1.跨域原理
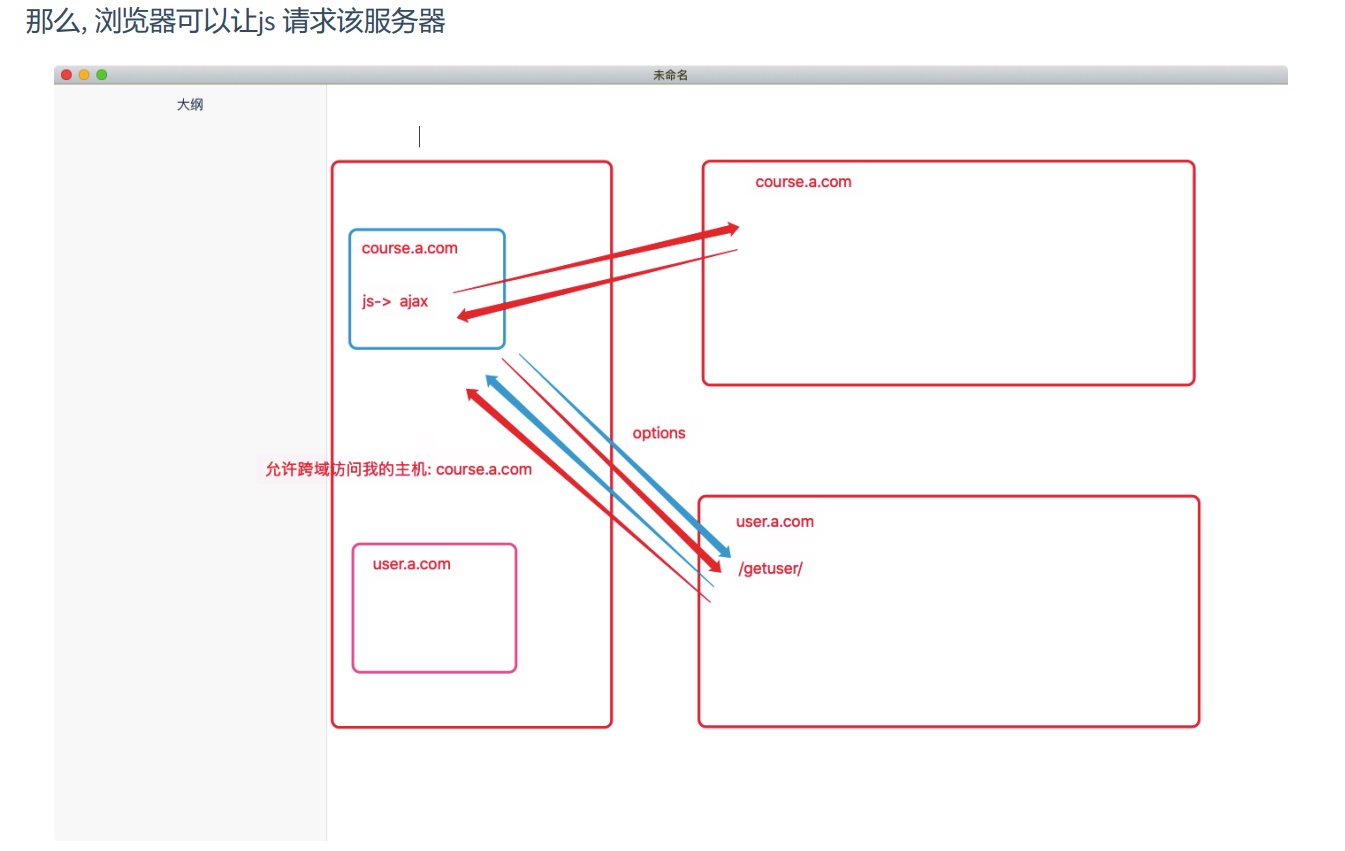
1. 首先浏览器安全策略限制js ajax跨域访问服务器
2. 如果服务器返回的头部信息中有当前域:
// 允许 http://localhost:8080 这个网站打开的页面中的js访问我 Access-Control-Allow-Origin: http://localhost:8080 // 允许携带cookie访问我 Access-Control-Allow-Credentials: true
那么, 浏览器可以让js 请求该服务器

2.django cors设置:
1. 安装包 pip install django-cors-headers 2. 注册应用 INSTALLED_APPS = [ ... # 添加 django-cors-headers 使其可以进行 cors 跨域 'corsheaders' ] 3. 添加中间件 MIDDLEWARE = [ # 放在中间件第一个 'corsheaders.middleware.CorsMiddleware', ... ] 4. 设置 # CORS跨域请求白名单设置 CORS_ORIGIN_WHITELIST = ( 'http://127.0.0.1:8080', 'http://localhost:8080', ) CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
3.登录接口测试
3.1 user/usrs.py 中配置路由
urlpatterns = [
path('login/', views.login),
]
3.2 user/views.py 中写一个login视图函数
from django.http import JsonResponse
import json
def login(request):
body_dict = json.loads( request.body )
print(body_dict,8888888)
name = body_dict.get('name')
pwd = body_dict.get('pwd')
if not all([name, pwd]):
resp = {
"code": 1001,
"msg": '信息不全'
}
return JsonResponse(resp)
if name == 'zhangsan' and pwd == '123456':
resp = {
"code": 0,
"msg": '登录成功',
"data": {
"id": 1,
"name": '张三',
"age": 18
}
}
return JsonResponse(resp)
return JsonResponse({
"code": 1002,
"msg": '验证失败'
})
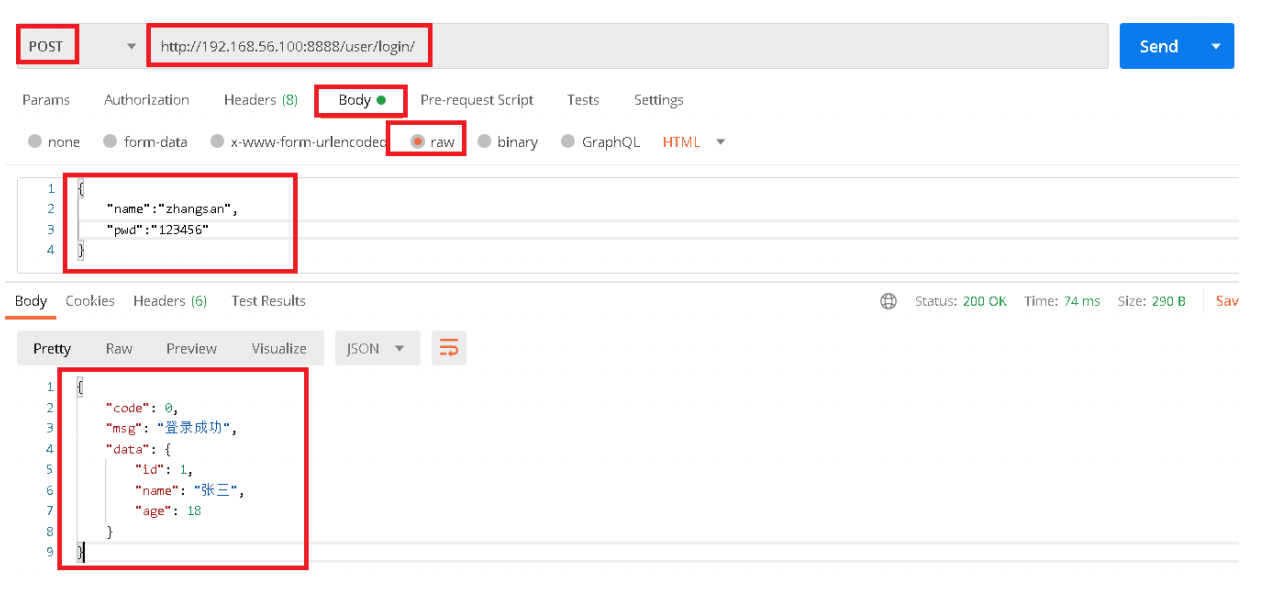
3.3 测试接口
1http://192.168.56.100:8888/user/login/

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/198937/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
