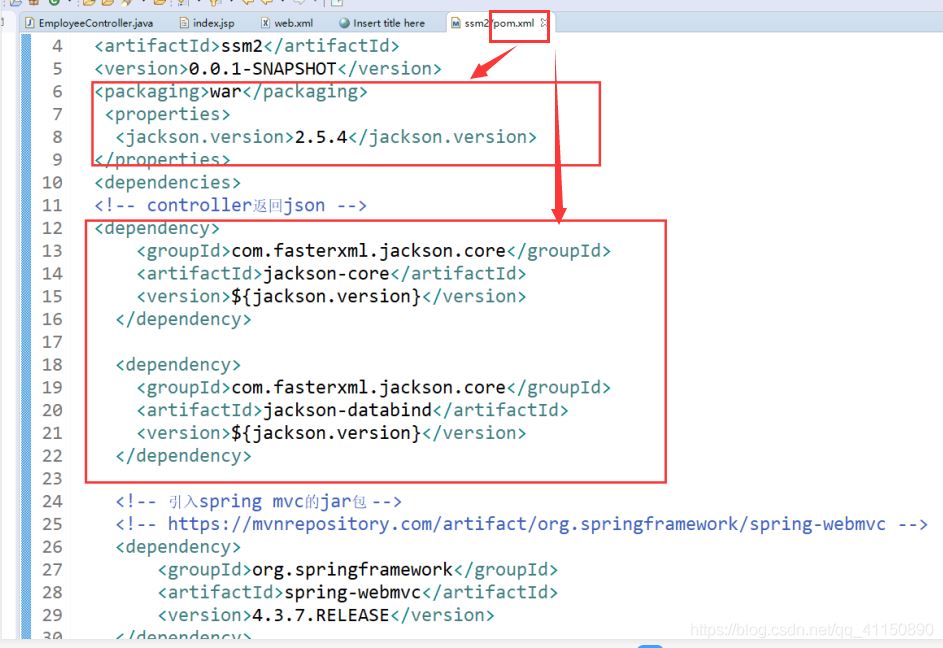
1.在pom.xml加入依赖

<properties>
<jackson.version>2.5.4</jackson.version>
</properties>
<dependencies>
<!-- controller返回json -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>${jackson.version}</version>
</dependency>
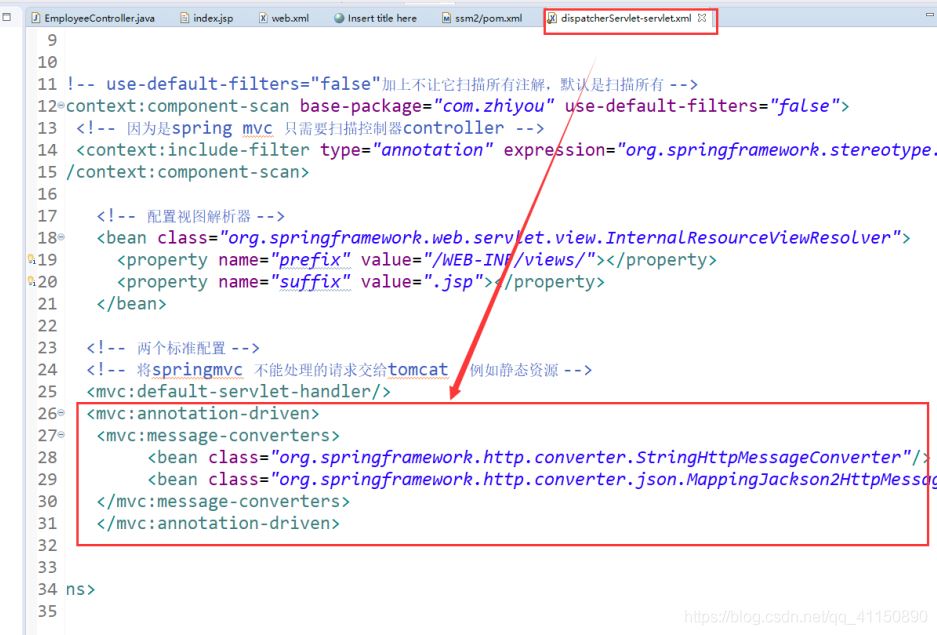
2.dispatcherServlet-servlet.xml中配置

<!-- 两个标准配置 --> <!-- 将springmvc 不能处理的请求交给tomcat 例如静态资源 --> <mvc:default-servlet-handler/> <mvc:annotation-driven> <mvc:message-converters> <bean class="org.springframework.http.converter.StringHttpMessageConverter"/> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"/> </mvc:message-converters> </mvc:annotation-driven>
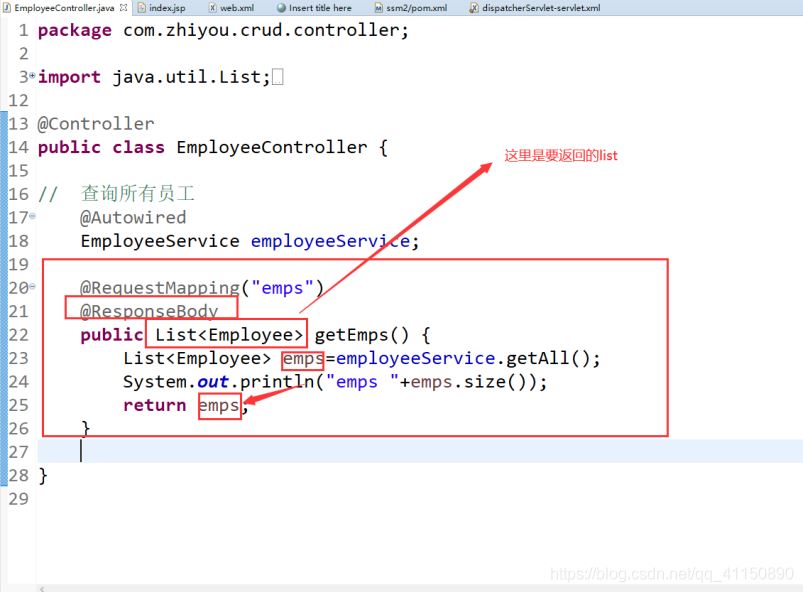
3.在controller中获取返回的json数据

@Controller
public class EmployeeController {
// 查询所有员工
@Autowired
EmployeeService employeeService;
@RequestMapping("emps")
@ResponseBody
public List<Employee> getEmps() {
List<Employee> emps=employeeService.getAll();
System.out.println("emps "+emps.size());
return emps;
}
}
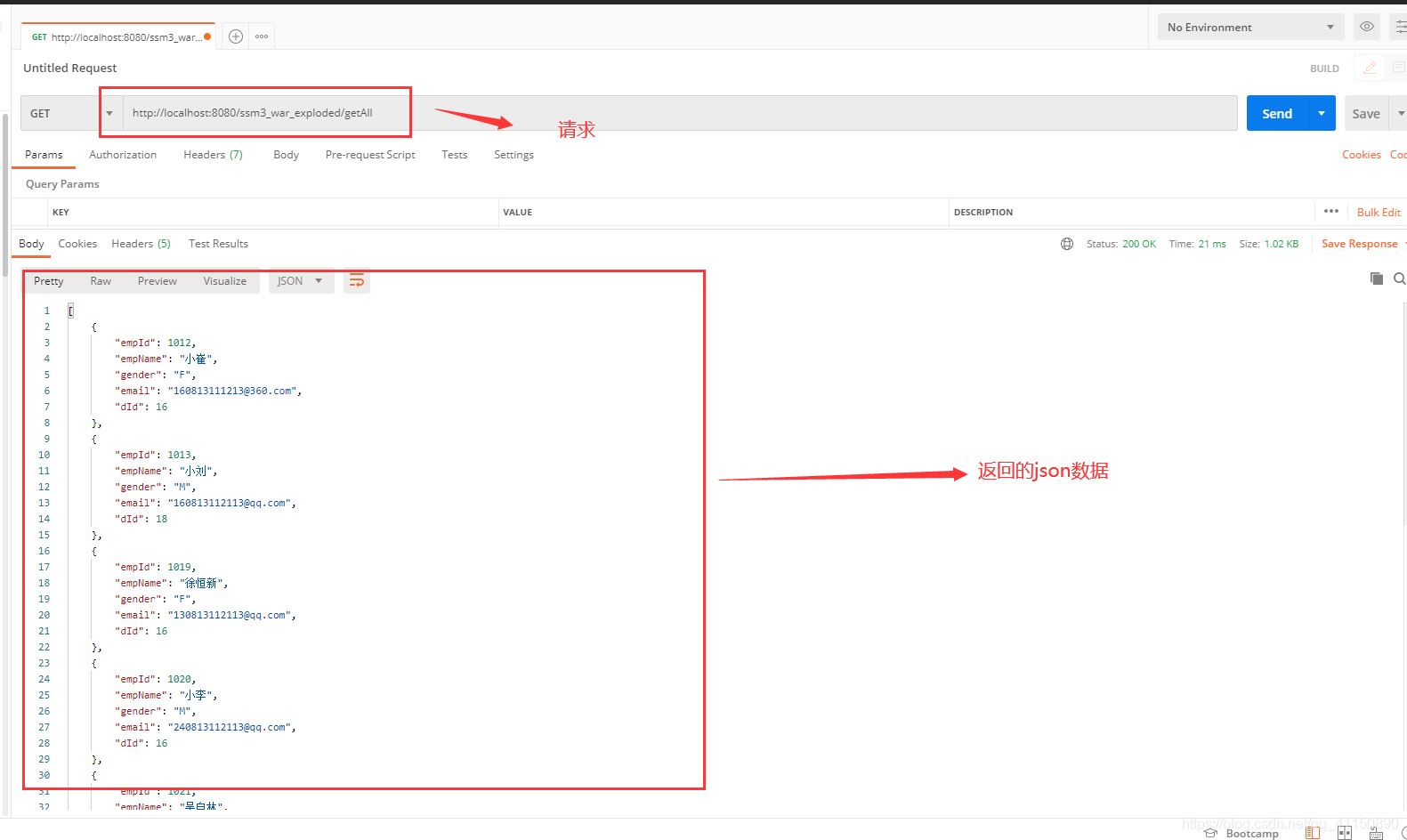
4.测试(使用postman)

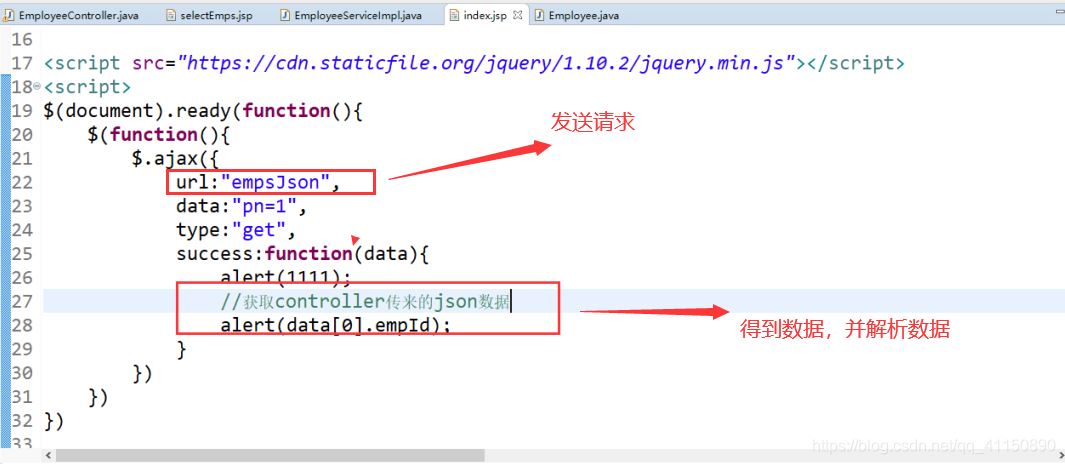
5.前端接收数据并解析

渲染界面

<script>
$(document).ready(function(){
$(function(){
$.ajax({
url:"empsJson",
data:"pn=1",
type:"get",
success:function(data){
//获取controller传来的json数据
//alert(data[0].empId);
//alert(data.length)
empInfo(data);
}
})
})
})
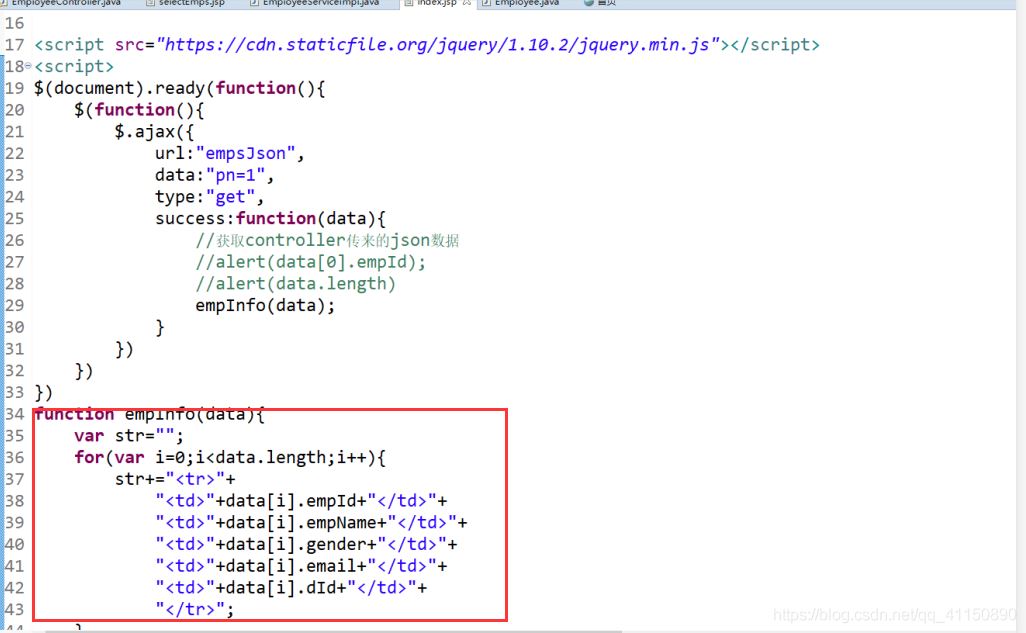
function empInfo(data){
var str="";
for(var i=0;i<data.length;i++){
str+="<tr>"+
"<td>"+data[i].empId+"</td>"+
"<td>"+data[i].empName+"</td>"+
"<td>"+data[i].gender+"</td>"+
"<td>"+data[i].email+"</td>"+
"<td>"+data[i].dId+"</td>"+
"</tr>";
}
$("tbody").html(str)
//下面这两种加上没有样式
/* for(var i=0;i<data.length;i++){
var tr=$("tbody").append("<tr></tr>");
tr.append("<td>"+data[i].empId+"</td>");
tr.append("<td>"+data[i].empName+"</td>");
tr.append("<td>"+data[i].gender+"</td>");
tr.append("<td>"+data[i].email+"</td>");
tr.append("<td>"+data[i].dId+"</td>");
} */
/* $.each(data,function(i,data){
var tr=$("tbody").append("<tr></tr>");
tr.append("<td>"+data.empId+"</td>");
tr.append("<td>"+data.empName+"</td>");
tr.append("<td>"+data.gender+"</td>");
tr.append("<td>"+data.email+"</td>");
tr.append("<td>"+data.dId+"</td>");
}) */
}
</script>
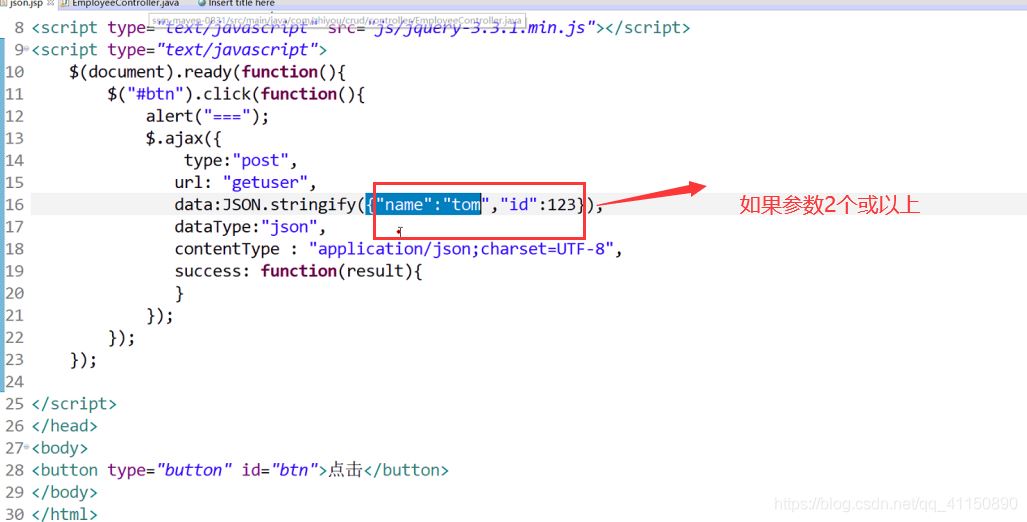
ajax发送多个参数
发送

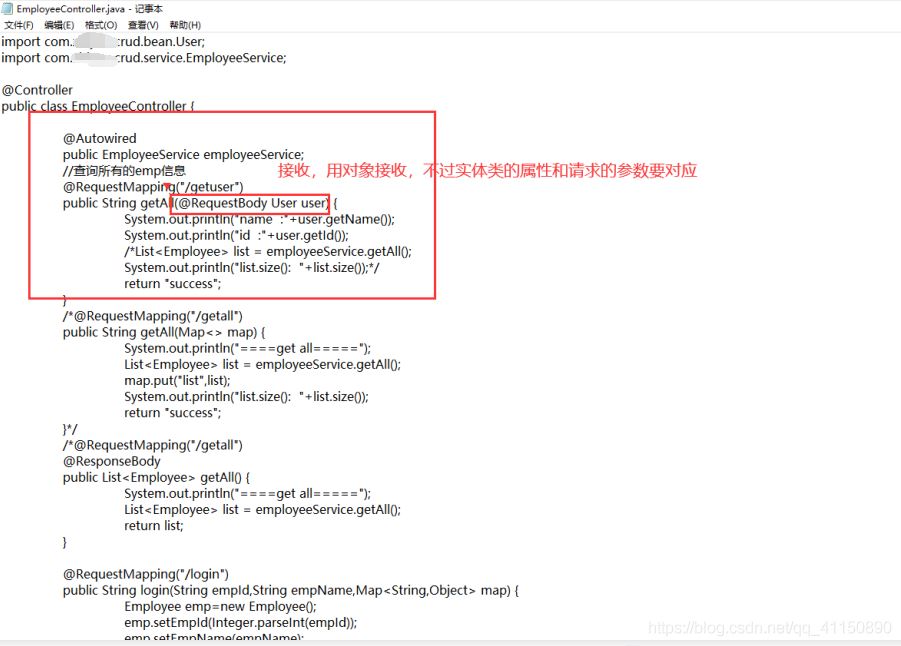
接收

到此这篇关于ssm框架controller层返回json格式数据到页面的实现的文章就介绍到这了,更多相关ssm controller返回json内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/195011/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
