前面我们给了Tkinter接管Python输入和输出的介绍,我们不难可以想到,能用Tkinter来开发自己的Python代码编辑器.例如可以使用Text控件作代码编辑器.
实际上我在HP_tk2中已经封装好了现成的中文Python代码编辑器组件和防Ipython功能的组件,另用这2个组件很容易搭建出自己的代码编辑器.
下面直接给出完整演示源代码.
#中文可视化Python开发系统.py
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import tkinter.tix as tix #导入Tkinter.tix
from tkinter.filedialog import *
from tkinter.messagebox import *
import PIL
from PIL import Image, ImageTk, ImageDraw, ImageFont
import HP_tk2 as htk #导入htk
import webbrowser
import os
import sys
import threading
import time
#建立应用窗口
root=htk.MainWindow(title='中文Python代码编辑器',x=0,y=0,w=1200, h=800,picture='',zoom=True,center=True)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
#建立菜单
menus = [['文件',['执行程序','-','新建','打开','运行','-','保存','另存为']],\
['编辑',['撤销','重做','-','剪切','复制','粘贴','清除','-','全选']],\
['显示',['绘图','表格']],\
['程序',['运行','编译']],\
['项目',['工程设置','系统设置']],\
['数据',['连接行情服务器','断开行情服务器','下载股票代码表','下载财务数据',\
'下载板块数据']],\
['帮助',['关于软件','退出']]]
mainmenu=htk.windowMenu(root,menus) #窗口菜单
toolsbar=htk.ToolsBar(root,6,bg='yellow') #创建工具栏,参数1-20
toolsbar.pack(side=tk.TOP, fill=tk.X)
#改变工具条图标
png1= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/New2.ico'))
png2= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/APS0.ico'))
png3= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/class.ico'))
png4= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/clxokcnhlp1.ico'))
png5= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/Table.ico'))
toolsbar.config(0,image=png1)
toolsbar.config(1,image=png2)
toolsbar.config(2,image=png3)
toolsbar.config(3,image=png4)
toolsbar.config(4,image=png5)
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X)
status.clear() #清空状态栏信息
status.text(0,'状态栏') #在状态栏0输出信息
status.text(1,'超越自我!') #在状态栏2输出信息
status.text(2,'人生苦短,学习中文Pyhthon3 !') #在状态栏2输出信息
status.text(3,'设计:独狼')
status.text(4,'版权所有!')
status.text(5,'侵权必究!')
status.config(1,color='red') #改变状态栏2信息颜色
status.config(0,color='blue') #改变状态栏0信息颜色
status.config(3,width=14) #改变状态栏3宽度
#分割窗口为左右两部分,m1左,m2右
m1 = tk.PanedWindow(root,showhandle=True, sashrelief=tk.SUNKEN,sashwidth=1,width=200) #默认是左右分布的
m1.pack(fill=tk.BOTH, expand=1)
m2 = tk.PanedWindow(orient=tk.VERTICAL, showhandle=True, sashrelief=tk.SUNKEN,height=500)
m1.add(m2)
#t2是右上画面
t2=tk.Frame(m2,bg='blue',heigh=500)
m2.add(t2)
ucode=htk.useredit(t2,fontsize=12) #代码编辑框
ucode.fontsize=12
m2.paneconfig(t2,heigh=500)
#T3是右下画面
t3=tk.Frame(m2,bg='yellow',heigh=150)
m2.add(t3)
umess=htk.useredit2(t3,fontsize=12) #信息输出框
m2.paneconfig(t3,heigh=3150)
htk.ttmsg=umess.textPad #绑定信息输出变量,
ucode.outmess=htk.ttmsg #设置代码输出信息框
label3 = tk.Label(umess.statusbar ,width=5, text='AI对话:')
label3.pack(side=tk.LEFT)
us=tk.StringVar(value='')
us2=tk.Entry(umess.statusbar,width=110, textvariable=us)
us2.pack(side=tk.LEFT)
path='./guide'
ucode.loadfile(path+'/软件说明.txt')
global timer
def fun_timer2():
global timer
def fun_timer():
global timer
dt=time.strftime(' %Y-%m-%d %H:%M:%S',time.localtime(time.time()))
status.text(1,dt) #在状态栏2输出信息
timer = threading.Timer(1, fun_timer)
timer.start()
timer = threading.Timer(1, fun_timer)
timer.start()
htk.thread_it(fun_timer2())
def udestroy():
global timer
timer.cancel()
root.udestroy=udestroy
root.mainloop() #开启tk主循环
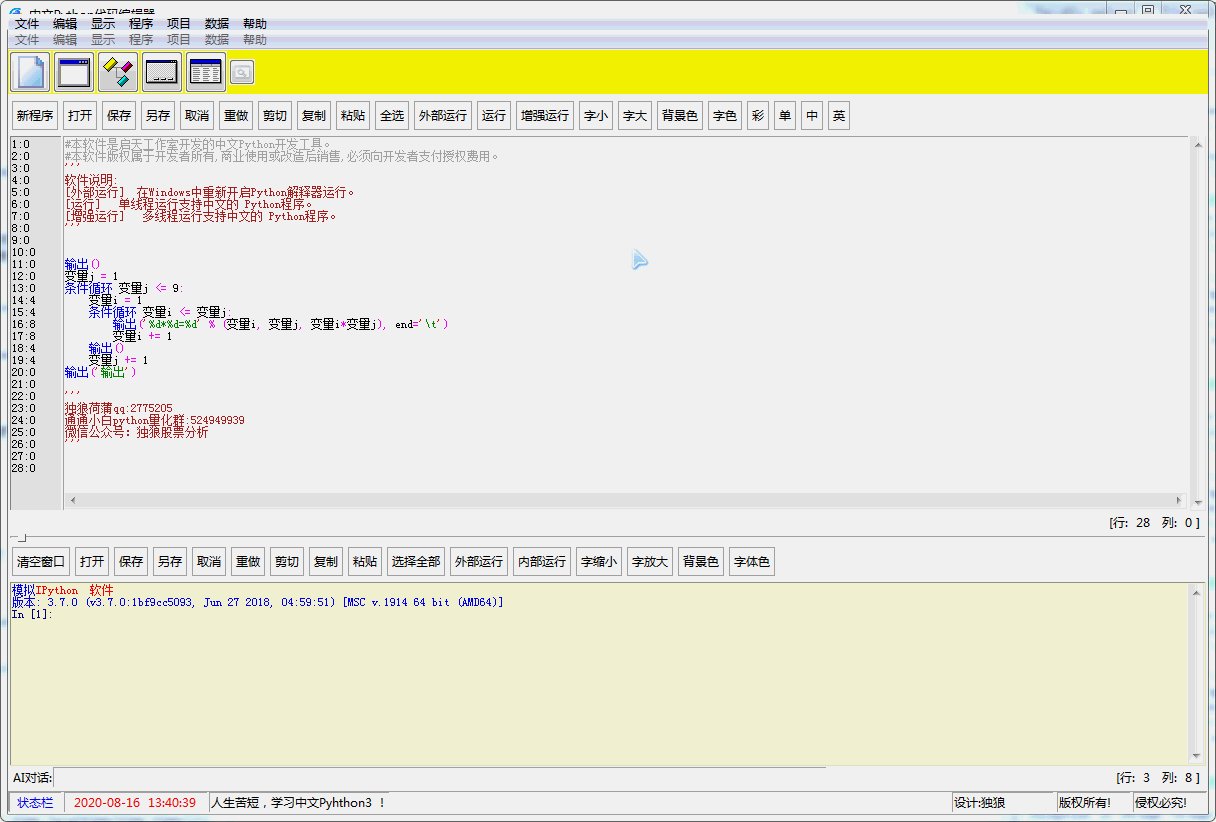
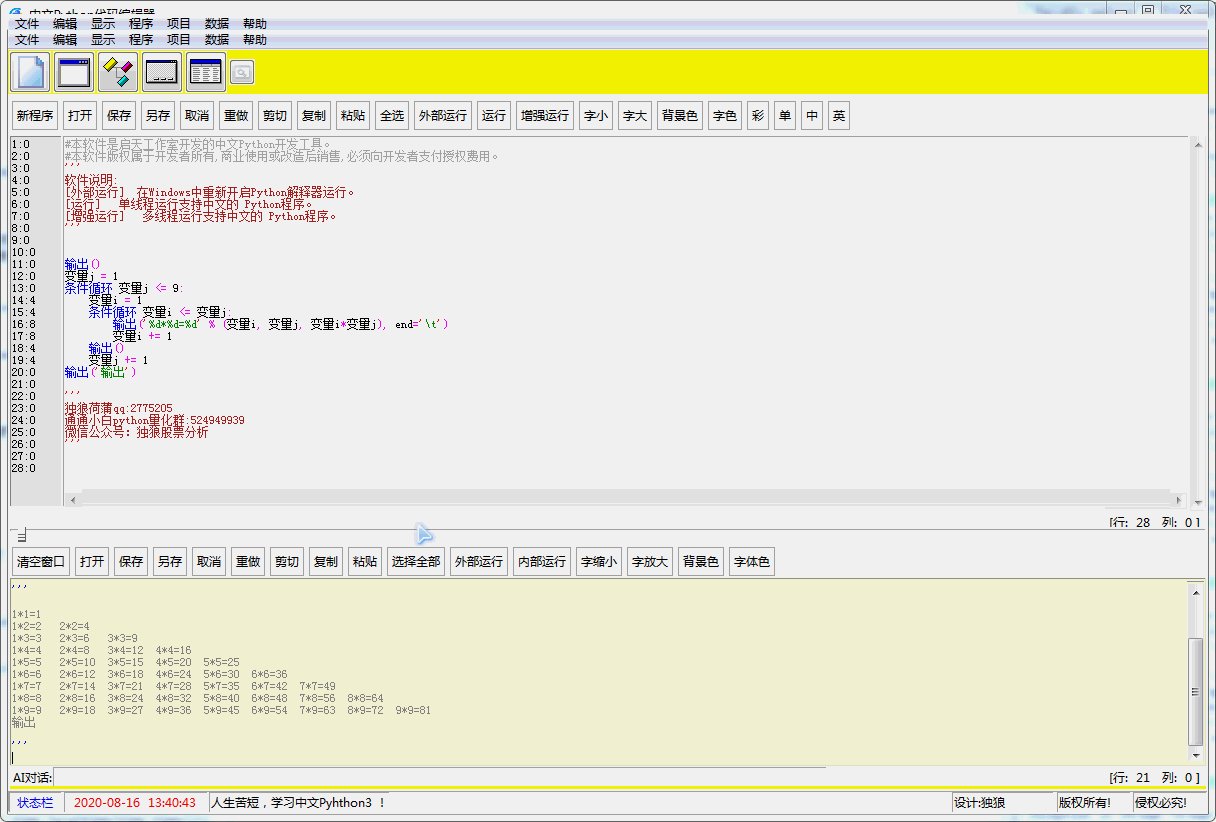
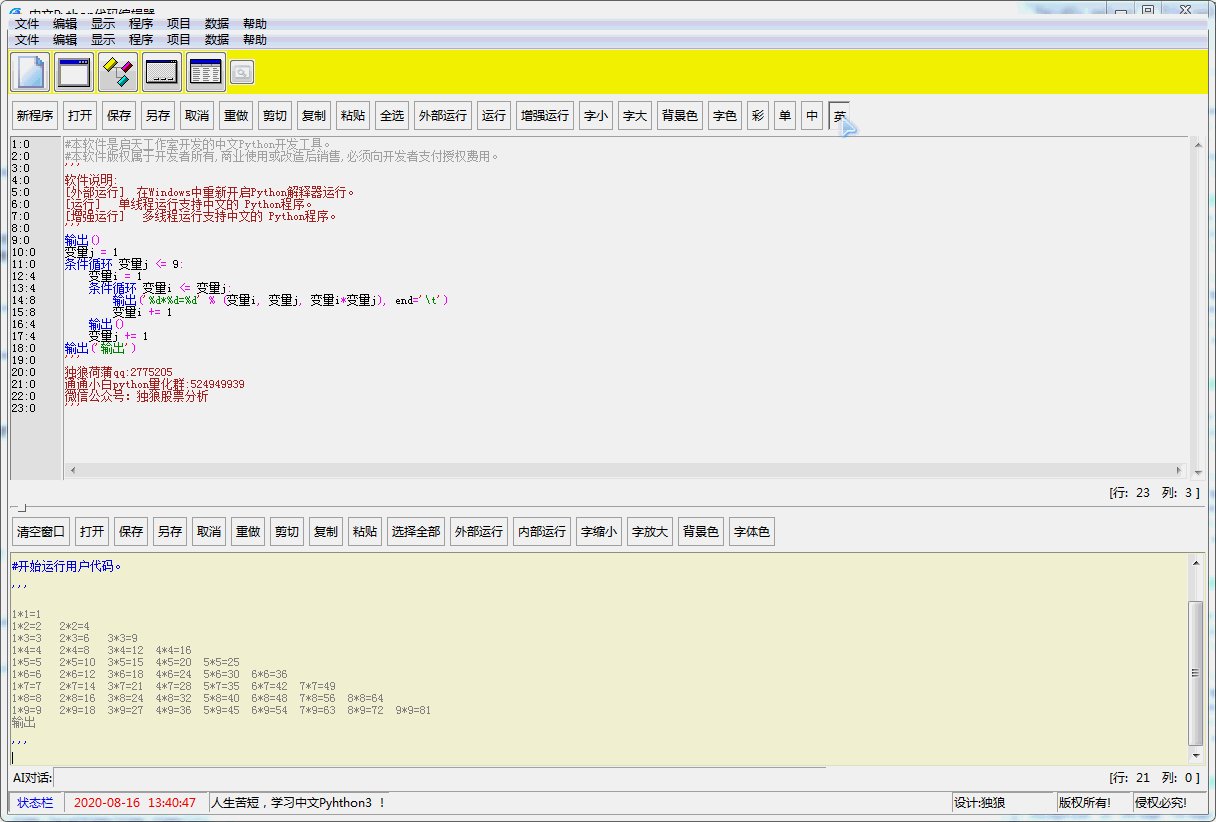
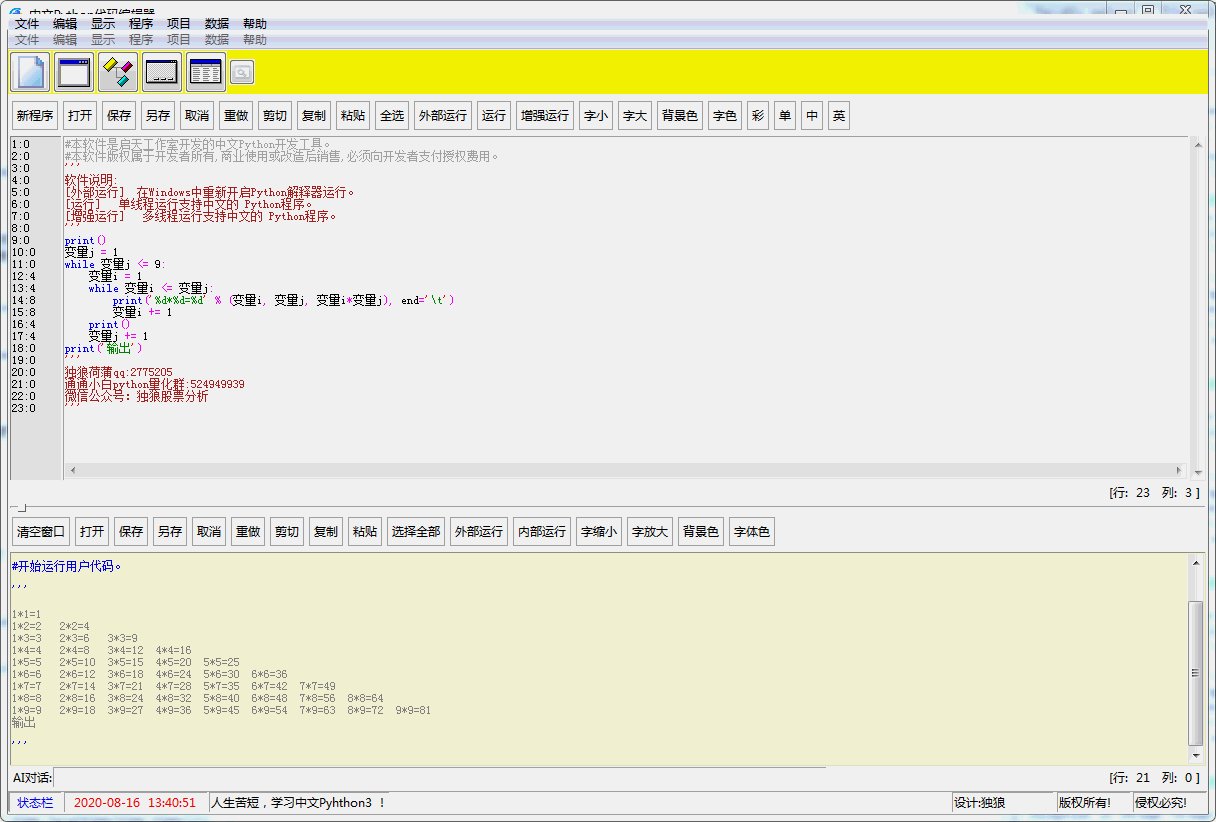
程序运行结果如下:

上面给出的是部分演示代码,如果继续深入开发,完全可以实现IDEL编辑器的功能.
上面的Python代码编辑器模块,我们已经用在商业化的小白量化软件中了.
到此这篇关于python用Tkinter做自己的中文代码编辑器的文章就介绍到这了,更多相关Tkinter 中文代码编辑器内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/195065/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
