需要添加加载状态,调用下面方法即可
//开启loading
const load = _this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
});
//关闭loading
load.close();
补充知识:在vue中使用element-ui 里面的按钮点击后显示加载中,防止重复提交
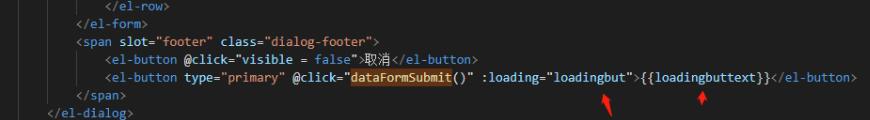
第一步:

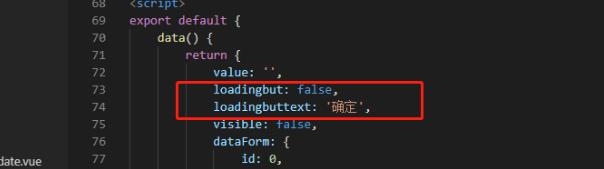
第二步:

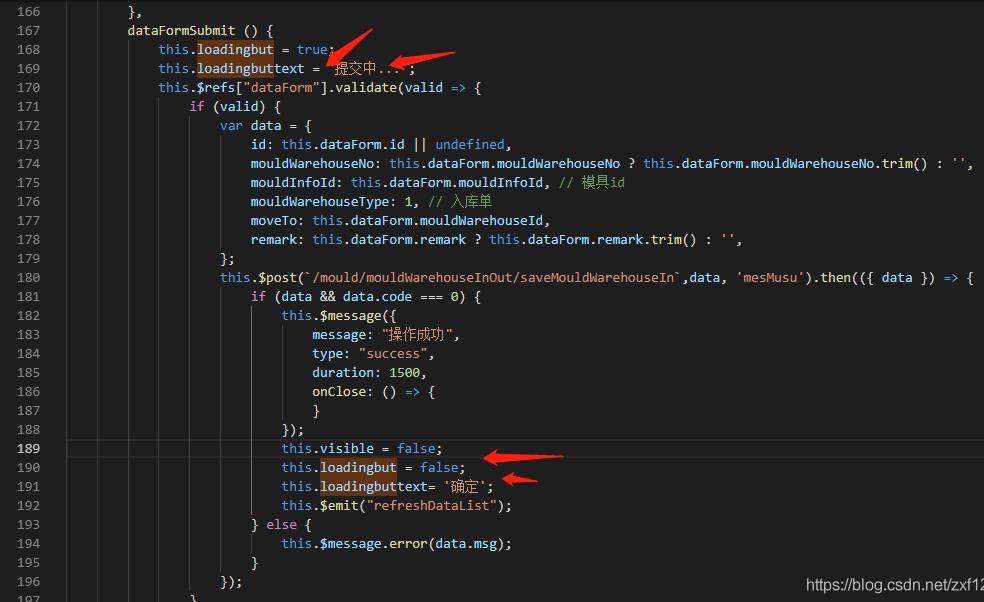
第三步:

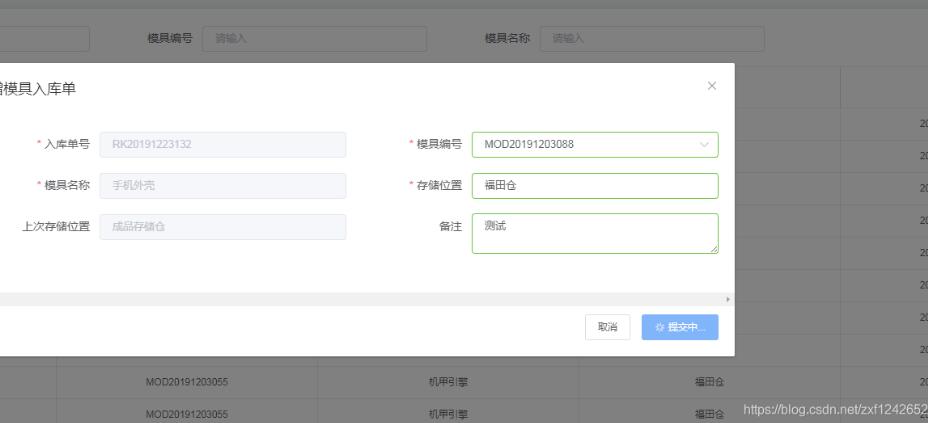
效果

以上这篇vue 实现element-ui中的加载中状态就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://www.zxbcw.cn/post/199430/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
