本文实例为大家分享了jquery实现穿梭框功能的具体代码,供大家参考,具体内容如下
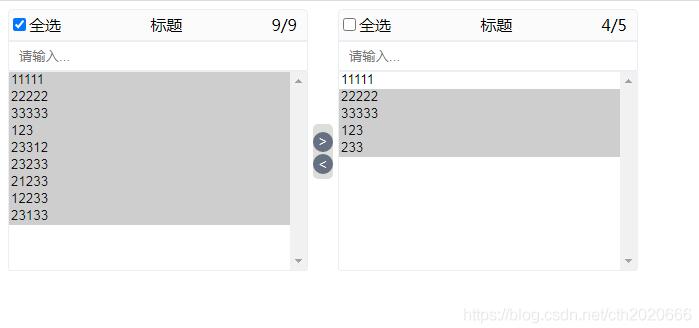
先上效果图

就只需要引用一个jq文件就可以
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>穿梭框</title>
<link rel="stylesheet" href="index.css" >
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<style>
.float{
float: left;
}
.float select{
width: 300px;
border: 1px solid #ebeef5;
height: 200px;
}
.top_title{
width: 298PX;
height: 30px;
border: 1px solid #ebeef5;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
line-height: 30px;
background: #fbfbfb;
display: flex;
justify-content: space-between;
}
.last_num{
margin-right: 10px;
}
.search{
width: 300px;
display: flex;
/*border: 1px solid red;*/
}
.search input{
float: left;
flex: 4;
height: 30px;
outline: none;
border: 1px solid #ebeef5;
box-sizing: border-box;
padding-left: 10px;
}
.search_button{
float: right;
flex: 1;
height: 30px;
background-color: #f1f1f1;
color: #000000;
border-style: none;
outline: none;
cursor: pointer;/*设置鼠标箭头手势*/
}
.search button i{
font-style: normal;
}
.search button:hover{
font-size: 16px;
}
.to_left,.to_right{
width: 20px;/*设置按钮宽度*/
height:20px;/*设置按钮高度*/
color:white;/*字体颜色*/
background-color:#667082;/*按钮背景颜色*/
border-radius: 100%;/*让按钮变得圆滑一点*/
border-width: 0;/*消去按钮丑的边框*/
margin: 0;
outline: none;/*取消轮廓*/
text-align: center;/*字体居中*/
cursor: pointer;/*设置鼠标箭头手势*/
}
button:hover{/*鼠标移动时的颜色变化*/
background-color: #aa9a8a;
}
.click_button{
border-radius: 5px;
background: #deded8;
padding: 5px 0;
margin: 115px 5px 0px 5px;
}
</style>
</head>
<body>
<div>
<div class="float">
<div class="top_title">
<div class="float_title"><label><input type="checkbox" class="left_checkbox">全选</label></div>
<div class="float_title">标题</div>
<div class="float_title last_num" ><span class="old_select_length">0</span>/<span class="old_total_length">0</span></div>
</div>
<div class="search">
<input class="old_search" type="text" placeholder="请输入..." name="" id="" value="" />
</div>
<select multiple class="old_select">
<option value="1">11111</option>
<option value="2">22222</option>
<option value="3">33333</option>
<option value="4">123</option>
<option value="5">23312</option>
<option value="6">23233</option>
<option value="7">21233</option>
<option value="8">12233</option>
<option value="9">23133</option>
</select>
</div>
<div class="float">
<div class="click_button">
<div><button class="to_left">></button></div>
<div><button class="to_right"><</button></div>
</div>
</div>
<div class="float">
<div class="top_title">
<div class="float_title"><label><input type="checkbox" class="right_checkbox">全选</label></div>
<div class="float_title">标题</div>
<div class="float_title last_num" ><span class="new_select_length">0</span>/<span class="new_total_length">0</span></div>
</div>
<div class="search">
<input class="new_search" type="text" placeholder="请输入..." name="" id="" value="" />
</div>
<select multiple class="new_select">
<option value="1">11111</option>
<option value="2">22222</option>
<option value="3">33333</option>
<option value="4">123</option>
<option value="5">233</option>
</select>
</div>
</div>
<script>
//右上角的数字显示“”
function length_return(){
var old_total_length= $(".old_select").find('option').length;
var old_select_length= $(".old_select").find('option:selected').length;
var new_total_length= $(".new_select").find('option').length;
var new_select_length= $(".new_select").find('option:selected').length
$(".old_total_length").text(old_total_length)
$(".old_select_length").text(old_select_length)
$(".new_total_length").text(new_total_length)
$(".new_select_length").text(new_select_length)
};
$(".to_left").click(function(){
var old_select= $(".old_select");
var new_select= $(".new_select");
old_select.find('option:selected').each(function () {
new_select.append(this)
})
length_return()
})
$(".to_right").click(function(){
var old_select= $(".old_select");
var new_select= $(".new_select");
new_select.find('option:selected').each(function () {
old_select.append(this)
})
length_return()
})
$(".left_checkbox").click(function(){
if($(this).is(":checked")){
$(".old_select").find('option').each(function () {
$(this).attr("selected","selected")
})
}
else{
$(".old_select").find('option').each(function () {
$(this).removeAttr("selected")
})
}
length_return()
})
$(".right_checkbox").click(function(){
if($(this).is(":checked")){
$(".new_select").find('option').each(function () {
$(this).attr("selected","selected")
})
}
else{
$(".new_select").find('option').each(function () {
$(this).removeAttr("selected")
})
}
length_return()
})
$("select").on("click","option",function(e){
if($(".left_checkbox").is(":checked"))
{
$('.left_checkbox').prop('checked', false);
}
length_return();
})
$("select").on("click","option",function(e){
if($(".right_checkbox").is(":checked"))
{
$('.right_checkbox').prop('checked', false);
}
length_return();
})
$(".old_search").on("input propertychange",function(event){
//进行查询操作
var old_select= $(".old_select");
var kw = $(this).val()
if (!kw){
old_select.find("option").show()
}
old_select.find("option").each(function(){
if($(this).text().indexOf(kw) < 0)
{
$(this).hide()
}
})
})
$(".new_search").on("input propertychange" ,function(event){
var new_select=$(".new_select");
var kw=$(this).val()
if(!kw){
new_select.find("option").show();
}
new_select.find("option").each(function(){
if($(this).text().indexOf(kw)<0){
$(this).hide()
}
})
})
length_return()
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/204386/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
