本文实例为大家分享了Unity实现ScrollView滑动吸附的具体代码,供大家参考,具体内容如下
最近在做一个展示模块的时候遇到了一个需要实现滑动窗口并且能固定吸附距离的需求,借助UGUI的ScrollView的API以及Dotween实现了这个功能。主要核心逻辑就是检测Content节点的RectTransform的localPosX的移动距离然后继承实现OnDrag几个接口来完成拖动再松开自动吸附到具体的位置。具体效果如下

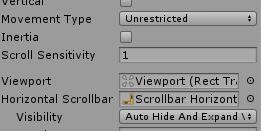
另外说一下有几个ScrollView自带的API需要设置一下,一个事Movement Type设置成Unrestricted,以及关闭Inertia,这样才能关闭ScrollView自带的最大距离移动控制不会导致在松手吸附过程中因为拖动距离大于了左右两边限制而最终的移动结束的坐标位置不对。

下面贴一下代码,脚本直接附在Content物体上既可。
Tip:代码里的450 225是一个子物体宽度的加上content的Space距离,我演示的工程师一个Image420的宽度 30的HorLayout Space,225则是这个距离/2,可以根据具体需求去改变由于只是为了出个DEMO就没有写成变量
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
using DG.Tweening;
using DG.Tweening.Core.Easing;
using UnityEngine.Experimental.UIElements;
public class ScorllViewAutoHandler : MonoBehaviour, IEndDragHandler, IBeginDragHandler, IDragHandler
{
private GameObject Scroll;
private ScrollRect sc;
private float OriginPosX;
private float offsetX;
private int CurIndex;
private bool isDragging = false;
private bool TimerFlag = false;
private float Timer;
// Start is called before the first frame update
void Start()
{
CurIndex = 0;
Scroll = this.gameObject;
sc = Scroll.transform.parent.transform.parent.gameObject.GetComponent<ScrollRect>();
}
public void OnEndDrag(PointerEventData eventData)
{
int tempIndex=0;
sc.OnEndDrag(eventData);
offsetX = this.transform.localPosition.x - OriginPosX;
if (Mathf.Abs(offsetX) % 450 < 225)
{
tempIndex = (int)(Mathf.Abs(offsetX) / 450);
int _TempTargetIndex = 0;
if (offsetX <0)
{
_TempTargetIndex = CurIndex + tempIndex;
}
else
{
_TempTargetIndex = CurIndex - tempIndex;
}
if (_TempTargetIndex >= 0 && _TempTargetIndex <= Scroll.transform.childCount - 1)
{
_TempTargetIndex = _TempTargetIndex;
}
else if (_TempTargetIndex < 0)
{
_TempTargetIndex = 0;
}
else
{
_TempTargetIndex = Scroll.transform.childCount - 1;
}
Debug.LogError("本次位移目标" + _TempTargetIndex + "初始" + CurIndex);
this.transform.DOLocalMoveX(_TempTargetIndex*450, 0.5f).SetEase(Ease.OutBack);
}
else
{
tempIndex = (int)(Mathf.Abs(offsetX) / 450);
tempIndex += 1;
int _TempTargetIndex = 0;
if (offsetX < 0)
{
_TempTargetIndex = CurIndex + tempIndex;
}
else
{
_TempTargetIndex = CurIndex - tempIndex;
}
if (_TempTargetIndex >= 0 && _TempTargetIndex <= Scroll.transform.childCount - 1)
{
_TempTargetIndex = _TempTargetIndex;
}
else if (_TempTargetIndex < 0)
{
_TempTargetIndex = 0;
}
else
{
_TempTargetIndex = Scroll.transform.childCount - 1;
}
Debug.LogError("本次位移目标" + _TempTargetIndex + "初始" + CurIndex);
this.transform.DOLocalMoveX(_TempTargetIndex*450, 0.5f).SetEase(Ease.OutBack);
}
}
public void OnBeginDrag(PointerEventData eventData)
{
sc.OnBeginDrag(eventData);
OriginPosX = this.transform.localPosition.x;
CurIndex = (int)(Mathf.Abs(this.transform.localPosition.x) / 450);
offsetX = 0;
//当鼠标在A对象按下并开始拖拽时 A对象响应此事件
// 此事件在OnInitializePotentialDrag之后响应 OnDrag之前响应
//Debug.Log("OnBeginDrag " );
}
public void OnDrag(PointerEventData eventData)
{
sc.OnDrag(eventData);
//Debug.LogError("Dragging" );
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/196725/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
