1.问题描述
当我们在实用ElementUI组件完成项目的时候可能会遇到这样的需求,比如:
新建一个活动,需要定义活动的时间范围;
因此我们在新建活动的操作过程中需要选择一段时间区间以及活动名称等信息提交,新建完成;
网页上出现了新建好的活动,其他人想查看详细信息,打开页面,发现时间区间并没有实现回填!

2.问题分析
时间信息没有回填,首先要检查,后台数据返回情况以及页面上字段信息是否有差异等细节;
如果没有以上的情况,那就是我碰到的这种情况了,
后端数据返回没有差异,而且页面字段也没有错,其他的信息也正常回填,唯独时间不回填,同时也伴随一次回填后续不回填等诸多情况。总结来说就是:页面与数据不同步!
3.解决办法
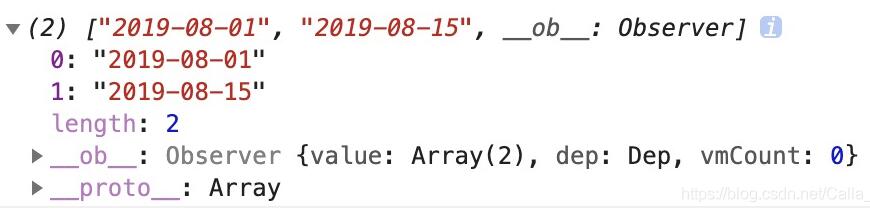
打印一下就能知道el-date-picker区间时间组件的数据其实是Array

所以,我们一般从后台拿到数据后进行回填操作如下:
getDetails (obj){
// form.daterange是el-date-picker组件v-model的变量
this.form.daterange[0] = obj.startTime;
this.form.daterange[1] = obj.endTime;
}
然而,页面上经常不显示,其实我们这样做也是没问题的,这是element UI自身存在的bug吧,不光日期选择组件有这个问题,有时候下拉框也会偶尔出现此类现象,但是我们可以稍稍修改一下就没问题了,如下:
getData (obj) {
this.form.daterange = [obj.startTime, obj.endTime]
}
这是最简单的实现了,还有其他的方法也是可以,只要能实现我们的需求可以尽量尝试一些其他方式,在此就不一一列举了。
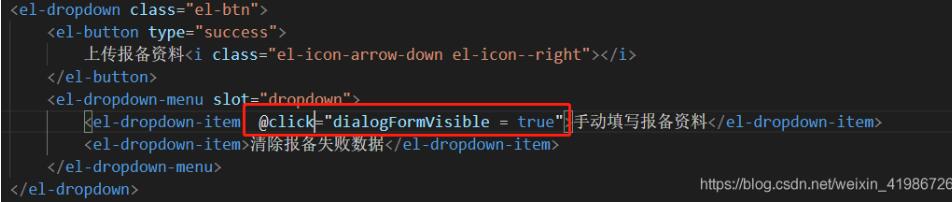
补充知识:vue中使用elementUI的下拉框(el-dropdown)添加点击事件无效的解决方案

你会发现,使用这种方式绑定事件是无效
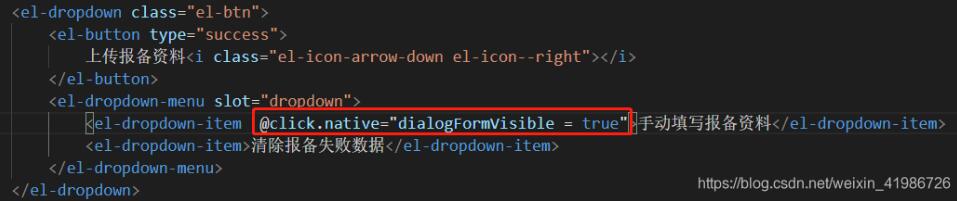
正确方式 @click.native绑定点击事件

以上这篇解决Element中el-date-picker组件不回填的情况就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/199170/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
