前言
今天就来学习一下图形设计界面的美化,首先我们知道 QtDesigner设计出来的界面默认是不太怎么美观的。所以在以后的实际开发中很多界面都是要美化的。那么现在来看看具体怎么美化。
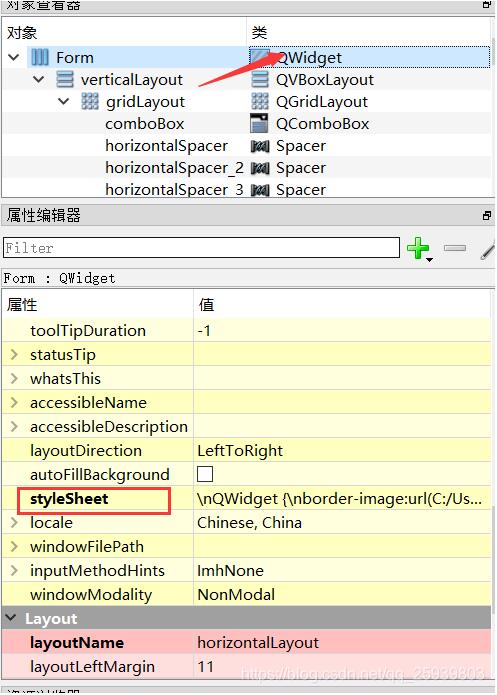
首先我们要知道在什么地方美化它。
1 软件背景的添加

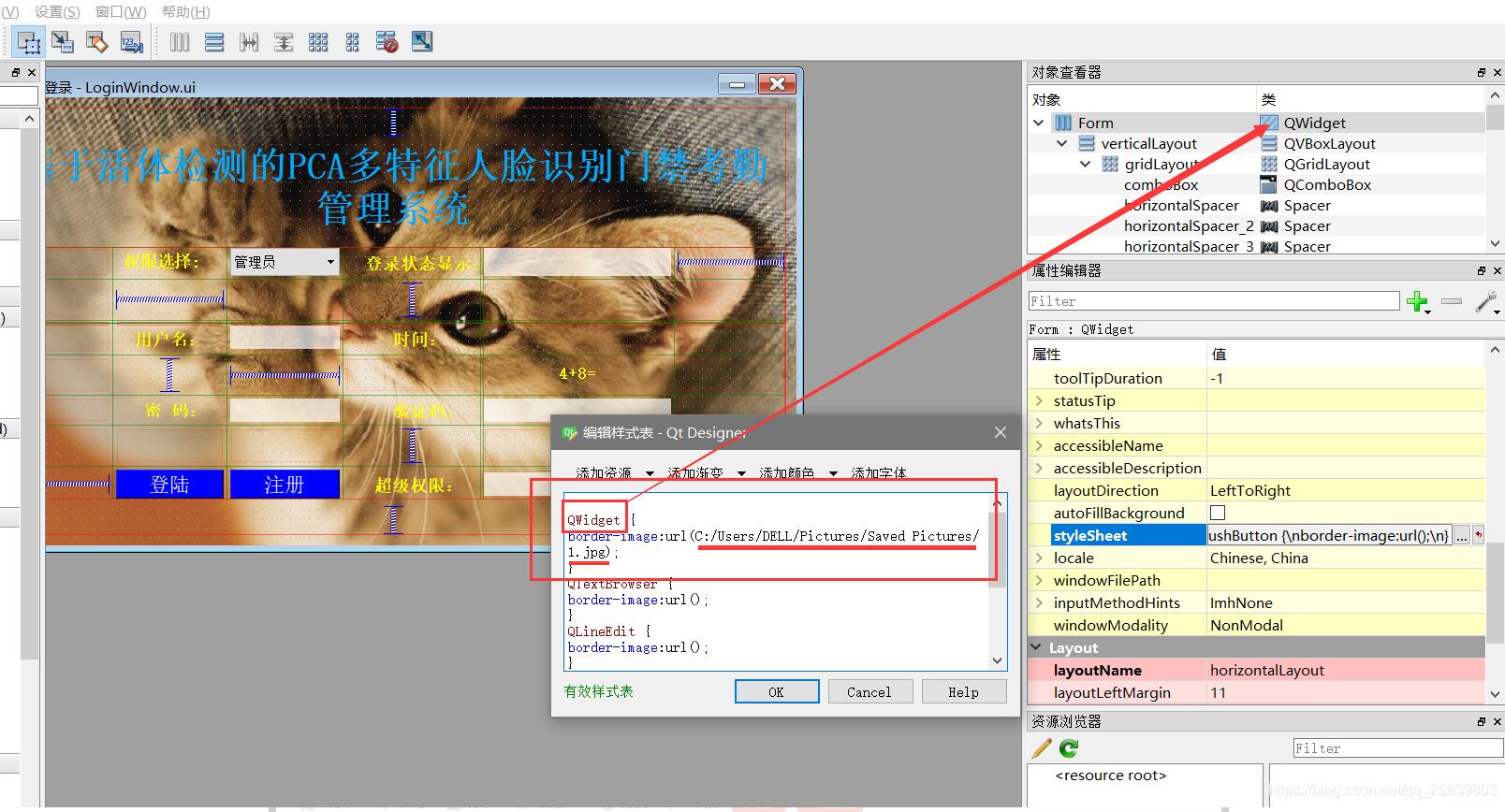
最简单的方法就是直接在设计界面时,在style里直接用css美化。
#
添加背景
QWidget {
border-image:url(C:/Users/DELL/Pictures/Saved Pictures/1.jpg);
}
#下面的防止背景干扰其他控件
QTextBrowser {
border-image:url();
}
QLineEdit {
border-image:url();
}
QComboBox {
border-image:url();
}
QLabel {
border-image:url();
}
QPushButton {
border-image:url();
}
其中url后面跟的是你的背景图片在电脑里的存储位置(一定要选择大小合适的图片做背景)

其实添加背景的代码就这一个就可以,但是我们在设计界面的时候由于子类对父类有继承性,父类有的子类都有。所以为了防止背景图对其他控件产生影响我们在下面加入以下代码
函数名其实就是控件的名称
这样写可以实现该控件的背景不受父类背景图的影响
控件名 {
border-image:url();
}
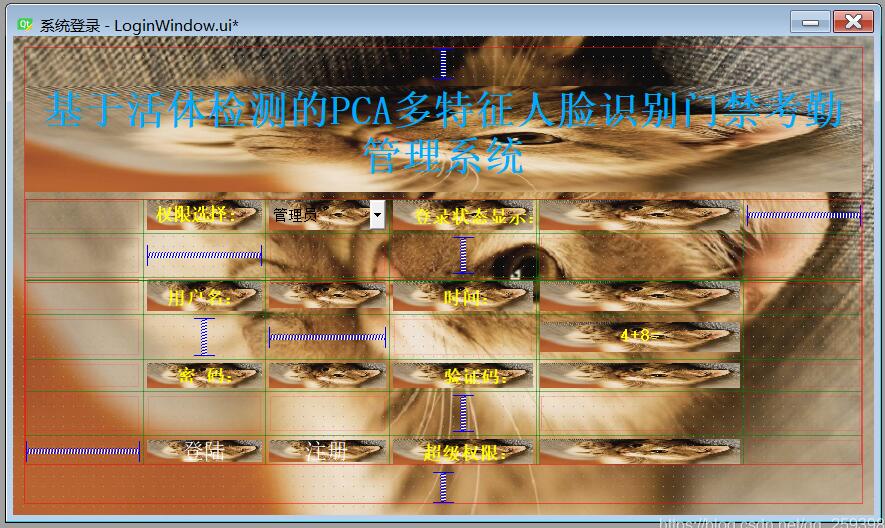
假设设置背景时,其余子类控件我不这么设置会怎么样?


我们可以看到子类控件里都继承了父类背景图。让人看起来眼花缭乱。
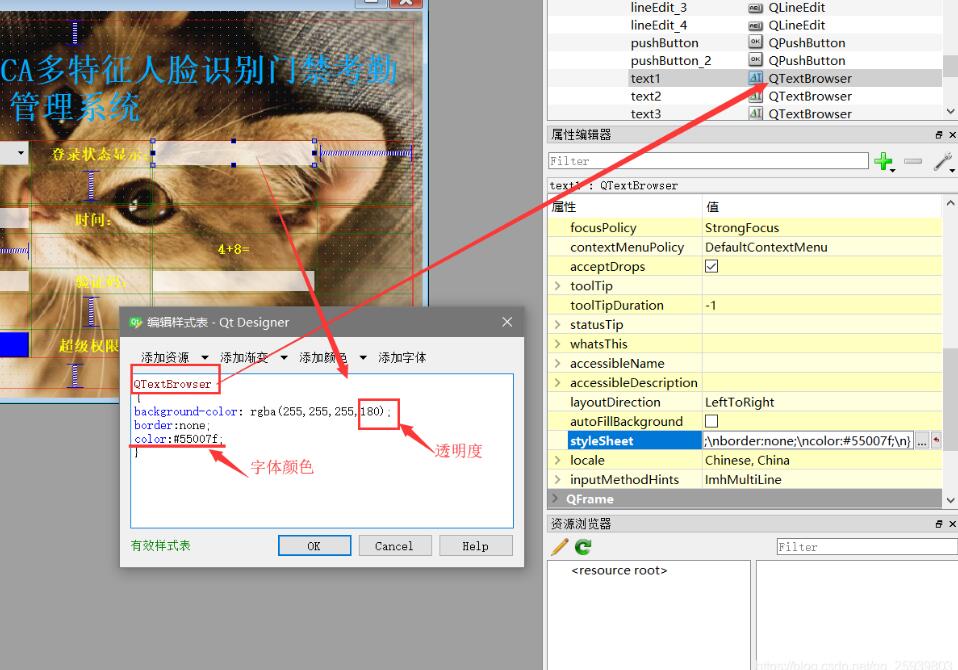
2 背景透明化
还是在style里设置但是要注意以下几点。控件名称要写对,第二180代表的时透明度。设置为0时全透明,255时不透明。
我设置成了180相当于半透明。后面的color代表的是框内字体的颜色。
由于这个框是用来输出的所以之后从框内输出的信息字体颜色都会改变。.border是边框,这里设置成none表示无边框。

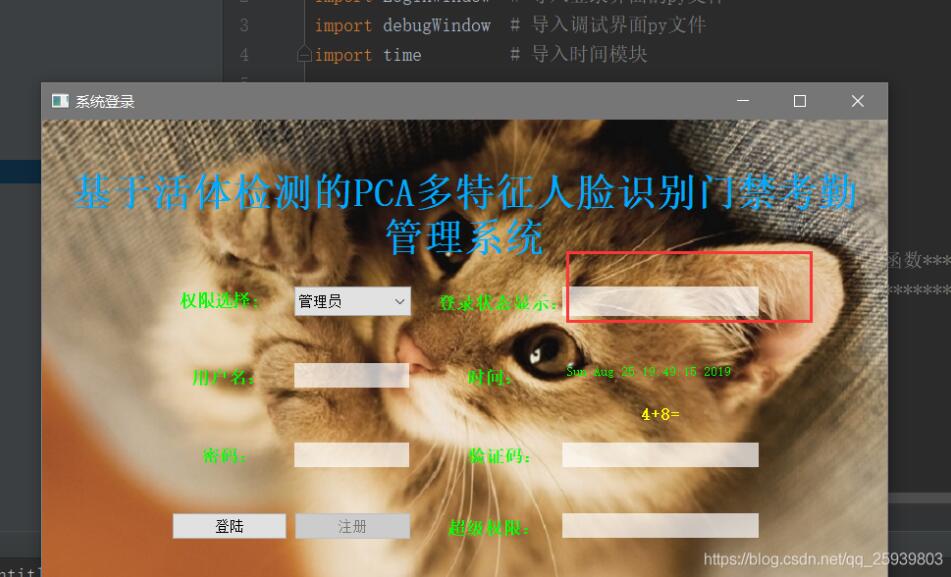
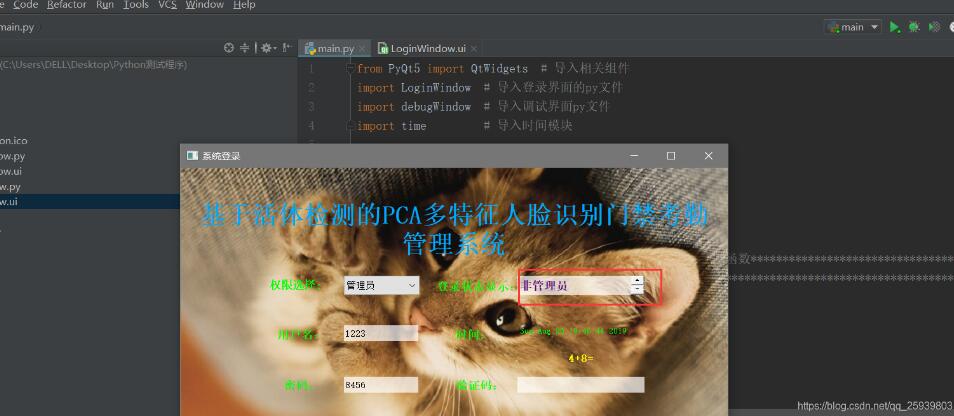
我们来从Python里运行以下程序看看输出字体的颜色效果。
没输密码时状态框什么也不显示。

当输入密码错误时,输出的字体颜色被改变

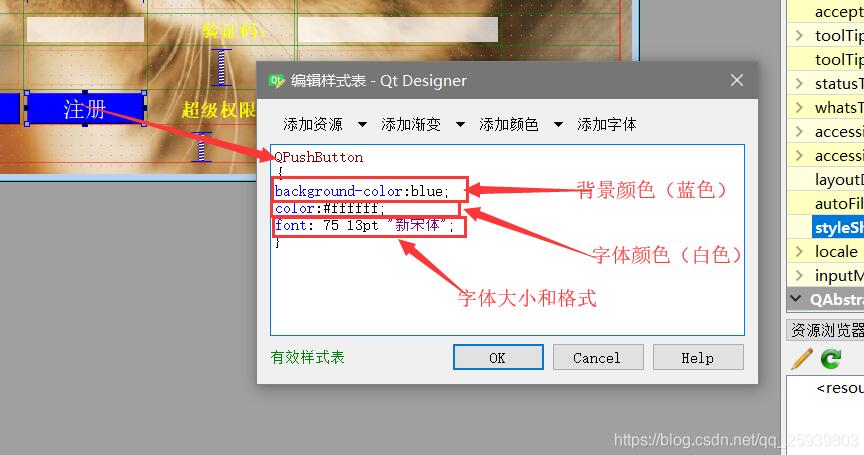
3 字体大小设置
字体设置有两种方法
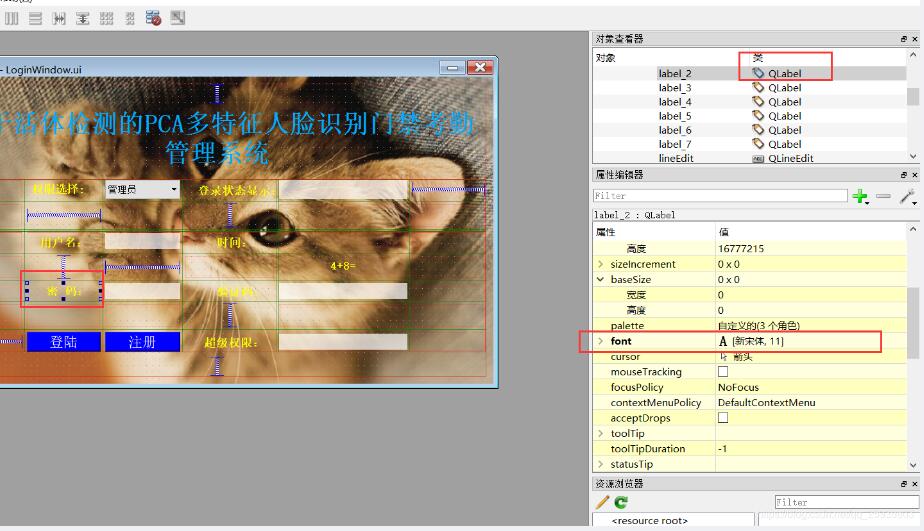
方法一:直接手动选择

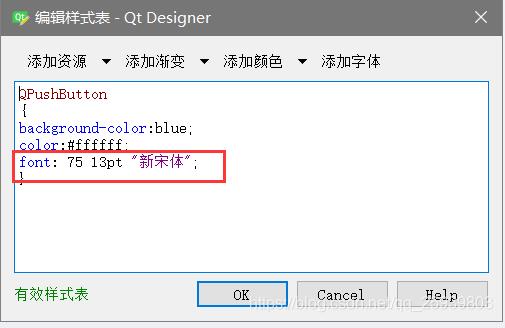
方法二:style里用qss美化

4 控件的背景颜色
如果我们不需要设置透明背景的话,就要给我们的控件添加一个背景颜色

总括
今天讲的都是最简单的美化,其实qss美化功能还很强大。建议如果是对软件界面要求很高的话,还是使用qss来进行美化。这样效果会更好点,但是要有一定的qss基础。

- 本文固定链接: https://zxbcw.cn/post/207375/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
