vscode-drawio
vscode-drawio 是一款 vscode 插件,支持在 vscode 中画流程图、思维导图、 UML 图
github 地址: https://github.com/hediet/vscode-drawio
安装
在 vscode 插件窗口内,搜索 vscode-drawio ,安装即可
使用
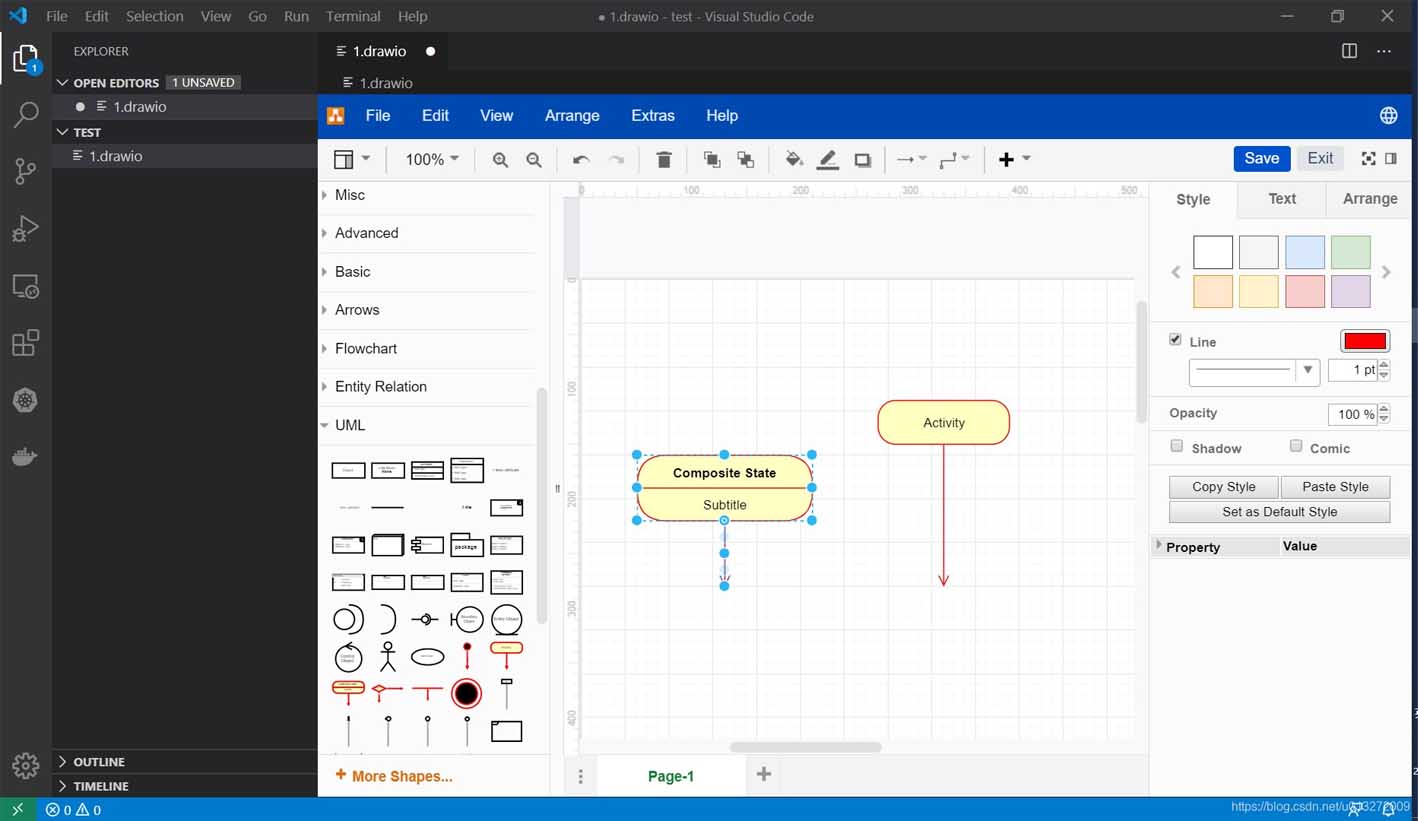
在 vscode 中打开 .drawio 扩展名的文件,自动会加载 drawio 编辑页面,类似如下:

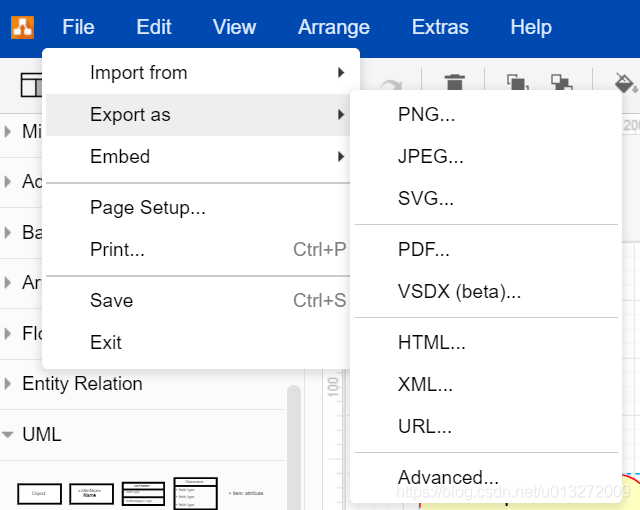
导出格式
drawio 支持各种主流格式导出:

svg 格式
可以导出 svg 格式,就可以在 markdown 中引用了:

到此这篇关于VSCode 中画UML图 的方法实现的文章就介绍到这了,更多相关VSCode 画UML图内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/200192/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
