踩坑分析
之前版本使用dialog时选择文件时,可以加入callback,来获取被选择文件的路径,而electron10更新后发生了改动,采用了Promise对象来获取结果。
electron 10之前我们获取文件路径,只需加入callback即可,也就是下述写法,且之前返回的data结果直接是文件的路径。
openDialogDom.onclick = function(){
remote.dialog.showOpenDialog({
properties:['openFile']
},function(data){
console.log(data)
})
}
解决
electron10之后,写项目时我发现callback无效,在之前的踩坑经历来说,我觉得又是因为版本更新所带来的结果,查看官方文档,又带给了我踩坑结束的收获。

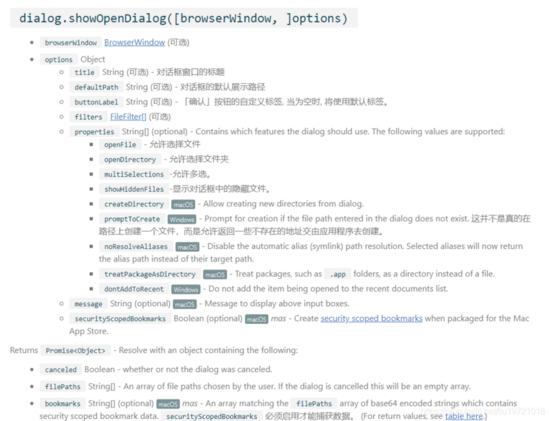
可以看出在该方法的返回值变为了Promise对象,且在Promise对象中增加了cancele,filePaths,bookmarks属性,此时我们要想获取被选中的文件的路径,也需要与原先未更新版本前有着不一样的改变,也就是如下写法。
openDialogDom.onclick = function(){
remote.dialog.showOpenDialog({
properties:['openFile']
}).then(res => {
console.log(res.canceled)
console.log(res.filePaths)
})
}

问题解决,踩坑完毕。
到此这篇关于electron踩坑之dialog中的callback解决的文章就介绍到这了,更多相关electron dialog callback内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/196979/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
