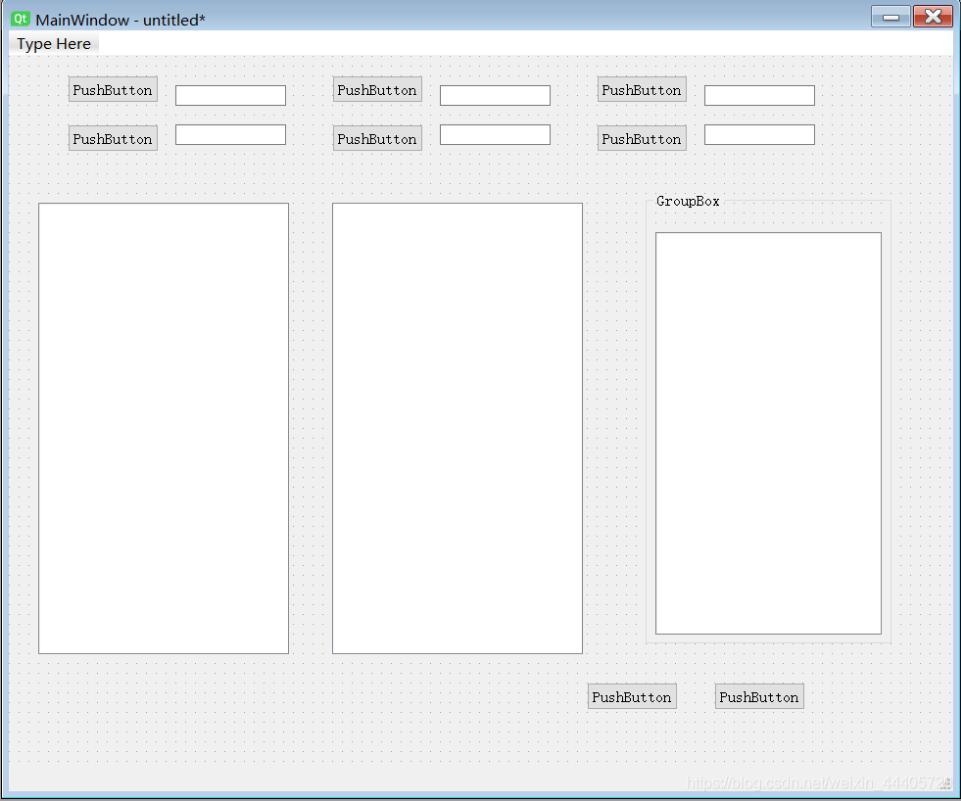
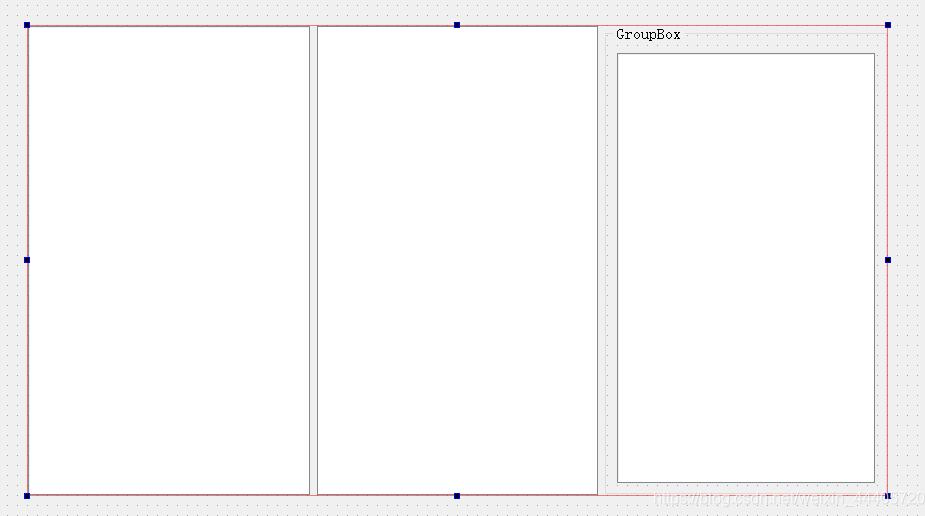
在Qtdesigner中新建一个主界面如下所示:

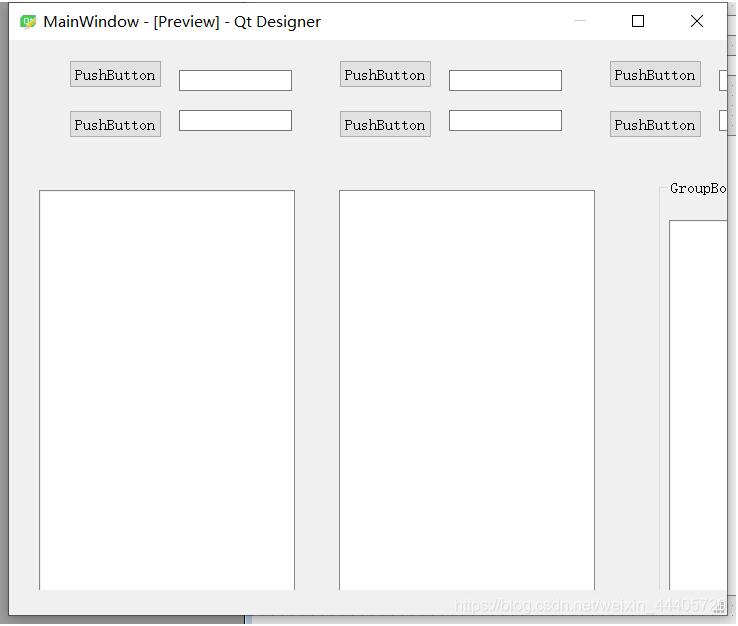
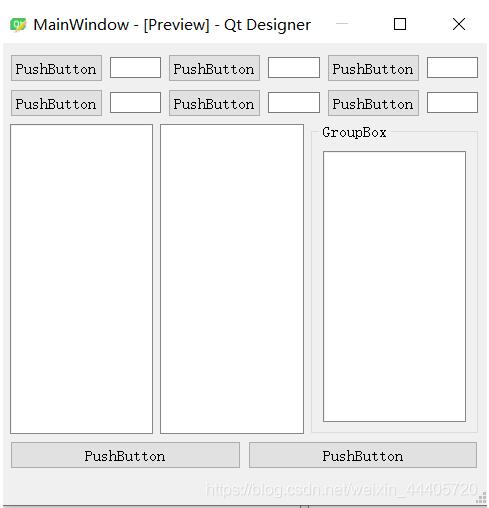
ctrl+R 预览

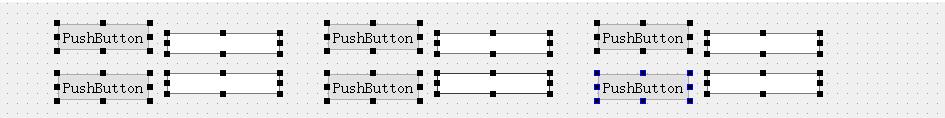
从预览图中可以看出这时的界面不支持伸缩,拖动过小的话会导致部分界面遮住不可见,这时我们就要用到布局选项,首先对上面的按钮和文本框布局按住ctrl选中要布局的控件

根据实际情况选中工具栏上的布局按钮,我这里是网格布局

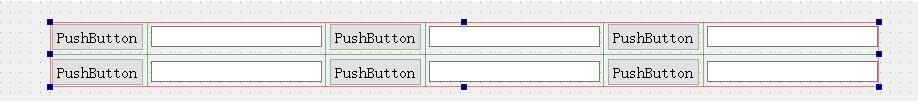
选中后如下所示

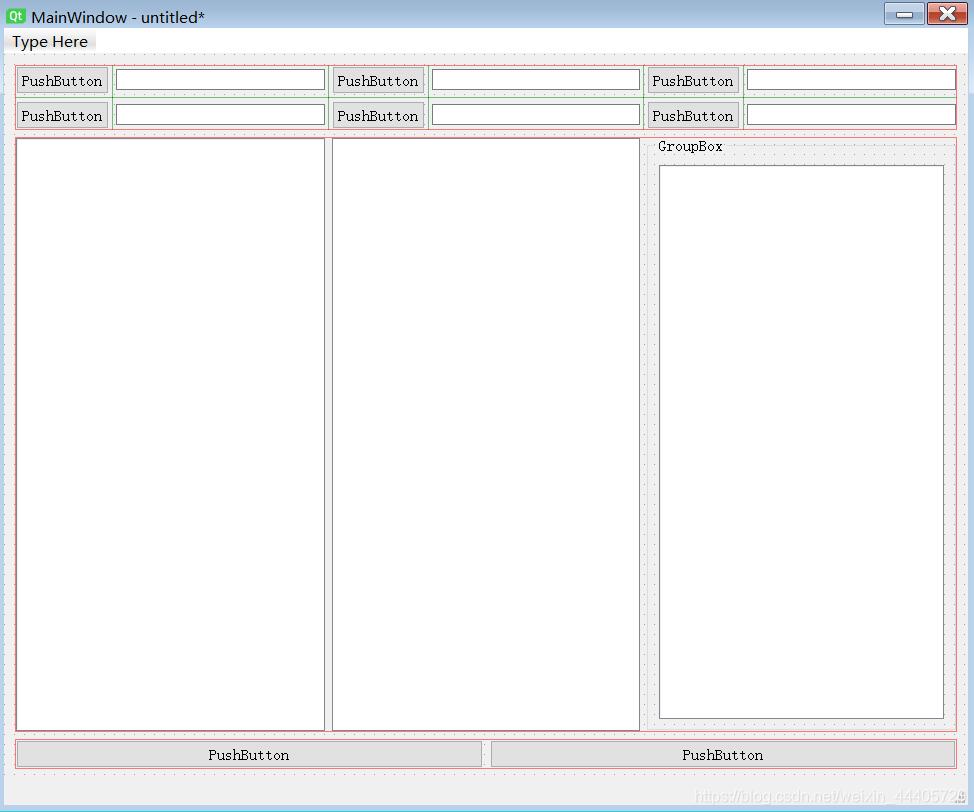
然后在对底下的listwidget和tablewidget进行水平布局,布局完成后如下所示,其中有个细节是还要对Qgroupbox在进行一次水平或垂直布局,具体是选中Qgroupbox控件然后点击水平布局按钮,这时Qgroupbox内部的所有控件均按照水平进行布局

类似的对最下面的button进行垂直布局

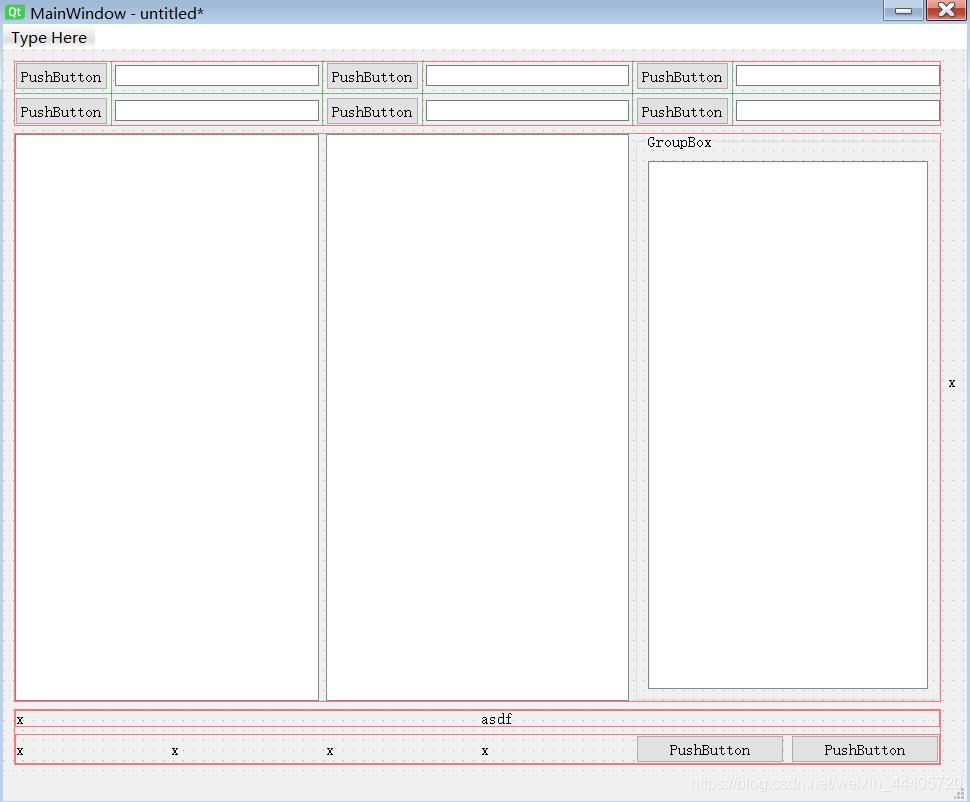
最重要的一步来了,就是点击主界面的空白处,然后点击网格布局(根据自己的需要)

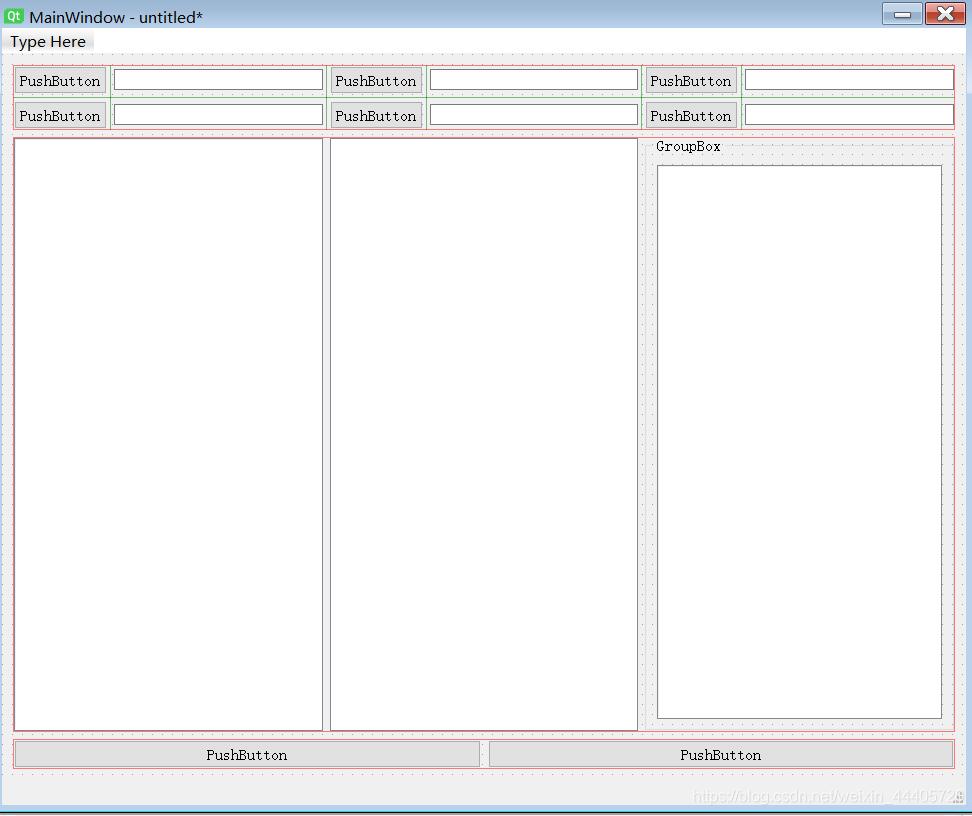
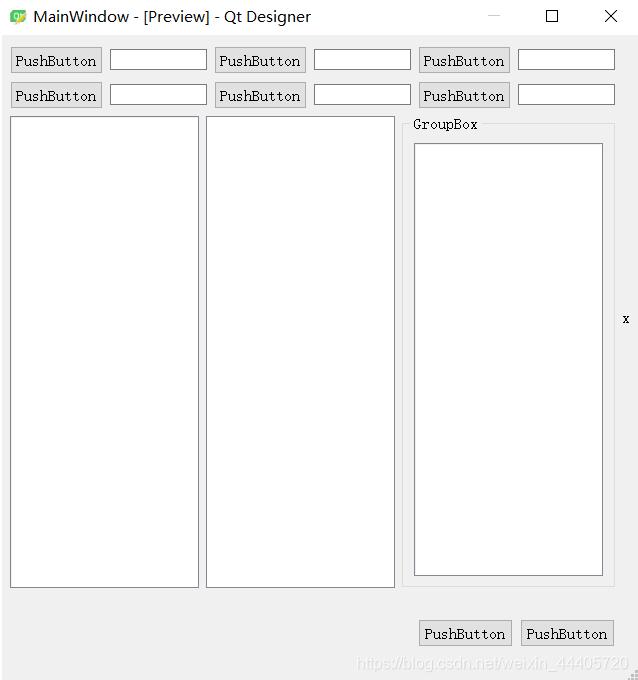
这时候在ctrl R预览在用右下角进行缩放可以看到是可以控件之间能够自由缩放,适配界面的大小:


现在基本实现缩放,但是界面的美观程度不够好,比如下面的两个按钮本应该在右下角现在确沾满了横向的整个界面,因此需要进一步美化,我们要通过添加label控件来进行留白,设计过程中先将label控件输入文字如下图所示:

是不是感觉比之前的好看了,然后我们把label的内容换位空格就好了

这时候界面就留有空白,比较好看!
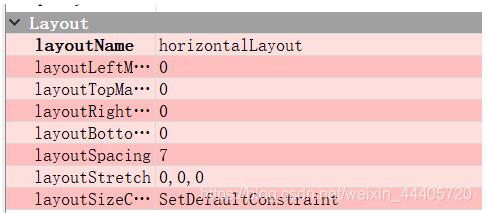
还有一种辅助布局的方法是在属性里面,点击不同的布局会有不同的属性展示

比方说网格布局的时候可以选择列之间的比例如图中的layoutstretch 1,2,3 代表三列宽度比列为1:2:3
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自学编程网。如有错误或未考虑完全的地方,望不吝赐教。

- 本文固定链接: https://zxbcw.cn/post/207186/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
