首先要知道VUE官网已表明仅支持IE8以上版本(不包括IE8),css弹性布局flex各浏览器支持如下:

假如项目用到弹性布局,则项目仅支持IE10以上版本。
另外兼容其他低版本的,请另寻它法。
网上说的本人试了都是没用的,下面是亲自试验的解决方法。
1. 问题 :ie浏览器打开vue2.0项目空白,控制台报错 vuex requires a Promise polyfill in this browser;
解决方法:
安装babel-polyfill
npm install babel-polyfill --save-dev
关于网上说的babel-polyfill 需要设置很多地方,本人亲测没有必要那么麻烦,在入口文件main.js引入即可。
import 'babel-polyfill'
2.问题:ie浏览器autoprefixer自动补全css前缀无效
解决方法:
ie发现使用内联样式,autoprefixer无法生效,所以需要写到style标签内。
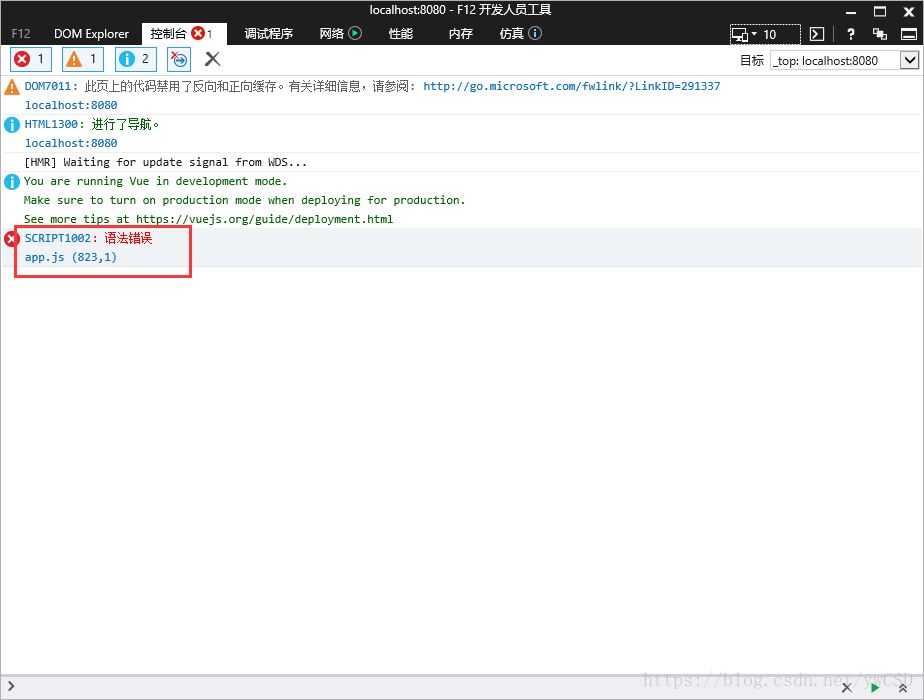
3.问题:ie10打开包语法错误,如图所示

解决方法
点击app.js,跳转到报错的位置,如图

发现最后一行有个import的文件,所以锁定到错误肯定是在引入的这个文件内。
把common.js打开,检查语法,发现有个变量定义用了ES6的语法let。所以引入的文件,插件没有起作用。
没有将ES6转ES5。然后修改了之后,问题解决。
到此这篇关于详解vue-cli项目在IE浏览器打开报错解决方法的文章就介绍到这了,更多相关vue-cli IE打开报错内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/201831/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
