1. node服务器搭建+数据库的连接
此处操作比较简洁易懂,可参考:node服务器快速搭建
2. 短信api的使用
对于短信api ,此处以 阿里云的短信服务为例(只要是有短信服务的平台皆可使用)
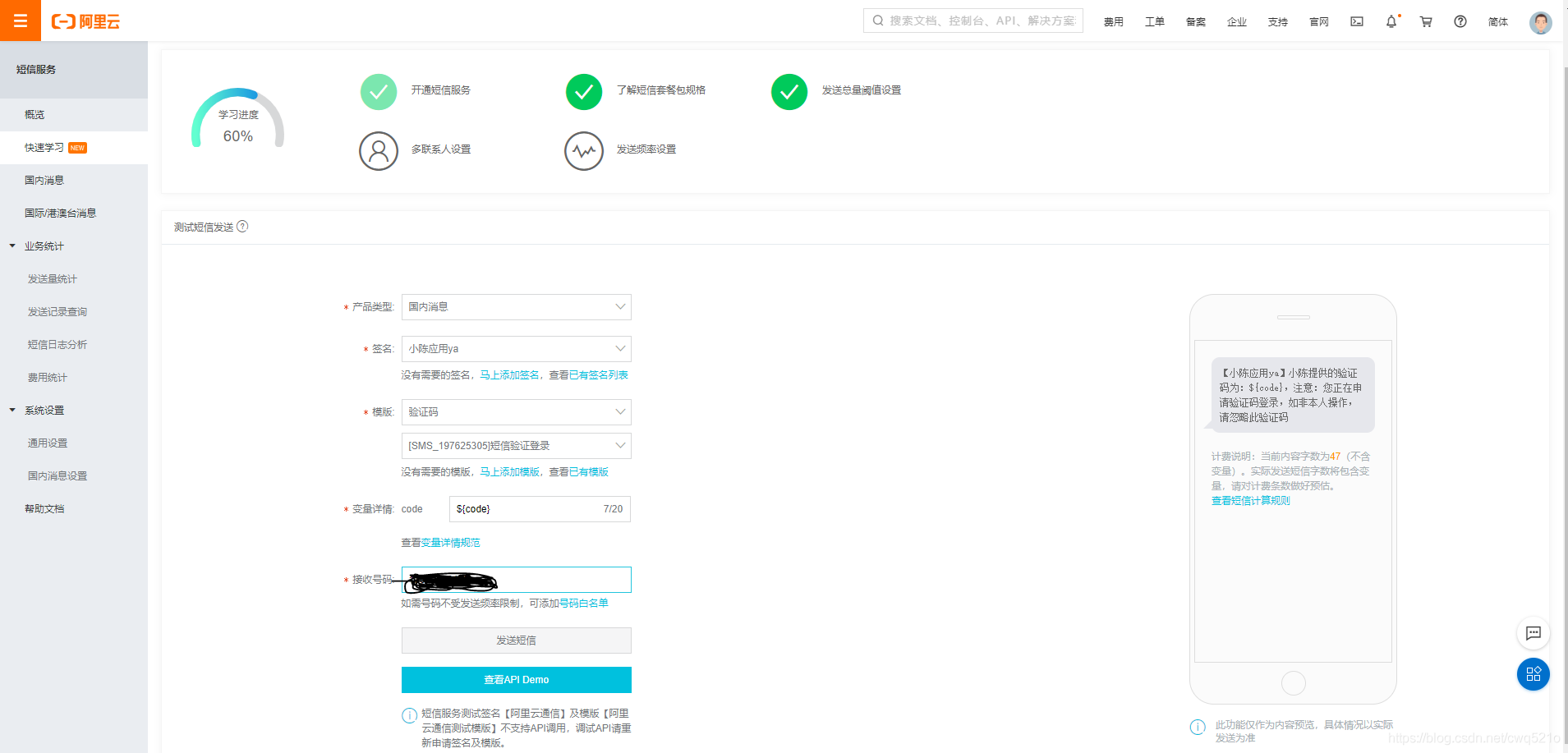
2.1 登录平台进行参数配置
1. 进入短信控制台,对要发送的短信格式进行配置,如果没有签名,需要申请签名后操作

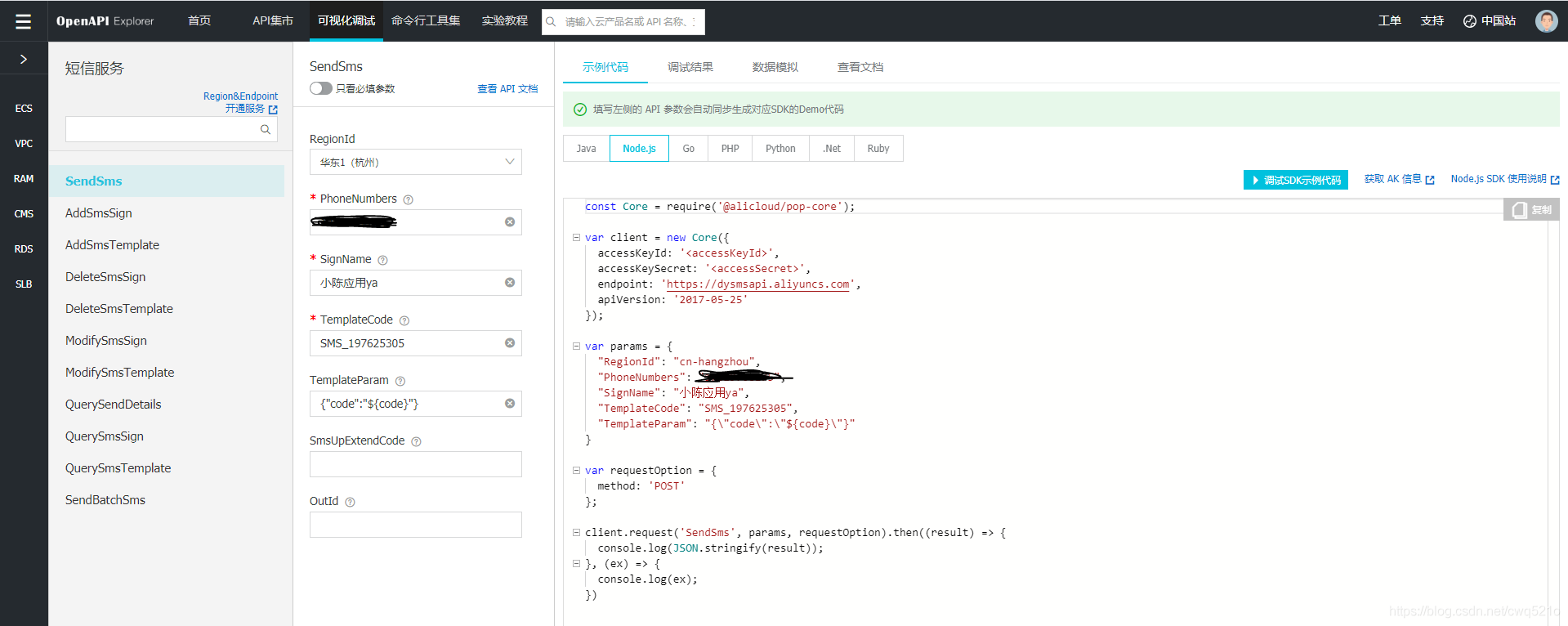
2. 点击查看 API Demo 进入配置生成的api;此时选择 Node.js

2.2 根据生成的api 在项目中使用
代码注释详尽
const Core = require('@alicloud/pop-core'); //cwen 调用阿里短信模块(需先安装)
//cwen 对阿里短信服务API进行配置
let client = new Core({
accessKeyId: '<accessKeyId>', // 需要先申请(步骤在下文)
accessKeySecret: '<accessSecret>', // 需要先申请(步骤在下文)
endpoint: 'https://dysmsapi.aliyuncs.com', //无需更改
apiVersion: '2017-05-25' //无需更改
});
//cwen 请求方式
let requestOption = {
method: 'POST'
};
//# 生成随机四位数,模拟验证码
function rander(max, min) {
return Math.floor(Math.random() * (max - min)) + min
}
//# 存储手机号+验证码(方便验证)
var loginInfo = [];
//# 验证手机号是否已经发送个验证码
let validate = (phone) => {
return loginInfo.some(item => item.phone === phone)
}
//# 验证验证码是否一致
let validateCode = (phone, code) => {
return loginInfo.some(item => (item.phone === phone && item.code == code))
}
//cwen 用阿里云api发送短信验证(验证码登录)
let sendLoginCroeCode = async(req, res) => {
let { phone } = req.body;
let randCode = rander(1000, 9999);
var params = {
"RegionId": "cn-hangzhou",
"PhoneNumbers": phone, // 客户端手机号
"SignName": "小陈应用ya", //签名
"TemplateCode": "SMS_197625305", //模板,用于发送文字信息
"TemplateParam": JSON.stringify({ 'code': randCode }) //指定要发送的验证码(此处以rander 函数为例)
}
//# 发送验证码之前判断手机号是否注册过
if (await isRegister(phone)) { // 此处为数据库操作(可忽略)
client.request('SendSms', params, requestOption).then((result) => {
if (result.Code == 'OK') {
res.send({
status: 200,
msg: '发送成功'
});
loginInfo.push({
phone: phone,
code: randCode
});
console.log(randCode)
} else {
res.send({
status: 400,
msg: '发送失败'
})
}
})
} else {
res.send({
status: 400,
msg: '该手机号未注册'
})
}
}
//# 验证码登录接口
let phoneCodeLogin = async(req, res) => {
let { phone, code } = req.body;
if (validate(phone)) { //判断手机号是否发送过验证码
if (validateCode(phone, code)) { // 判断验证码与手机号是否匹配
let user = await isFirstLogin(phone); // 此处为数据库操作,获取用户信息(可忽略)
res.send({
status: 200,
msg: '登录成功',
data: user[0]
})
loginInfo = []; // 登录成功,立马清空数组,以免无法再次发送验证码
} else {
res.send({
status: 400,
msg: '验证码错误'
})
}
} else {
res.send({
status: 400,
msg: '未获取验证码'
})
}
}
// 注意:最后记得把接口暴露出去
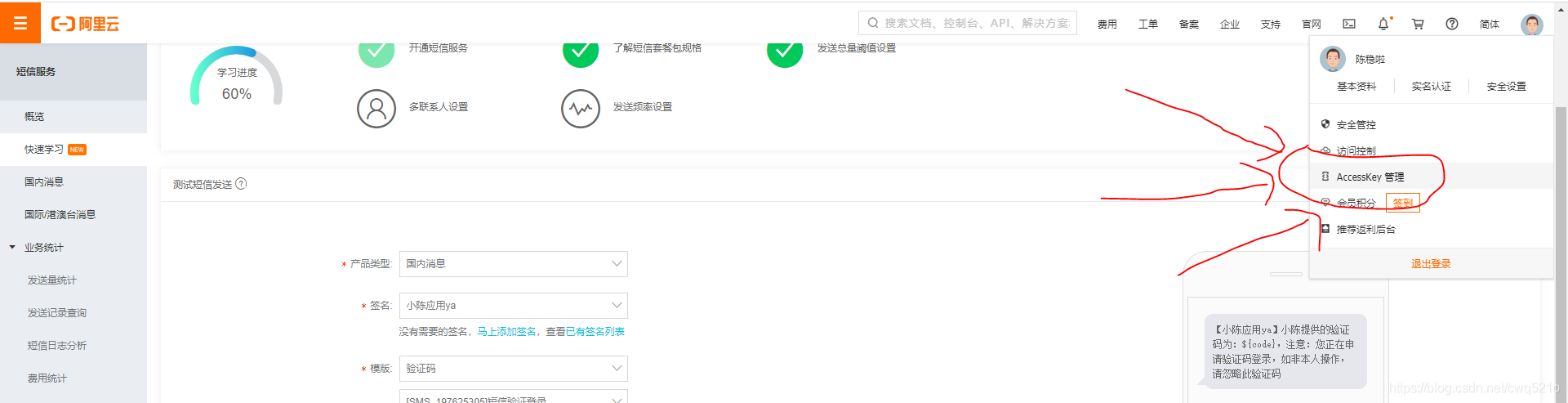
注意:accessKeyId、accessKeySecret 需要先申请再使用

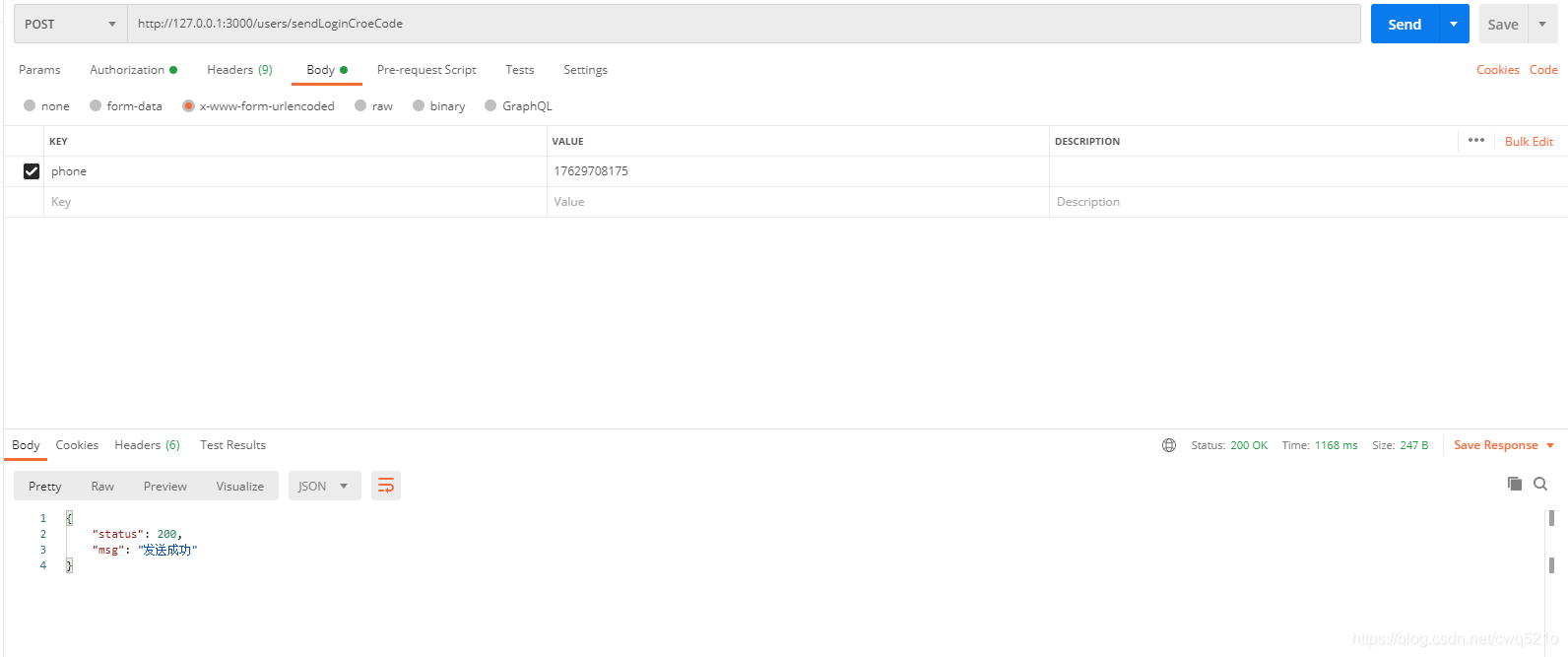
3. 使用接口登录
此处以Postman 接口调试工具为例,手机号为数据库中注册过的手机号
请求发送验证码

手机收到验证码

验证码登录

到此这篇关于node中短信api实现验证码登录的示例代码的文章就介绍到这了,更多相关node 短信验证码登录内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/204439/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
