第一步的话就是首先导入我们的依赖的包:
compile 'com.android.support:appcompat-v7:23.3.0'
第二步的话就是准备我们的布局文件和我们的item
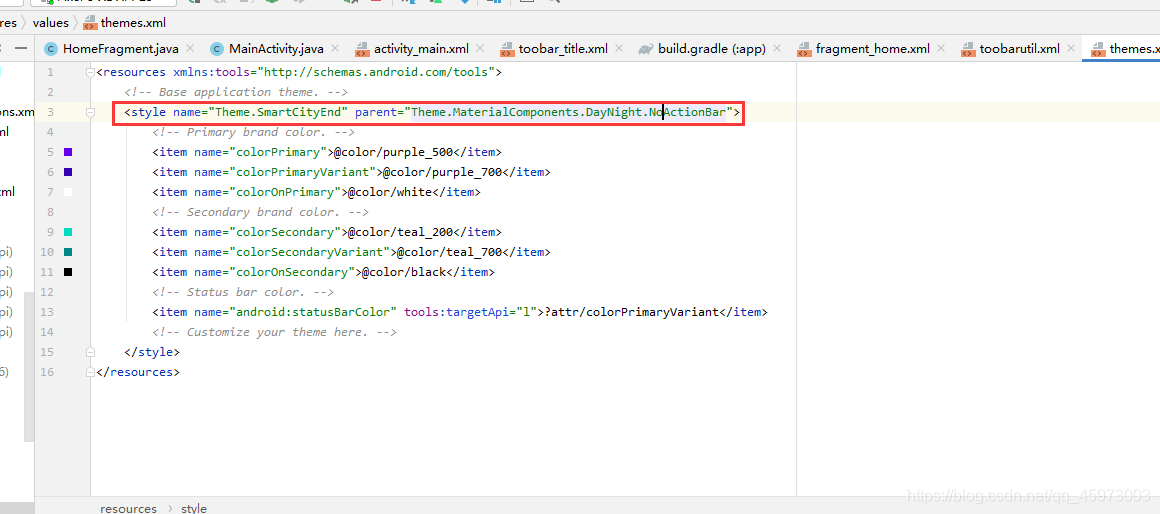
在这的话我是将我们的toobar单独的放在一个布局文件中的方便以后的调用以及将我们的主题改为
我们noactionbar,同时在我们的主文件中进行引用
修改为nopactionbar

引用

设置单独的xml文件

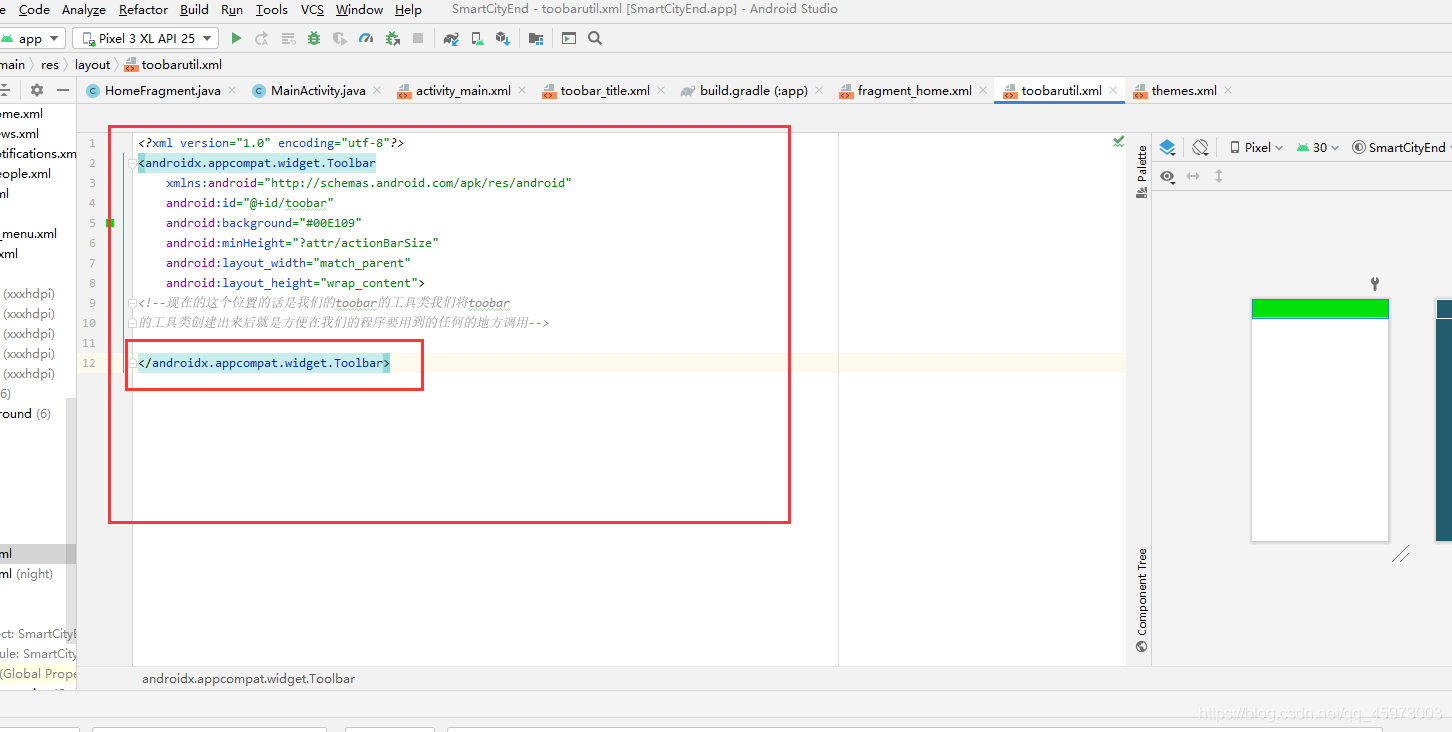
然后的话就是我们在我们的这个位置设置的是我们的啊就是toobar的单独的一个文件代码如下:
<?xml version="1.0" encoding="utf-8"?> <androidx.appcompat.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toobar" android:background="#00E109" android:minHeight="?attr/actionBarSize" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--现在的这个位置的话是我们的toobar的工具类我们将toobar 的工具类创建出来后就是方便在我们的程序要用到的任何的地方调用--> </androidx.appcompat.widget.Toolbar>
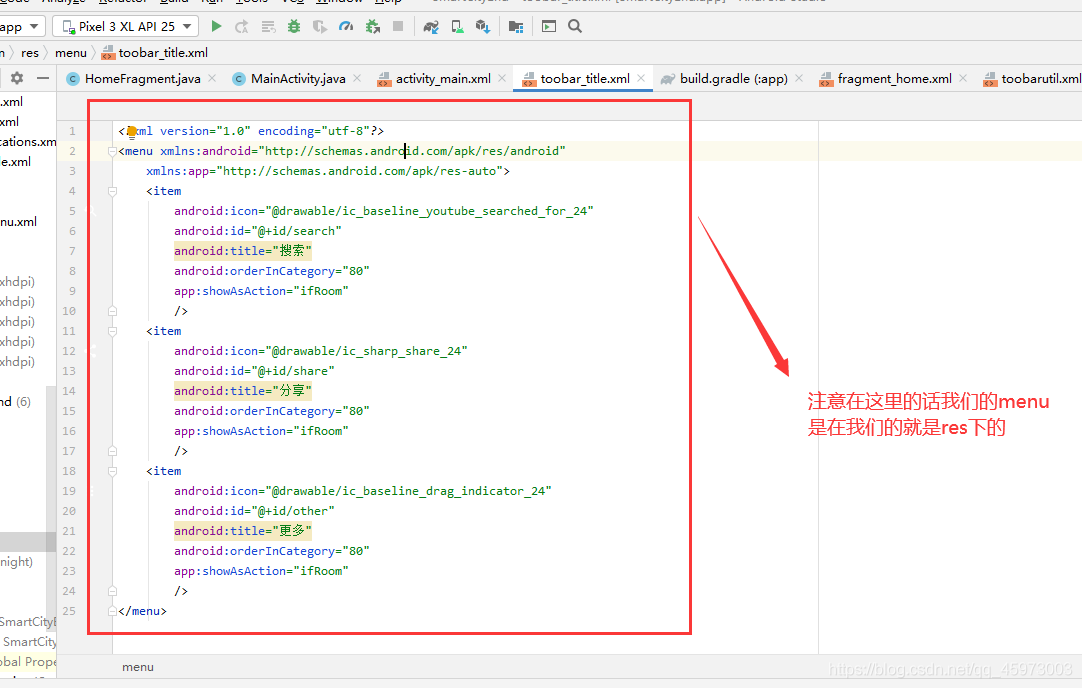
第三步: 然后的话就是编写我们的就是啊item就是我们的菜单项

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:icon="@drawable/ic_baseline_youtube_searched_for_24" android:id="@+id/search" android:title="搜索" android:orderInCategory="80" app:showAsAction="ifRoom" /> <item android:icon="@drawable/ic_sharp_share_24" android:id="@+id/share" android:title="分享" android:orderInCategory="80" app:showAsAction="ifRoom" /> <item android:icon="@drawable/ic_baseline_drag_indicator_24" android:id="@+id/other" android:title="更多" android:orderInCategory="80" app:showAsAction="ifRoom" /> </menu>
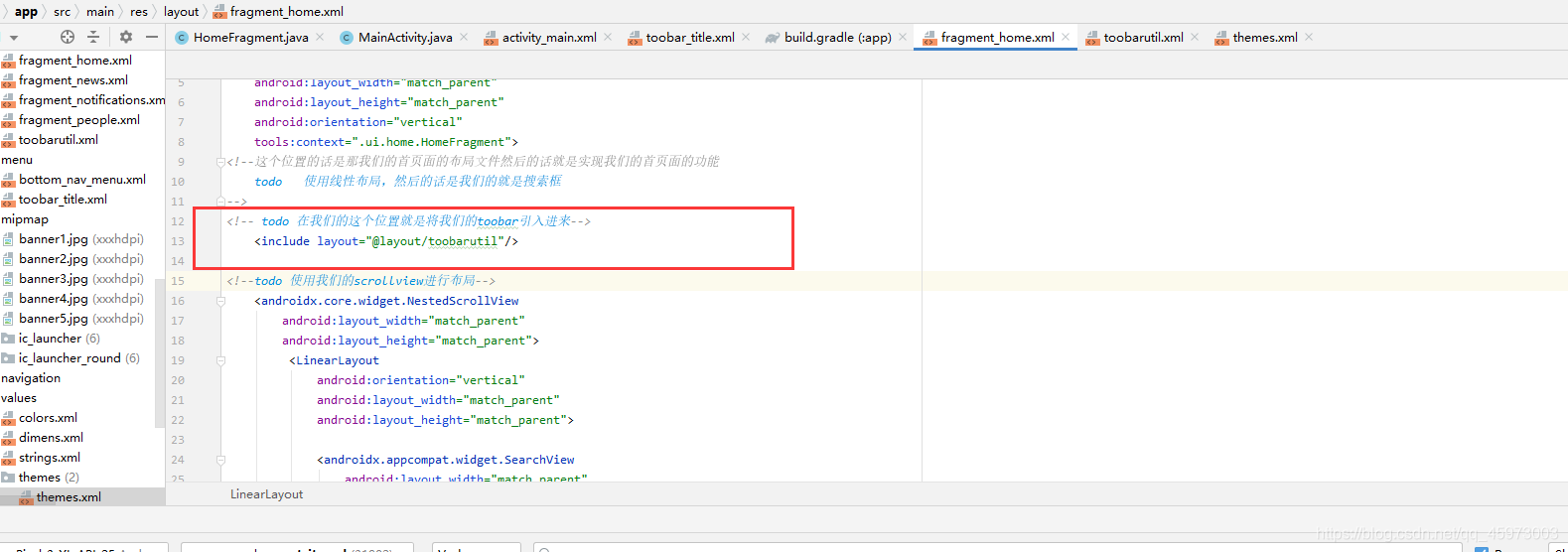
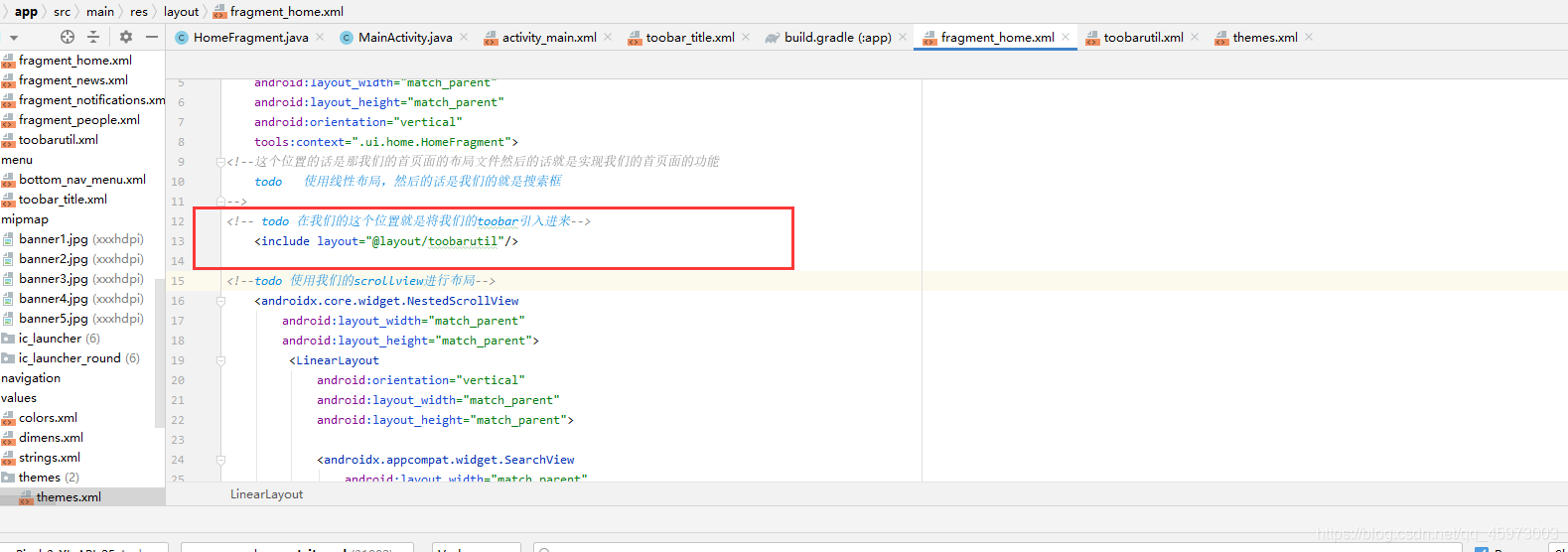
然后的话是我们的就是frgment的布局的代码中进行引用:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.home.HomeFragment">
<!--这个位置的话是那我们的首页面的布局文件然后的话就是实现我们的首页面的功能
todo 使用线性布局,然后的话是我们的就是搜索框
-->
<!-- todo 在我们的这个位置就是将我们的toobar引入进来-->
<include layout="@layout/toobarutil"/>
<!--todo 使用我们的scrollview进行布局-->
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.SearchView
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints" />
<!--todo 在我们的这里的话使用我们的banner和我们的glide实现我们男的图片的轮播-->
<com.youth.banner.Banner
android:id="@+id/Banner"
android:layout_width="match_parent"
android:layout_height="250dp" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</LinearLayout>
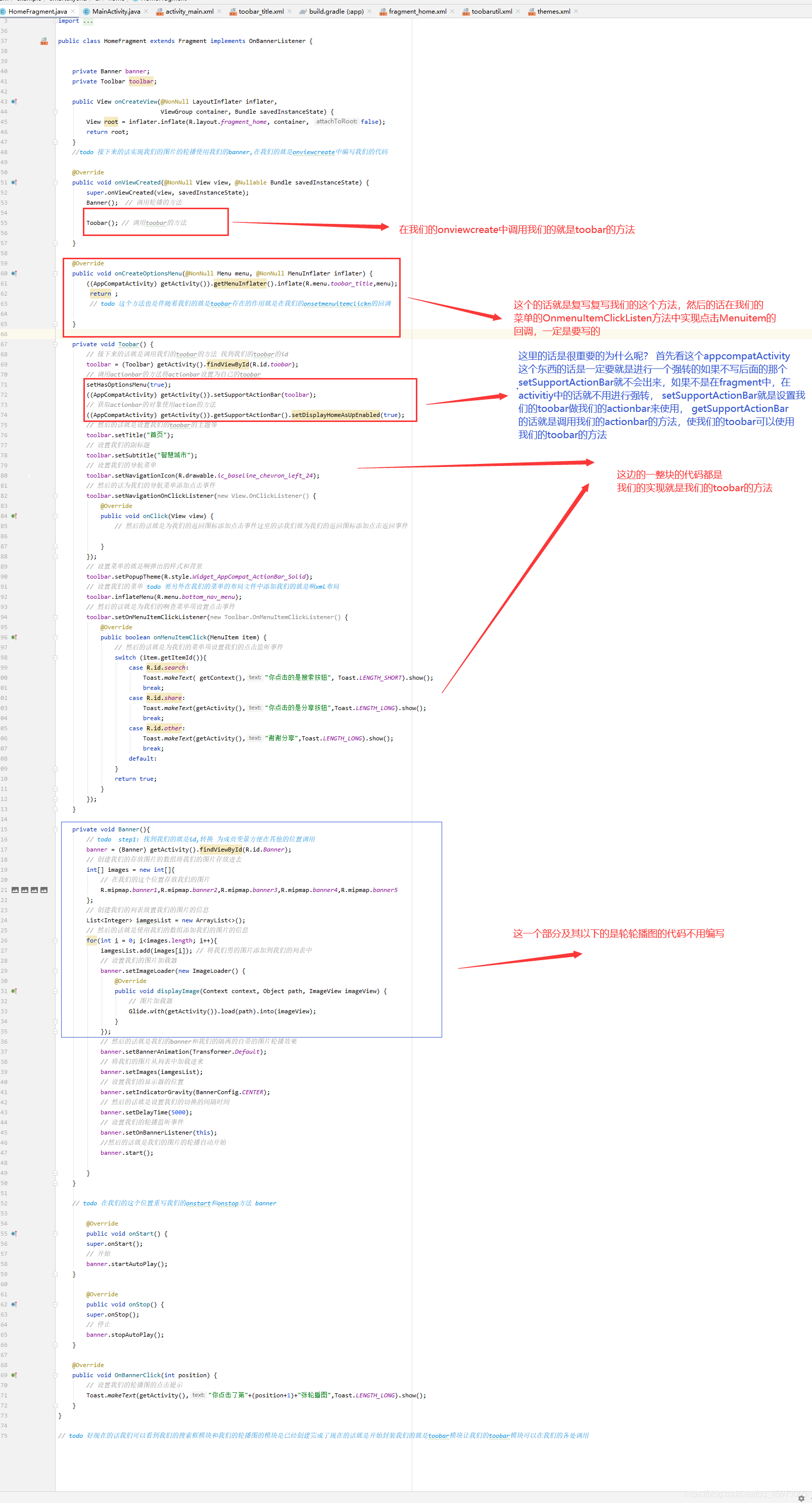
最后的话就是我们的java代码部分了:

package com.example.smartcityend.ui.home;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.SurfaceControl;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import com.bumptech.glide.Glide;
import com.example.smartcityend.BuildConfig;
import com.example.smartcityend.R;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerListener;
import com.youth.banner.loader.ImageLoader;
import java.util.ArrayList;
import java.util.List;
public class HomeFragment extends Fragment implements OnBannerListener {
private Banner banner;
private Toolbar toolbar;
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
View root = inflater.inflate(R.layout.fragment_home, container, false);
return root;
}
//todo 接下来的话实现我们的图片的轮播使用我们的banner,在我们的就是onviewcreate中编写我们的代码
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Banner(); // 调用轮播的方法
Toobar(); // 调用toobar的方法
}
@Override
public void onCreateOptionsMenu(@NonNull Menu menu, @NonNull MenuInflater inflater) {
((AppCompatActivity) getActivity()).getMenuInflater().inflate(R.menu.toobar_title,menu);
return ;
// todo 这个方法也是伴随着我们的就是toobar存在的作用就是在我们的onsetmenuitemclickn的回调
}
private void Toobar() {
// 接下来的话就是调用我们的toobar的方法 找到我们的toobar的id
toolbar = (Toolbar) getActivity().findViewById(R.id.toobar);
// 调用actionbar的方法将actionbar设置为自己的toobar
setHasOptionsMenu(true);
((AppCompatActivity) getActivity()).setSupportActionBar(toolbar);
// 获取actionbar的对象使用action的方法
((AppCompatActivity) getActivity()).getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// 然后的话就是设置我们的toobar的主题等
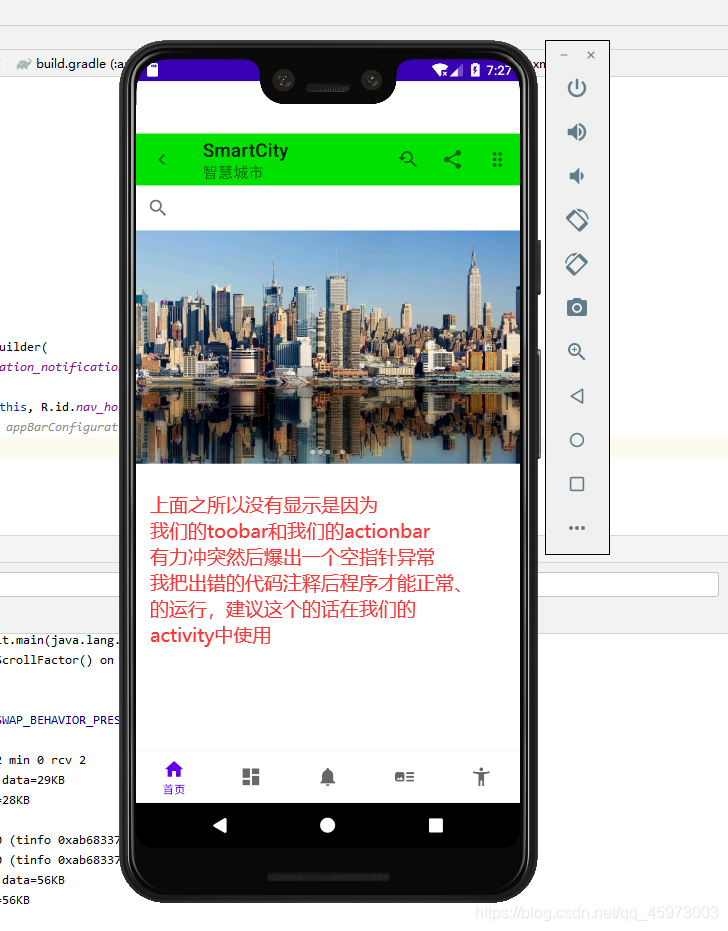
toolbar.setTitle("首页");
// 设置我们的副标题
toolbar.setSubtitle("智慧城市");
// 设置我们的导航菜单
toolbar.setNavigationIcon(R.drawable.ic_baseline_chevron_left_24);
// 然后的话为我们的导航菜单添加点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 然后的话就是为我们的返回图标添加点击事件这里的话我们就为我们的返回图标添加点击返回事件
}
});
// 设置菜单的就是啊弹出的样式和背景
toolbar.setPopupTheme(R.style.Widget_AppCompat_ActionBar_Solid);
// 设置我们的菜单 todo 要另外在我们的菜单的布局文件中添加我们的就是啊xml布局
toolbar.inflateMenu(R.menu.bottom_nav_menu);
// 然后的话就是为我们的啊查菜单项设置点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
// 然后的话就是为我们的菜单项设置我们的点击监听事件
switch (item.getItemId()){
case R.id.search:
Toast.makeText( getContext(),"你点击的是搜索按钮", Toast.LENGTH_SHORT).show();
break;
case R.id.share:
Toast.makeText(getActivity(),"你点击的是分享按钮",Toast.LENGTH_LONG).show();
break;
case R.id.other:
Toast.makeText(getActivity(),"谢谢分享",Toast.LENGTH_LONG).show();
break;
default:
}
return true;
}
});
}
private void Banner(){
// todo step1: 找到我们的就是id,转换 为成员变量方便在其他的位置调用
banner = (Banner) getActivity().findViewById(R.id.Banner);
// 创建我们的存放图片的数组将我们的图片存放进去
int[] images = new int[]{
// 在我们的这个位置存放我们的图片
R.mipmap.banner1,R.mipmap.banner2,R.mipmap.banner3,R.mipmap.banner4,R.mipmap.banner5
};
// 创建我们的列表放置我们的图片的信息
List<Integer> iamgesList = new ArrayList<>();
// 然后的话就是使用我们的数组添加我们的图片的信息
for(int i = 0; i<images.length; i++){
iamgesList.add(images[i]); // 将我们男的图片添加到我们的列表中
// 设置我们的图片加载器
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
// 图片加载器
Glide.with(getActivity()).load(path).into(imageView);
}
});
// 然后的话就是我们的banner和我们的隔离的自带的图片轮播效果
banner.setBannerAnimation(Transformer.Default);
// 将我们的图片从列表中加载进来
banner.setImages(iamgesList);
// 设置我们的显示器的位置
banner.setIndicatorGravity(BannerConfig.CENTER);
// 然后的话就是设置我们的切换的间隔时间
banner.setDelayTime(5000);
// 设置我们的轮播监听事件
banner.setOnBannerListener(this);
//然后的话就是我们的图片的轮播自动开始
banner.start();
}
}
// todo 在我们的这个位置重写我们的onstart和onstop方法 banner
@Override
public void onStart() {
super.onStart();
// 开始
banner.startAutoPlay();
}
@Override
public void onStop() {
super.onStop();
// 停止
banner.stopAutoPlay();
}
@Override
public void OnBannerClick(int position) {
// 设置我们的轮播图的点击提示
Toast.makeText(getActivity(),"你点击了第"+(position+1)+"张轮播图",Toast.LENGTH_LONG).show();
}
}
// todo 好现在的话我们可以看到我们的搜索框模块和我们的轮播图的模块是已经创建完成了现在的话就是开始封装我们的就是toobar模块让我们的toobar模块可以在我们的各处调用

到此这篇关于Android在fragment中编写toobar的步骤详解的文章就介绍到这了,更多相关Android fragment toobar内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/204101/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
