本文实例为大家分享了微信小程序实现点赞业务的具体代码,供大家参考,具体内容如下
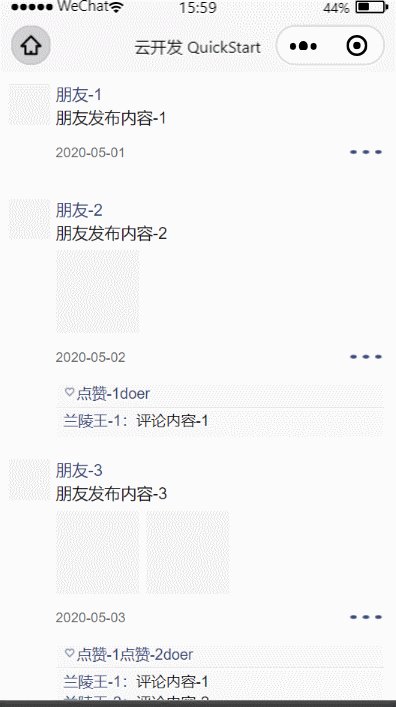
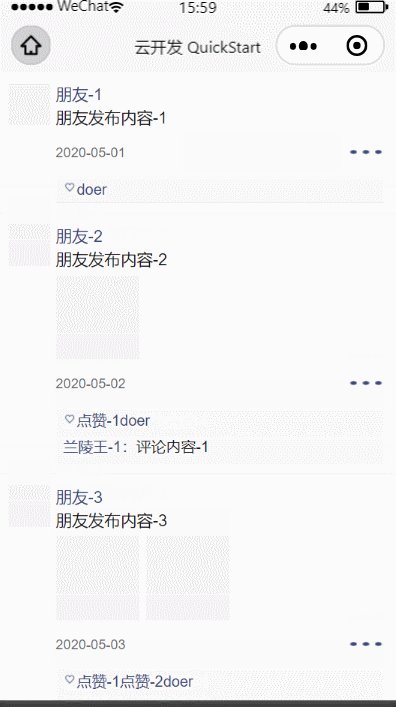
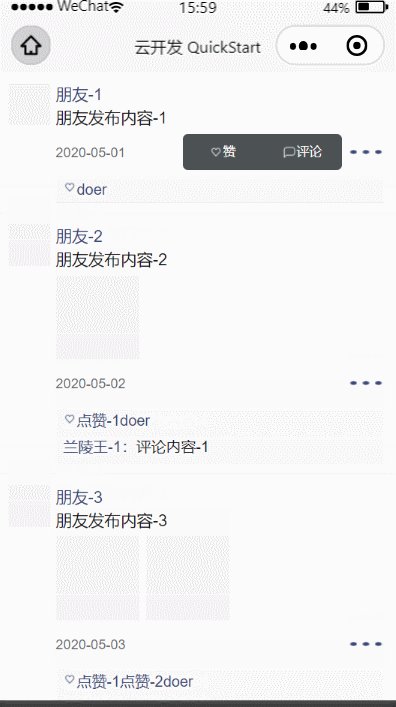
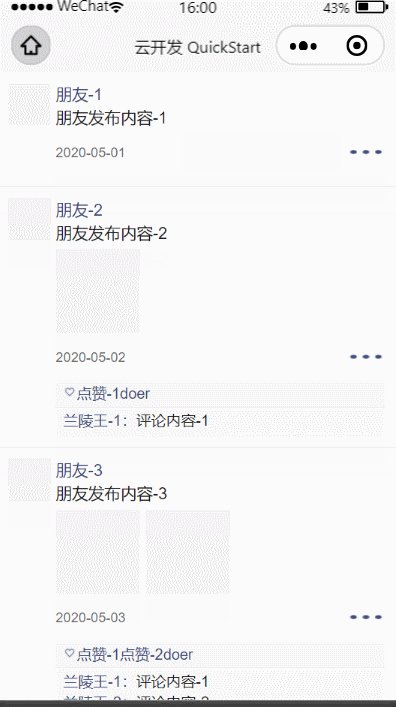
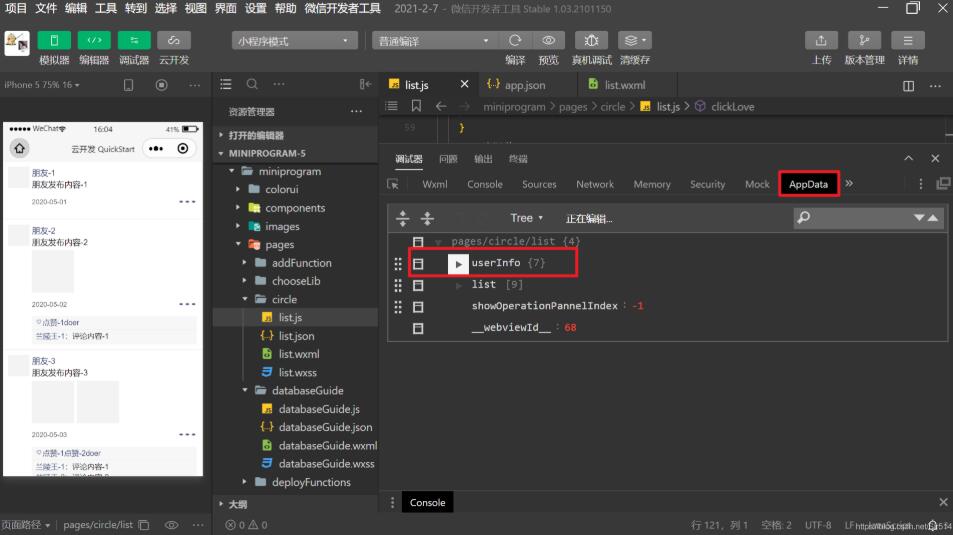
一、效果

二、实现
1.逻辑
1.从登录界面时,用户数据已经缓存到本地,在onload中从本地获取用户信息保存在data.userInfo中
2.判断用户的_openid是否在loveList返回的列表中,如果是取消赞,如果不是点赞加入昵称到loveList中
3.下面用的是nickName判断,后期优化成使用_openid判断




2.wxml
<!--
wx:index = "index":列表循环后所有位置都可以访问索引
-->
<view class="item" wx:for="{{list}}" wx:index = "index">
<view class="left">
<image class="avatar"></image>
</view>
<view class="right">
<view class="nickname">{{item.nickName}}</view>
<view class="content">{{item.content}}</view>
<view class="image-list">
<image class="image" wx:for="{{item.imageList}}"></image>
</view>
<view class="time-area">
<view class="time">{{item.time}}</view>
<view>
<!--
data-index="{{index}}"
1.设置后在回调函数中currentTarget.dataset中显示
-->
<image class="operation-button" src="../../images/caozuo.png" catchtap="showOperationPannel" data-index="{{index}}"></image>
<!-- 判断当前索引和面盘索引是否一致 -->
<view class="operation-pannel" wx:if="{{showOperationPannelIndex == index}}">
<!-- 设置索引和点击函数 -->
<view class="tab" catchtap="clickLove" data-index="{{index}}">
<image class="image" src="../../images/love-white.png"></image>
<text>赞</text>
</view>
<view class="tab">
<image class="image" src="../../images/comment-white.png"></image>
<text>评论</text>
</view>
</view>
</view>
</view>
<view class="love-comment">
<!--
item.loveList=重复
item.loveList
<view class="love" wx:if="{{item.loveList.length > 0}}">
<image class="love-icon" src="../../images/love-blue.png"></image>
<text class="love-nickname" wx:for="{{item.loveList}}">老夫子 兰陵王</text>
</view>
-->
<view class="love" wx:if="{{item.loveList.length > 0}}">
<image class="love-icon" src="../../images/love-blue.png"></image>
<!-- love和整个循环的item不冲突 -->
<text class="love-nickname" wx:for-items="{{item.loveList}}"
wx:for-item = "love"
>{{love.nickName}}</text>
</view>
<view class="comment" wx:if="{{item.commentList.length > 0}}">
<view wx:for-items="{{item.commentList}}"
wx:for-item = "comment">
<text class="comment-nickname">{{comment.nickName}}</text>
<text class="comment-content">{{comment.content}}</text>
</view>
</view>
</view>
</view>
</view>
3.js
// pages/circle/list.js
var that;
Page({
/**
* 页面的初始数据
*/
data: {
userInfo:null,
list:[],
// 当前点击操作面板的索引,每条朋友圈一个面板
showOperationPannelIndex:-1,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
for (var i = 1; i < 10; i++) {
// 定义一个对象存储数据
var circleData = {};
circleData.nickName = "朋友-" + i;
circleData.content = "朋友发布内容-" + i;
circleData.time = "2020-05-0" + i;
//图片列表
var imageList = [];
// 点赞列表
var loveList = [];
// 评论列表
var commentList = [];
// 这三个数组赋值给circleData
circleData.imageList = imageList;
circleData.loveList = loveList;
circleData.commentList = commentList;
// 给3个数组赋值
for (var j = 1; j < i; j++) {
// 图片路径,占位
imageList.push(j);
// loveList,定义loveData对象
var loveData = {};
loveData.nickName = '点赞-' + j;
// 点赞数组加入loveList
loveList.push(loveData);
// 评论数据
var commentData = {};
commentData.nickName = "兰陵王-" + j + ":";
commentData.content = "评论内容-" + j;
// 加入数据
commentList.push(commentData);
}
that.data.list.push(circleData);
}
// 重新渲染
that.setData({
list: that.data.list
})
//获取用户信息
wx.getStorage({
key: 'userInfo',
success(res){
//转换成对象
console.log("getStorage success:",JSON.parse(res.data));
that.setData({
userInfo:JSON.parse(res.data)
})
}
})
},
//控制操作面板展示
showOperationPannel(e){
console.log("showOperationPannel",e);
// 获取点击的索引
var index = e.currentTarget.dataset.index;
// 如果正在展示,则关闭
if(that.data.showOperationPannelIndex == index){
that.setData({
// 索引从0开始
showOperationPannelIndex:-1
})
}
else{
that.setData({
// 设置成当前点击的索引
showOperationPannelIndex:index
})
}
},
// 点赞功能
clickLove(e){
console.log(e);
var index = e.currentTarget.dataset.index;
// 将这条数据取出
var circleData = that.data.list[index];
var loveList = circleData.loveList;
var isHaveLove = false;
for(var i = 0; i < loveList.length; i++){
if(that.data.userInfo.nickName == loveList[i].nickName){
isHaveLove = true;
// 移除点赞
loveList.splice(i,1);
break;
}
}
if(!isHaveLove){
loveList.push({nickName:that.data.userInfo.nickName});
}
that.setData({
list:that.data.list,
// 关闭点赞评论面板
showOperationPannelIndex:-1
})
},
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/205717/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
