一、template下文件不允许直接访问
1、查资料得知:springboot项目默认是不允许直接访问template下的文件的,是受保护的。
所以想访问template下的html页面,我们可以配置视图解析器。
2、如果想要用视图去展示,应该要设置好视图展示页面,比如说用一个模板语言来接收返回的数据(thymeleaf或者freemarker等), 也可以用jsp接收,但是SpringBoot官方是不推荐用jsp的,而是建议使用thymeleaf作为模板语言,这里我以thymeleaf为例。
二、配置步骤
1、pom.xml添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、application.yml中添加配置
spring: thymeleaf: prefix: classpath: /templates # 访问template下的html文件需要配置模板,映射 cache: false # 开发时关闭缓存,不然没法看到实时页面
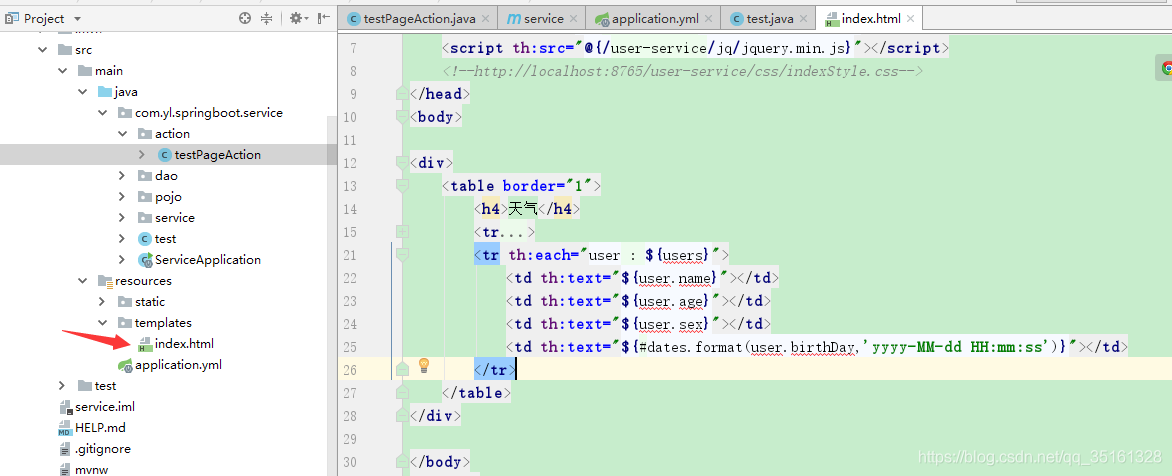
3、template下添加一个index.html文件

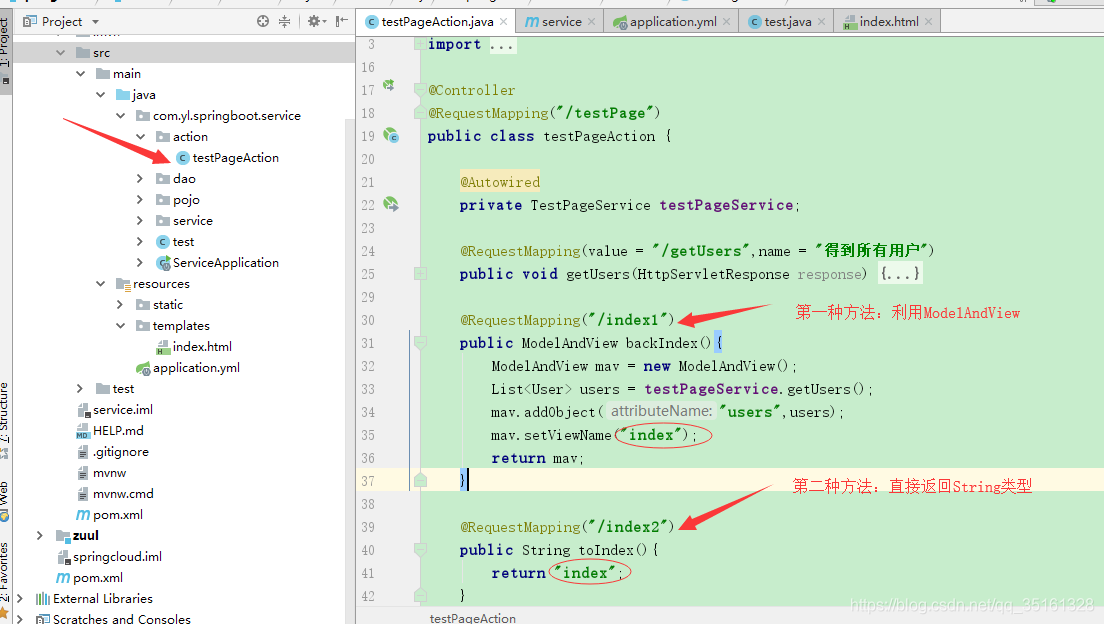
4、后台action配置映射关系
这里有两种方法,经过尝试都可以访问 index.html 页面

三、结果展示
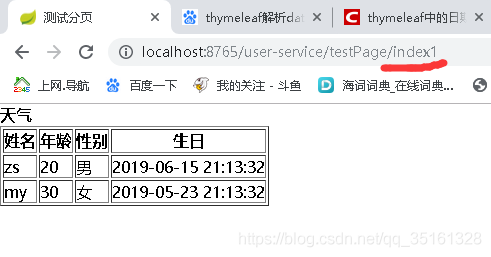
1、访问index1,返回到index.html页面了

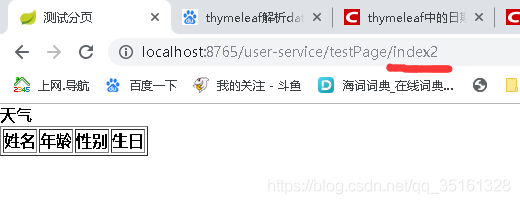
2、访问index2,访问到html页面了
只不过,我这里没有返回数据,所以列表没有数据,但是返回到页面了

到此这篇关于springboot访问template下的html页面的实现配置的文章就介绍到这了,更多相关springboot访问template的html内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/202530/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
