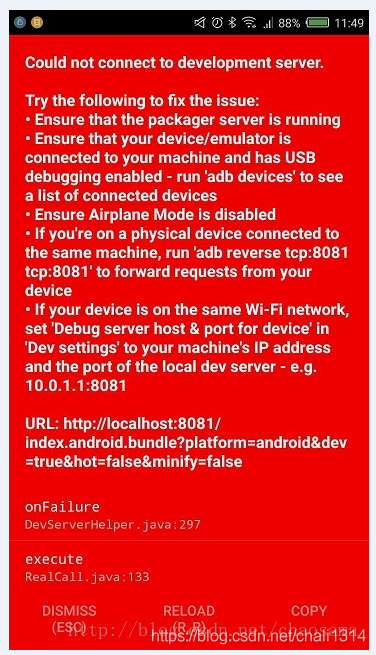
如果运行react-native android项目出现如下错误:

解决办法如下:
一、执行adb devices,判断adb有没有断,
二、如果是adb断了就使用一下步骤
adb reverse tcp:8081 tcp:8081 npm start
如果adb没断,直接
npm start
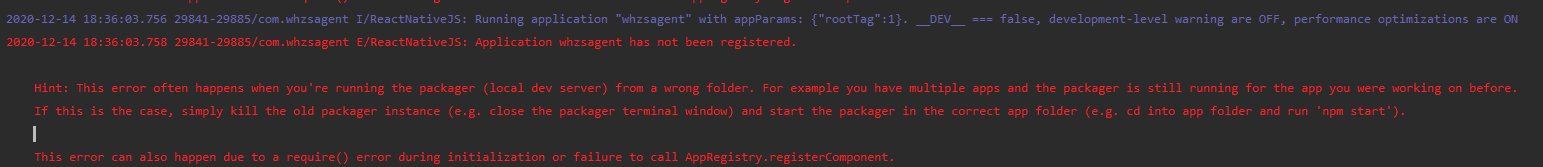
如果执行gradle ass打包命令进行打包之后,出现如下错误:

1、检查react-native项目工程目录下的index.js里面的AppRegistry.registerComponent(appName, () => App);看注册的项目名是什么,这个注册的项目名很重要;
2、检查android工程下的MainActivity的以下方法返回的是什么:
@Override
protected String getMainComponentName() {
return "whzsagent";
}
3、检查android工程app/src/main/assets/index.android.bundle文件当中r.exports={name:"whzsagent",displayName:"whzsagent"}},APP_ANDROID_UPDATE_TYPE:'whzsagent-android',APP_IOS_UPDATE_TYPE:'whzsagent-ios'这4个地方
4、检查ios目录下的AppDelegate.m文件的如下方法:
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"whzsagent"
initialProperties:nil
launchOptions:launchOptions];
以上4个地方返回的值要是统一的,否则打包之后启动app运行就会报以上错误。
有时候修改了ip地址,修改了app的包名,app注册模块名等之后,打包apk再运行时会发现要么地址总是指向不对,要么就是启动异常,这个时候可能就是app/src/main/assets/index.android.bundle文件导致的,必要时需要重新编译该文件
app/src/main/assets/index.android.bundle文件的编译方法为:
第一步:在Android/app/src/main目录下创建一个空的assets文件夹
第二步:react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
到此这篇关于VSCode调试react-native android项目错误解决办法的文章就介绍到这了,更多相关VSCode调试react-native android报错内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/202292/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
