本文实例为大家分享了Vue中用JSON实现刷新界面不影响倒计时的具体代码,供大家参考,具体内容如下
效果展示:

部分代码
<el-form-item style="overflow:hidden" v-if="env === 'dev'">
<el-input style="width:180px; float:left" v-model="ruleForm.nucCode" size="small" placeholder="请输入短信验证码" />
<el-button class="message_btn" @click="getNumCode">
<span v-if="isShowNucTime" style="font-size:16px" >{{Nuc_time}} S</span>
<span v-else-if="!isShowNucTime && NucAgain" >重新获取验证码</span>
<span v-else style="color:#7fbfff" >获取短信验证码</span>
</el-button>
</el-form-item>
isShowNucTime:boolean = false;
NucAgain: boolean = false;
Nuc_code_freash: boolean = false; // 判断验证码是否过期
Nuc_time: number = 60;
end_time: number = 0;
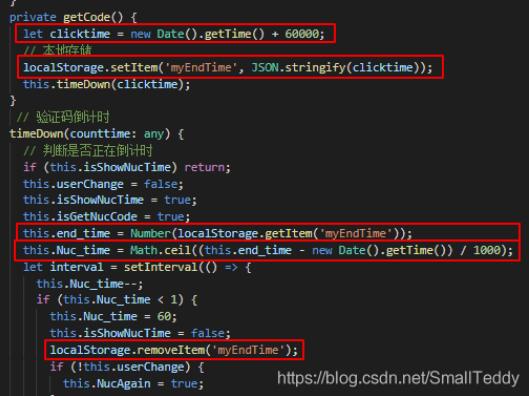
private getCode() {
let clicktime = new Date().getTime() + 60000;
// 本地存储
localStorage.setItem('myEndTime', JSON.stringify(clicktime));
this.timeDown(clicktime);
}
// 验证码倒计时
timeDown(counttime: any) {
// 判断是否正在倒计时
if (this.isShowNucTime) return;
this.userChange = false;
this.isShowNucTime = true;
this.isGetNucCode = true;
this.end_time = Number(localStorage.getItem('myEndTime'));
this.Nuc_time = Math.ceil((this.end_time - new Date().getTime()) / 1000);
let interval = setInterval(() => {
this.Nuc_time--;
if (this.Nuc_time < 1) {
this.Nuc_time = 60;
this.isShowNucTime = false;
localStorage.removeItem('myEndTime');
if (!this.userChange) {
this.NucAgain = true;
}
clearInterval(interval);
}
}, 1000)
}
private created(): void {
let myEndTime= localStorage.getItem('myEndTime');
myEndTime && this.timeDown(myEndTime);
}
重要的代码部分


实现原理
1.首次加载页面 点击开始
1).获取当前时间戳与要倒计时的时间相加获得要停止计时的时间
2).用localStorage保存当前时间戳
3).通过js的setInterval定时器进行倒计时
4).当倒计时结束后 清除localStorage中保存的结束时间
2.当第n次进入页面或刷新页面时
1).首先判断localStorage中倒计时是否结束
2).没有结束则继续倒计时
3).如果结束则显示重新发送验证码
- 主要运用了localStorage + new Date().getTime()
- PS:本文只是展示部分代码,一味的复制粘贴并不能运行,还是搞清楚逻辑自己实现比较靠谱!
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/198215/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
