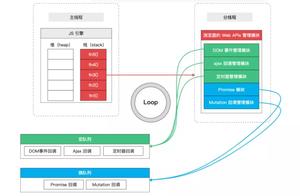
先看一张我绘制的原理图

原理图
setImmediate 也是宏任务,在 Node 环境下,微任务还有 process.nextTick
JS 中用来存储待执行回调函数的队列包含 2 个不同特定的列队
- 宏列队:用来保存待执行的宏任务(回调),比如:定时器回调、DOM 事件回调、ajax 回调微
- 列队:用来保存待执行的微任务(回调),比如:promise的回调、MutationObserver 的回调
JS 执行时会区别这 2 个队列
- JS 引擎首先必须先执行所有的初始化同步任务代码
- 每次准备取出第一个宏任务执行前, 都要将所有的微任务一个一个取出来执行,也就是优先级比宏任务高,且与微任务所处的代码位置无关
下面这个例子可以看出 Promise 要先于 setTimeout 执行
setTimeout(() => { // 立即放入宏队列
console.log('settimeout callback1()');
}, 0);
setTimeout(() => { // 立即放入宏队列
console.log('settimeout callback2()');
}, 0);
Promise.resolve(1).then(value => { // 立即放入微队列
console.log('Promise onResolved1()', value);
})
Promise.resolve(2).then(value => { // 立即放入微队列
console.log('Promise onResolved2()', value);
})
// Promise onResolved1() 1
// Promise onResolved2() 2
// settimeout callback1()
// settimeout callback2()
全文完。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/195229/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
