相关知识点
touchstart 当在屏幕上按下手指时触发
touchmove 当在屏幕上移动手指时触发
touchend 当在屏幕上抬起手指时触发
mousedown mousemove mouseup对应的是PC端的事件
touchcancel 当一些更高级别的事件发生的时候(如电话接入或者弹出信息)会取消当前的touch操作,即触发 touchcancel。一般会在touchcancel时暂停游戏、存档等操作。
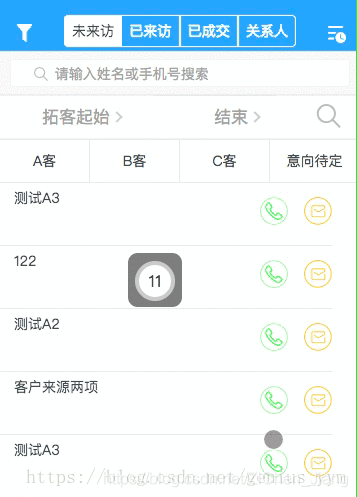
效果图

实现步骤html
总结了一下评论,好像发现大家都碰到了滑动的问题。就在这里提醒一下吧。可将该悬浮 DIV 同你的 scroller web 同级。
<template>
<div id="webId">
<div>你的web页面</div>
<!-- 1.1 如果碰到滑动问题,请检查这里是否属于同一点。 -->
<!-- 悬浮的HTML -->
<div class="xuanfu" id="moveDiv"
@mousedown="down()" @touchstart="down()"
@mousemove.prevent.stop="move()"
@touchmove.prevent.stop="move()"
@mouseup="end()" @touchend="end()"
>
<div class="yuanqiu">11</div>
</div>
</div>
</template>
js
<script>
data() {
return {
flags: false,
position: { x: 0, y: 0 },
nx: '', ny: '', dx: '', dy: '', xPum: '', yPum: '',
}
}
methods: {
// 实现移动端拖拽
down(){
this.flags = true;
let touch;
if(event.touches){
touch = event.touches[0];
}else {
touch = event;
}
this.position.x = touch.clientX;
this.position.y = touch.clientY;
this.dx = moveDiv.offsetLeft;
this.dy = moveDiv.offsetTop;
},
move(){
if(this.flags){
let touch ;
if(event.touches){
touch = event.touches[0];
}else {
touch = event;
}
this.nx = touch.clientX - this.position.x;
this.ny = touch.clientY - this.position.y;
this.xPum = this.dx+this.nx;
this.yPum = this.dy+this.ny;
//添加限制:只允许在屏幕内拖动
const maxWidth = document.body.clientWidth - 54;//屏幕宽度减去悬浮框宽高
const maxHeight = document.body.clientHeight - 54;
if (this.xPum < 0) { //屏幕x限制
this.xPum = 0;
} else if (this.xPum>maxWidth) {
this.xPum = maxWidth;
}
if (this.yPum < 0) { //屏幕y限制
this.yPum = 0;
} else if (this.yPum>maxHeight) {
this.yPum = maxHeight;
}
moveDiv.style.left = this.xPum+"px";
moveDiv.style.top = this.yPum +"px";
//阻止页面的滑动默认事件
document.addEventListener("touchmove",function(){ // 1.2 如果碰到滑动问题,请注意是否获取到 touchmove
event.preventDefault();//jq 阻止冒泡事件
// event.stopPropagation(); // 如果没有引入jq 就用 stopPropagation()
},false);
}
},
//鼠标释放时候的函数
end(){
this.flags = false;
},
}
</script>
css
<style>
/*css样式可自定义 仅提供参考*/
#webId { position: relative; }
.xuanfu {
height: 54px; /* rem = 12px */
width: 54px;
/*1.3 如果碰到滑动问题,请检查 z-index。z-index需比web大一级*/
z-index: 999;
position: fixed;
top: 4.2rem;
right: 3.2rem;
border-radius: 0.8rem;
background-color: rgba(0, 0, 0, 0.55);
}
.yuanqiu {
height: 2.7rem;
width: 2.7rem;
border: 0.3rem solid rgba(140, 136, 136, 0.5);
margin: 0.65rem auto;
color: #000000;
font-size: 1.6rem;
line-height: 2.7rem;
text-align: center;
border-radius: 100%;
background-color: #ffffff;
}
</style>
总结
到此这篇关于vue移动端写的拖拽功能示例代码的文章就介绍到这了,更多相关vue移动端拖拽内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/195267/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
