第一步 全局安装TypeScript
使用 npm 安装
npm install -g typescript
使用cnpm 安装
cnpm install -g typescript
使用yarn安装
yarn global add typescript
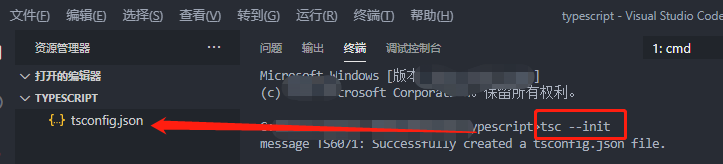
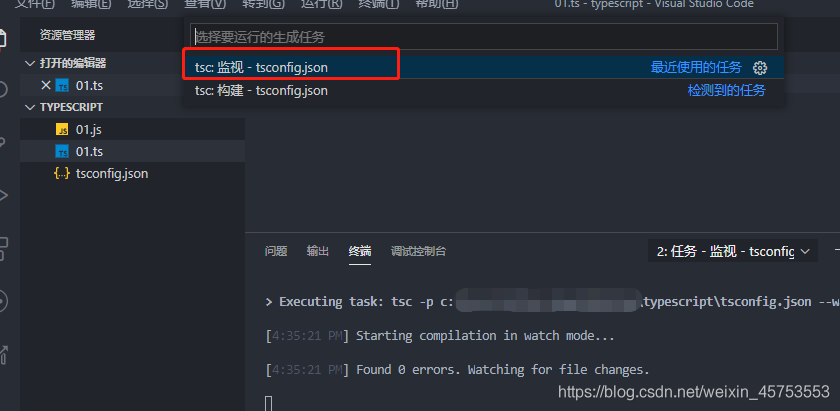
第二步 初始化TypeScript

在vscode里面 终端 >> 运行生成任务 >> tsc:监视tsconfig.json

接下来就可以开始我们的typescript旅程了~
TypeScript 的 基本数据类型
// 布尔类型 boolean 数字类型 number 字符串类型 string 数组类型 array 元组类型 tuple 枚举类型 enum 任意类型 any void 类型 never 类型
// 布尔类型
let flag:boolean = true
console.log(flag) //true
// 数字类型
let num:number = 11234
console.log(num) // 112
// 字符串类型
let str:string = 'str str str~'
let str1:string = `hello this is string ${ num }` // 同样支持模版字符串
console.log(str) // str str str~
// 数组类型
// type1 可以在元素类型后面接上[],表示此类型元素组成的一个数组
let list:number[] = [1,2,3]
let list1:string[] = ['a','b','c']
// type2 使用数组泛型, Array<元素类型>
let list3:Array<number> = [1,2,3]
let list4:Array<string> = ['a','b','c']
//元组类型 Tuple
元组类型允许表示一个已知元素数量和类型的数组,各个元素的类型可以不一样、
let x:[ string, number ]
let y:[ number, string ]
x = [ 1, 'a' ] // error
x = [ 'a', 1 ] // true
y = [ 1,'a' ] // true
// 当访问一个越界的元素,会使用联合类型替代:
x[3] = 'yuejie' // success 字符串支持 ( string | number ) 类型
x[4] = true // error 布尔不是 ( string | number ) 类型
// 枚举
enum Color { blue, red, orange }
enum Flag { success = 1, error = 2 }
enum Color1 { blue, red = 4, orange, green }
let c:Color = Color.red // 0
let result:Flag = Flag.success // 1
let d:Color1 = Color1.orange // 5
let e:Color1 = Color1.blue // 0
// 任意类型 Any
// 躲避强类型语言检测,不知道用户动态输入的什么值的时候。可以使用any类型进行标记
let notSure:any = 4
notSure = 'this is any' // ok
notSure = true // ok
let list0:any[] = [1,true,'free']
list0[2] = 1 //ok 不指定类型
// Void 类型
// 表示没有任何类型。当一个函数没有返回值的时候,通常会见到其返回值类型是 void
function user():void { console.log( 'this is void' ) } // 没有返回值
function user1 ():number { return 123 } // 返回的是number 类型
let user2:void = undefined | null // 没啥用只能配没啥用的undefined 和 null
// Null 和 Undefined 不解释了
let u: undefined = undefined;
let n: null = null;
// Never never类型表示的是那些永不存在的值的类型。never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型
let neve:never
neve = 123 // error
// 返回never的函数必须存在无法达到的终点
neve = (() => { throw new Error('err') })() // success
function loop(): never {
while (true) { }
}
// PS 今天的教程暂时到此为止,后续更新object类型
到此这篇关于TypeScript 安装使用及基本数据类型的文章就介绍到这了,更多相关TypeScript 基本数据类型内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/207854/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
