本文实例为大家分享了jQuery实现回到顶部效果的具体代码,供大家参考,具体内容如下
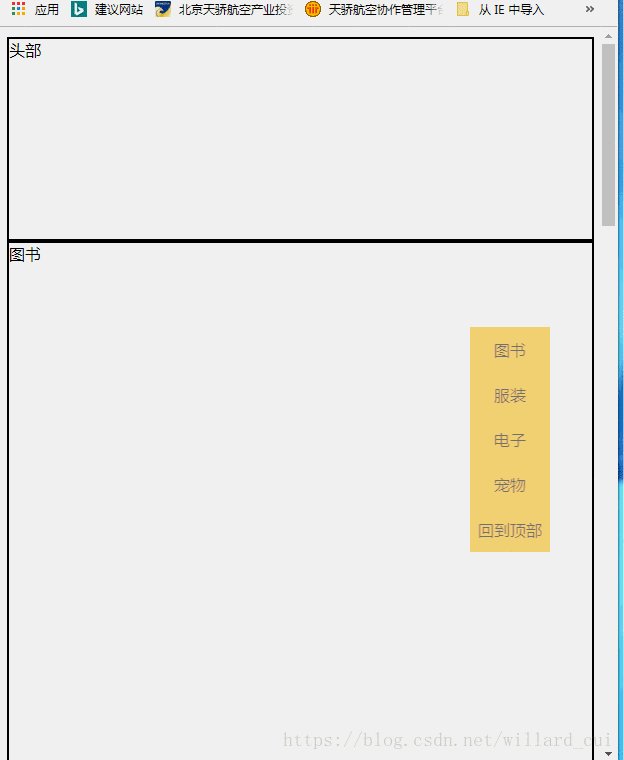
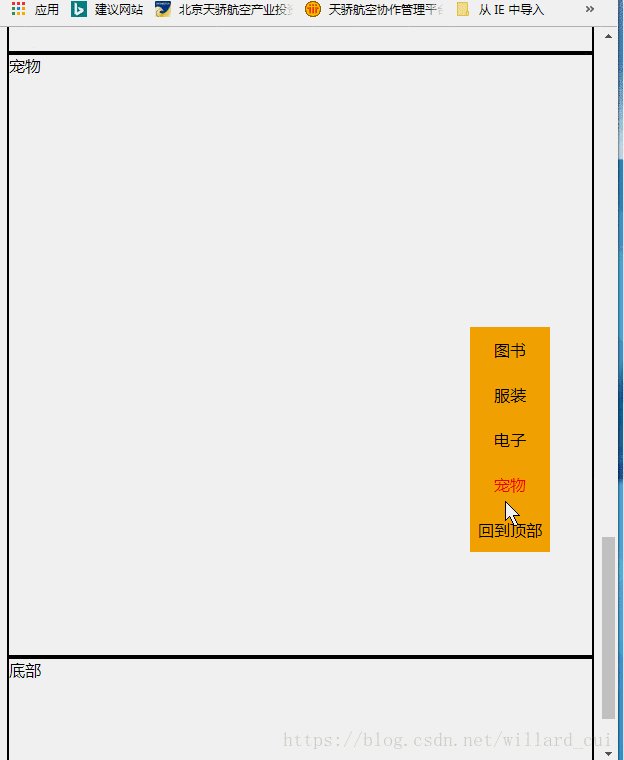
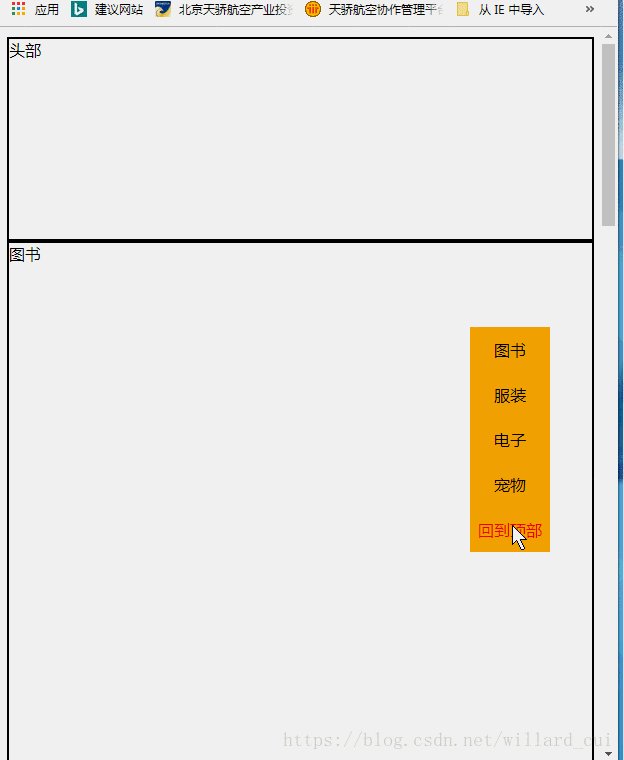
动画:通过点击侧栏导航,页面到达相应的位置
jQuery方法:show(), hide(), animate()
动画效果:

代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>回到顶部</title>
<script src="D:\jQuery/jquery-3.3.1.js"></script>
<style>
body, div, ul, li{
margin: 0;
padding: 0;
list-style: none;
}
#container{
margin: 10px;
}
#header{
width: 100%;
height:200px;
border: 2px solid #000;
}
#contant ul li{
width: 100%;
height:600px;
border: 2px solid #000;
}
#footer{
width: 100%;
height:200px;
border: 2px solid #000;
}
#scroll{
position: fixed;
right: 50px;
top: 300px;
width: 80px;
background: orange;
opacity: 0.5
}
#scroll ul{
list-style:none;
}
#scroll ul li{
width: 100%;
height: 45px;
line-height:45px;
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<div id="header">头部</div>
<div id="contant">
<ul>
<li>图书</li>
<li>服装</li>
<li>电子</li>
<li>宠物</li>
</ul>
</div>
<div id="footer">底部</div>
<div id="scroll">
<ul>
<li>图书</li>
<li>服装</li>
<li>电子</li>
<li>宠物</li>
<li>回到顶部</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
//当鼠标进入侧边导航栏时改变侧栏样式
$("#scroll").mouseenter(function(){
$(this).css( "opacity",1 );
});
$("#scroll").mouseleave(function(){
$(this).css("opacity",0.5);
})
$("#scroll ul li").mouseover(function(){
$(this).css( {
"color":"red",
"cursor":"pointer"
});
});
$("#scroll ul li").mouseout(function(){
$(this).css("color","black");
})
//点击侧栏导航,页面到达相应位置
$("#scroll ul li").click(function () {
switch($(this).index()){
case 4:
// $(window).scrollTop(0);
$(document.body).animate({"scrollTop":0},1000);
$(document.documentElement).animate({"scrollTop":0},1000);
break;
case 0:
$(document.body).animate({"scrollTop":200},1000);
$(document.documentElement).animate({"scrollTop":200},1000);
break;
case 1:
$(document.body).animate({"scrollTop":800},1000);
$(document.documentElement).animate({"scrollTop":800},1000);
break;
case 2:
$(document.body).animate({"scrollTop":1400},1000);
$(document.documentElement).animate({"scrollTop":1400},1000);
break;
case 3:
$(document.body).animate({"scrollTop":2000},1000);
$(document.documentElement).animate({"scrollTop":2000},1000);
break;
default:
break;
}
});
});
</script>
</body>
<html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/197697/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
